Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen und belegen Sie Platz in CSS
So verbergen und belegen Sie Platz in CSS
- 藏色散人Original
- 2021-04-08 09:30:233309Durchsuche
In CSS kann die Elementbelegung über das Attribut „visibility:hidden;“ ausgeblendet werden. Dieses Attribut gibt an, ob das Element angezeigt werden soll nimmt immer noch seinen ursprünglichen Platz ein, kann aber völlig unsichtbar sein.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
display:none;Ausblenden ohne Platzhalterdisplay:none;不占位隐藏
visibility:hidden;
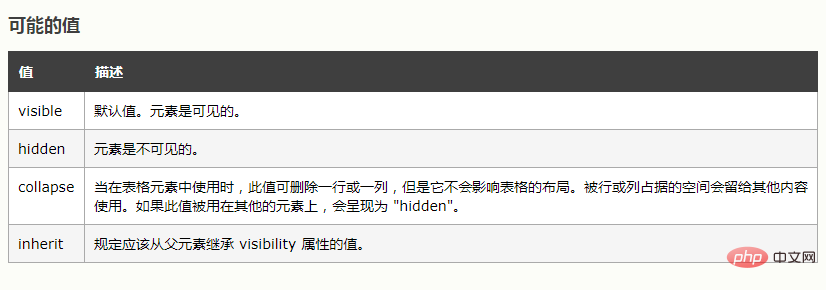
visibility:hidden;Ausblenden mit PlatzhalterEinführung in das SichtbarkeitsattributDas Sichtbarkeitsattribut gibt an, ob das Element sichtbar ist. Tipp: Auch unsichtbare Elemente nehmen Platz auf der Seite ein. Verwenden Sie das Attribut „display“, um unsichtbare Elemente zu erstellen, die keinen Platz auf der Seite beanspruchen. Dieses Attribut gibt an, ob die von einem Element generierte Elementbox angezeigt werden soll. Das bedeutet, dass das Element weiterhin seinen ursprünglichen Platz einnimmt, aber völlig unsichtbar sein kann. Die Wertereduzierung wird in Tabellen verwendet, um Spalten oder Zeilen aus dem Tabellenlayout zu entfernen. 
【Empfohlenes Lernen: CSS-Video-Tutorial
】🎜Das obige ist der detaillierte Inhalt vonSo verbergen und belegen Sie Platz in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So machen Sie Stile in CSS ungültigNächster Artikel:So machen Sie Stile in CSS ungültig

