Heim >Web-Frontend >View.js >Vier häufig verwendete Vorlagen im Vue-Backend. Wie viele kennen Sie?
Vier häufig verwendete Vorlagen im Vue-Backend. Wie viele kennen Sie?
- 醉折花枝作酒筹nach vorne
- 2021-04-07 09:58:174774Durchsuche
In diesem Artikel wurden vier häufig verwendete Backend-Vorlagen zusammengestellt, die Vue mit Ihnen teilen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Häufig verwendete Vorlagen im Vue-Backend:
Elementdokument: http://element-cn.eleme.io/#/zh-CN/component/installation
Vue-API: https://cn.vuejs. org/ v2/api/
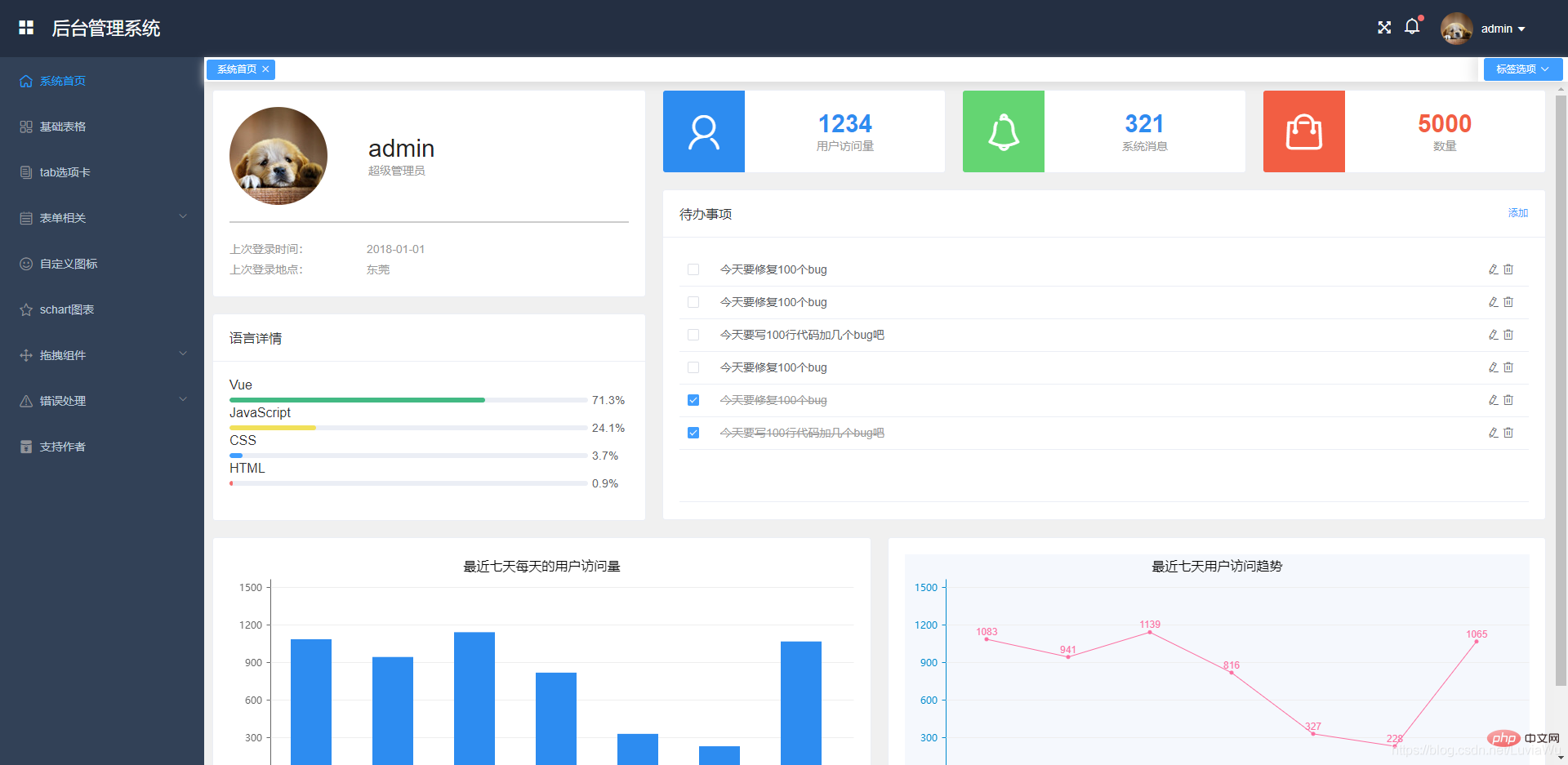
Im Folgenden sind vier häufig verwendete Vue-Vorlagen aufgeführt. System
Online-Adresse: http://blog.gdfengshuo.com/example/work/#/dashboardDie Vorlage ist wie im Bild gezeigt:
