Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie Sprites mit CSS
So verwenden Sie Sprites mit CSS
- 醉折花枝作酒筹Original
- 2021-04-07 18:06:056089Durchsuche
So verwenden Sie Sprites mit CSS: Verwenden Sie zunächst das Attribut „background-image“, um die Sprites zu importieren. Verwenden Sie dann „background-repeat:no-repeat“, um das Bild so festzulegen, dass es sich nicht wiederholt Ausgangsposition des Bildes für eine präzise Positionierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist CSS Sprite?
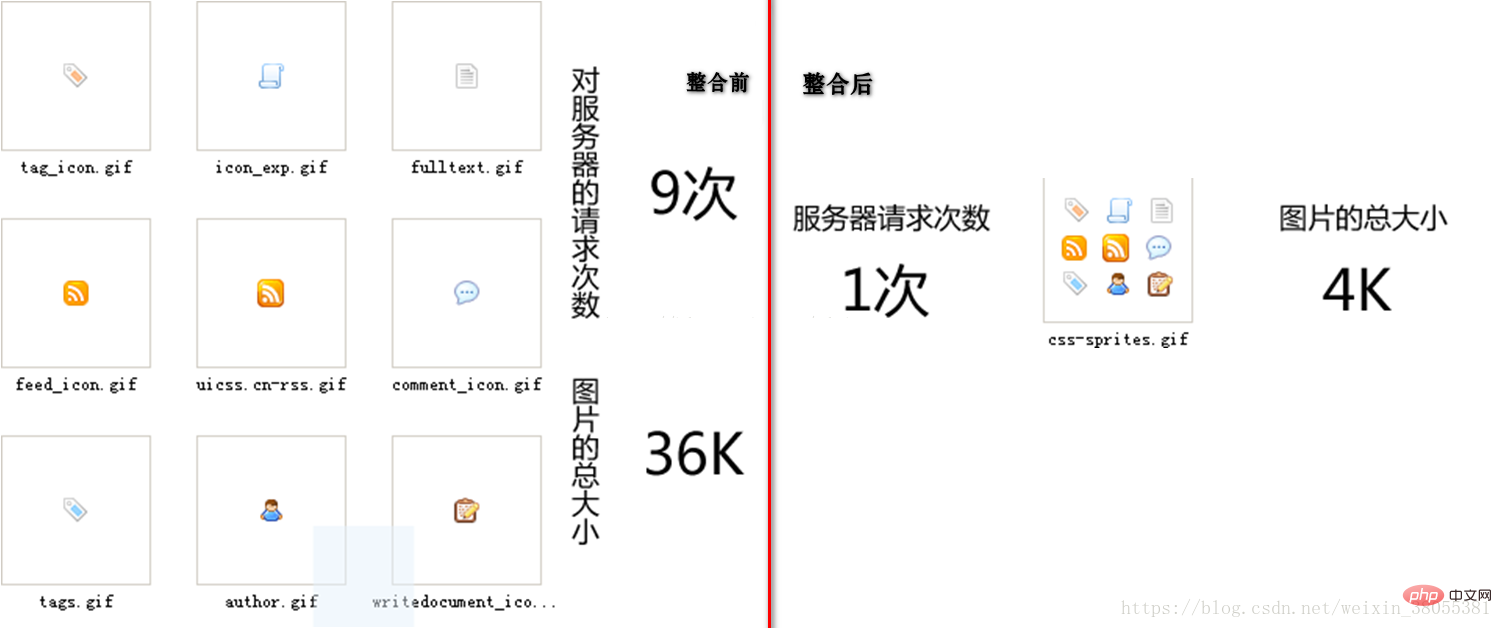
CSS Sprite wird wörtlich als „CSS Sprite“ übersetzt, auch bekannt als „CSS Image Stitching“ oder „CSS Texture Positioning“, was normalerweise als „CSS Image Splicing“ interpretiert wird. Es handelt sich um eine Web-Bildanwendungsverarbeitungsmethode. Tatsächlich geht es darum, mehrere kleine Bilder in ein Bild zu integrieren und dann mithilfe von CSS „background-image”,“background-repeat”,“background-position”进行背景定位,background-position“ das Hintergrundbild in der Position des Layoutfeldobjekts mithilfe von Zahlen genau zu lokalisieren. Beschleunigen Sie das Laden der Seite und verbessern Sie die Seitenleistung (geeignet für kleine Bilder).
Prinzip der Bildintegration:
 Konsolidieren Sie beim Ausschneiden die Verwendung von unten, rechts usw. und verwenden Sie bestimmte Werte. Um Positionsfehler beim Erweitern der Sprites in der Breite oder Höhe zu vermeiden, reservieren Sie genügend Platz für kleine Symbole, da diese Symbolelemente vorhanden sind Es wird normalerweise viel Inhalt verwendet und der Abstand muss möglicherweise erweitert werden, sodass in diesem Bereich möglicherweise versehentlich andere Bilder angezeigt werden. Normalerweise werden diese kleinen Symbole in die äußerste rechte Seite der Datei integriert sind innerhalb von 100 KB.
Konsolidieren Sie beim Ausschneiden die Verwendung von unten, rechts usw. und verwenden Sie bestimmte Werte. Um Positionsfehler beim Erweitern der Sprites in der Breite oder Höhe zu vermeiden, reservieren Sie genügend Platz für kleine Symbole, da diese Symbolelemente vorhanden sind Es wird normalerweise viel Inhalt verwendet und der Abstand muss möglicherweise erweitert werden, sodass in diesem Bereich möglicherweise versehentlich andere Bilder angezeigt werden. Normalerweise werden diese kleinen Symbole in die äußerste rechte Seite der Datei integriert sind innerhalb von 100 KB.
- Bilder nach Kategorie integrieren
- Im Allgemeinen werden die Koordinaten von Sprite-Bildern als ganzzahlige Vielfache berechnet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Sprites mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

