Heim >Web-Frontend >Front-End-Fragen und Antworten >Welcher CSS-Stil wird nicht empfohlen?
Welcher CSS-Stil wird nicht empfohlen?
- 青灯夜游Original
- 2021-04-06 18:35:182379Durchsuche
CSS empfiehlt nicht, Inline-Stile zu verwenden, d. h. Stilattribute direkt in das Stilattribut des HTML-Tags zu schreiben. Nachteile von Inline-Stilen: 1. Strukturelle Stile werden nicht getrennt, was der späteren Wartung nicht förderlich ist. 2. Stile können nicht wiederverwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css empfiehlt die Verwendung von Inline-Stilen nicht.
CSS-Inline-Stil
Der Inline-Stil besteht darin, CSS-Code direkt zum Stilattribut des HTML-Tags hinzuzufügen, dh er existiert als Attribut-Tag des HTML-Tags. Auf diese Weise können Sie ganz einfach Stile für ein Element individuell definieren.
Beispiel:
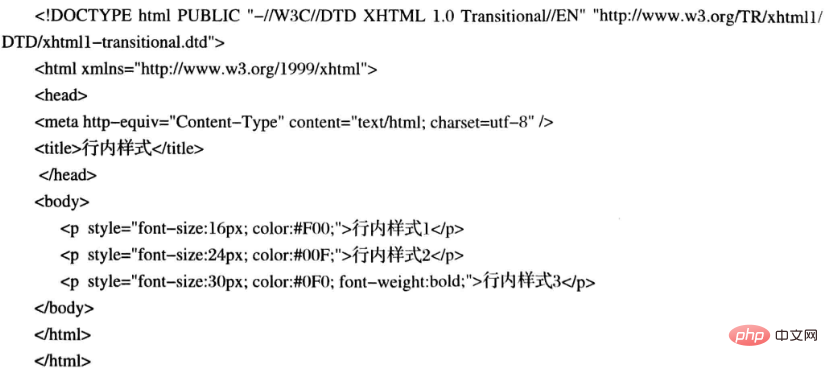
Erstellen Sie eine neue HTML-Datei, geben Sie den folgenden Code ein, erstellen Sie drei Absätze p und definieren Sie einen Attributstil, um den Anzeigestil des Absatzes zu definieren, z. B. Schriftfarbe und Schriftgröße.

Führen Sie es im Browser aus. Das Ergebnis sieht wie folgt aus:

Aus dem Beispiel können Sie ersehen, dass der Inline-Stil mithilfe des Attributs style definiert wird, das sich an einer beliebigen Stelle in einem p-Tag befinden kann . Gleichzeitig kann festgestellt werden, dass die späteren Wartungsinvestitionen sehr hoch sind, wenn alle Etiketten in einer großen Anwendung Inline-Stile verwenden. In diesem Zusammenhang sollte die Verwendung von Inline-Stilen so weit wie möglich vermieden werden.
Nachteile von Inline-Stilen:
1. Es gibt keine Trennung der Strukturstile, was der späteren Wartung nicht förderlich ist
2. Stile können nicht wiederverwendet werden (nicht empfohlen)
(Lernvideo-Sharing: css-Video Tutorial)
Das obige ist der detaillierte Inhalt vonWelcher CSS-Stil wird nicht empfohlen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