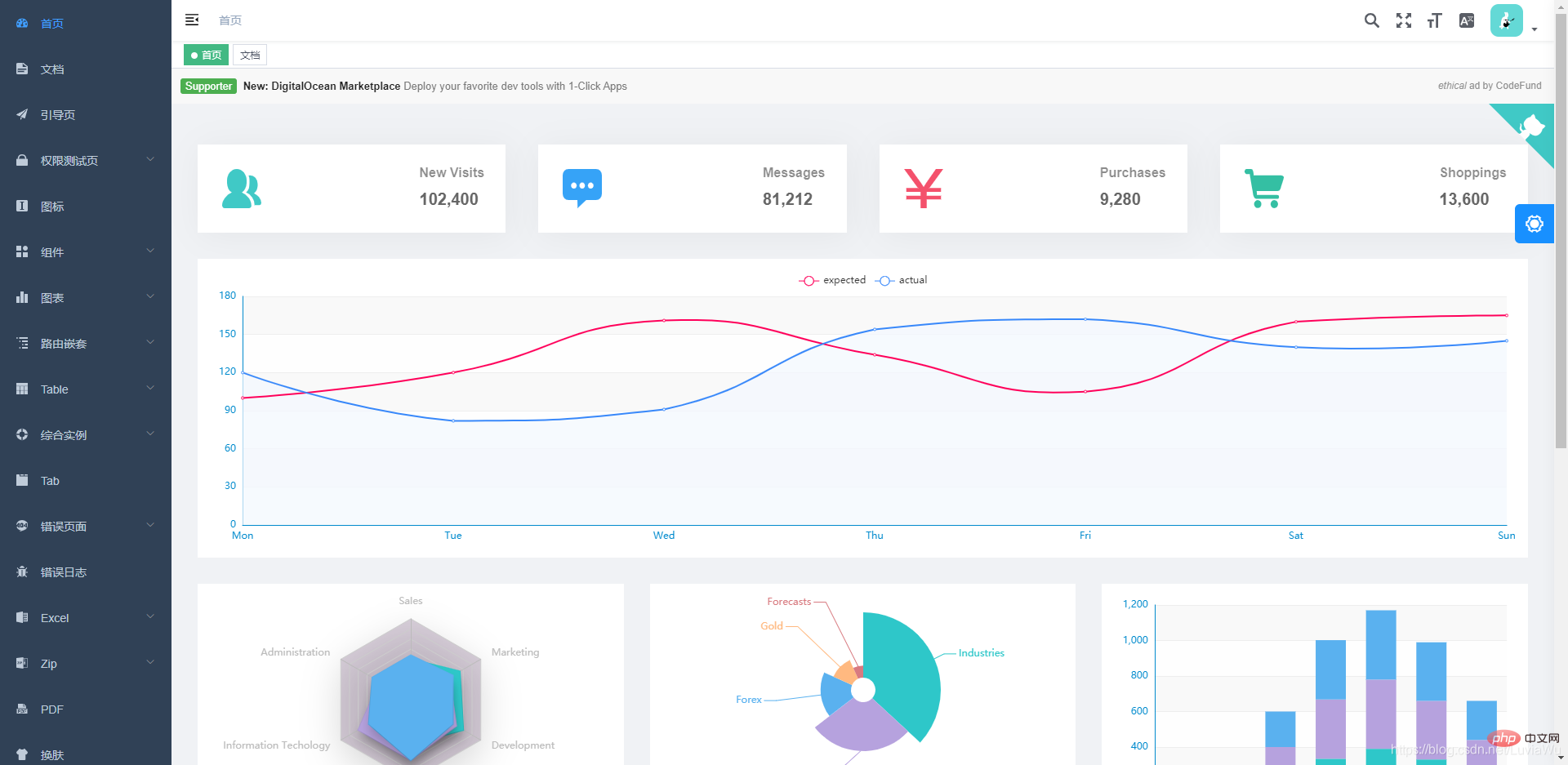
2, vue-element-admin Git-Adresse: https://github.com/PanJiaChen/vue-element-admin
Git-Adresse: https://github.com/PanJiaChen/vue-element-admin
Chinesische Online-Vorschau: https://panjiachen. gitee.io /vue-element-admin/#/dashboardDie Vorlage ist wie im Bild gezeigt:
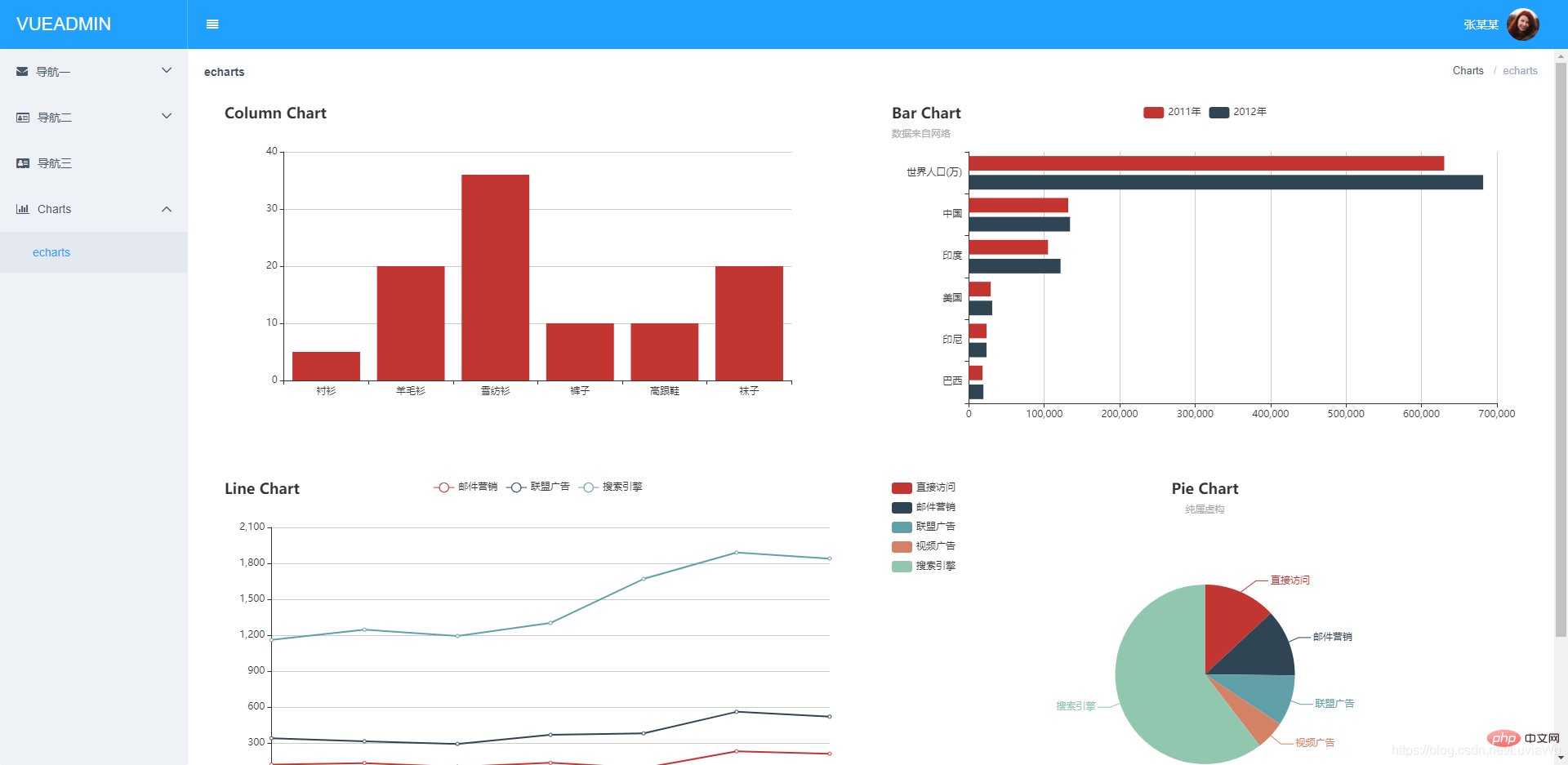
3, eine Hintergrundverwaltungsschnittstelle, die von vuejs und element erstellt wurde
vuejs2. 0: Progressives JavaScript-Framework, einfach Praktisch, flexibel und effizient, es scheint für Anwendungen jeder Größe geeignet zu sein.
Element: UI-Komponentenbibliothek basierend auf vuejs2.0. Vue-Router: Front-End-Routing, das im Allgemeinen in Single-Page-Spa-Anwendungen verwendet wird. vuex: Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde.
Online-Adresse: https://taylorchen709.github.io/vue-admin/#/login
Git-Adresse: https://github.com/taylorchen709/vue-admin
Die Vorlage ist wie im Bild gezeigt:
Abhängigkeiten installieren
npm-Installation Dienst mit Hot-Reload bei localhost:8081
Dienst mit Hot-Reload bei localhost:8081
build für die Produktion mit Minimierung
npm run build
4. Implementieren Sie die Berechtigungssteuerung des Hintergrundsystems basierend auf Vue-Blog-Adresse: https://blog.csdn.net/qq_32340877/article/details/79416344 /github.com/ mgbq/vue-permission
[Verwandte Empfehlungen: „vue.js Tutorial
“ ]Das obige ist der detaillierte Inhalt vonVier häufig verwendete Vorlagen im Vue-Backend. Wie viele kennen Sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

