Heim >Web-Frontend >View.js >Was sind die neuen Funktionen von vue3.0?
Was sind die neuen Funktionen von vue3.0?
- 青灯夜游Original
- 2021-03-19 13:52:324044Durchsuche
Vue3.0 neue Funktionen: 1. Node-Tag; 3. Responsive Proxy; 5. Drei neue Komponenten, Fragment, Teleport (Portal) und mehr.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 3.0, Dell G3-Computer. Neue Funktionen von Vue3.0 dynamisch, die Kennung wird automatisch generiert (verschiedene Dynamiken haben unterschiedliche Kennungen, z. B. Inhaltstextdynamik oder ID-Dynamik), sodass bei jeder Aktualisierung des Doms die statischen Knoten übersprungen und die dynamischen Knoten stark gespeichert werden Effizienz.
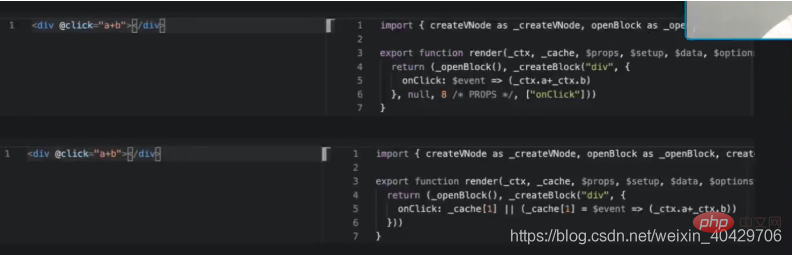
2. Ereignis-Caching
Im Allgemeinen wird eine Abhörzeit für einen Knoten festgelegt. Bei jeder Aktualisierung der Seite wird eine neue Abhörfunktion neu generiert Beim ersten Aktualisieren wird automatisch erkannt, ob es zwischengespeichert werden kann. Wenn dies der Fall ist, wird es zwischengespeichert, sodass Seitenaktualisierungen insbesondere bei Komponenten nicht neu generiert werden müssen, wodurch unnötige Aktualisierungen erheblich reduziert werden Ressourcenverbrauch von Teilkomponenten. 3. Reaktionsfähiger Proxy , es verbraucht viel Geld
Unterstützt Set/Map, Klasse, Array und andere Typen nicht Neue oder gelöschte Attribute können nicht überwacht werdenArray-Reaktionsfähigkeit erfordert zusätzliche Implementierung
 Das entsprechende Die geänderte Syntax ist eingeschränkt
Das entsprechende Die geänderte Syntax ist eingeschränkt
2. Reaktionsprinzip von Vue3.0: Verwenden Sie den ES6-Proxy, um diese Probleme zu lösen. Verwenden Sie Proxy, um eine Reihe von Datenoperationen abzufangen.
4. Kompositions-API
- Komposition nicht um der Komposition willen hebt die Obergrenze der Codequalität an, senkt aber auch die Untergrenze
ist als erweiterte Funktion positioniert, weil die Hauptprobleme, die es lösen soll. Tritt in großen Anwendungen auf.
Wir planen nicht, die Dokumentation zu überarbeiten, um dies als Standardschema zu verwenden. -
Verwandte Empfehlungen: „
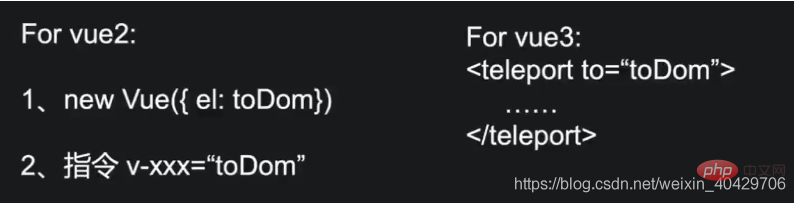
vue.js Tutorial “ - 5. Teleport
- Modal, Dialog, Select, Dropdown...
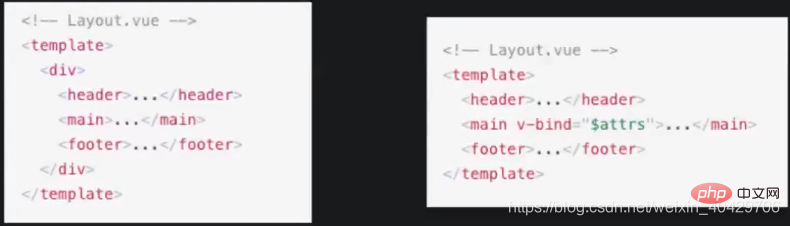
6. Fragmente
Die Vorlage muss nicht mit einem p umschlossen werden, das heißt, es ist nicht erforderlich, dass nur ein Stammknoten nebeneinander angeordnet werden kann
7. Benutzerdefinierte Renderer-API (createRenderer)
NativeScript Vue-Integration im Gange von @rigor789
Benutzer experimentieren bereits mit einem benutzerdefinierten WebGL-Renderer, der zusammen mit einer normalen Vue-Anwendung (Vugel) verwendet werden kann
WEEX, Vue Native, Applet...

Laden bei Bedarf
Mit Ausnahme der Beibehaltung einiger notwendiger Teile wie des Virtual DOM-Aktualisierungsalgorithmus und des reaktionsfähigen Systems wird der Rest bei Bedarf geladen, wie z. B. das V-Modell usw.
9. Spannung
Warten Sie auf verschachtelte asynchrone Abhängigkeiten in einem verschachtelten Baum. Funktioniert mit asynchronem Setup ()
Kann das asynchrone Laden von Komponenten realisieren , Das gesamte DOM wird im Voraus virtuell gerendert. Zu diesem Zeitpunkt wird auf das asynchrone Rendern der Komponenten gewartet. Nachdem alle Komponenten gerendert wurden, wird es im Schnittstellen-DOM gerendert.- 十、Bessere TypeScript-Unterstützung
API ist in JS und TS gleichTatsächlich wird auch der Code weitgehend identisch sein gleich
TSX-UnterstützungKlassenkomponente wird weiterhin unterstützt
- 11. Mit Füßen treten auf Fallstricke
- EreignisseDer Root-Knoten wird standardmäßig automatisch gemountet, und xxx.native Ereignisse werden aufgegeben.
Standardmäßig nicht auf den Stammknoten gemountet werden, aber dies führt dazu, dass Klassen usw. nicht auf den Stammknoten gemountet werden node
props- Legen Sie die Ereignisattributdeklaration in der Komponente fest.
Slot
Neue Sendekonfiguration
[Externer Link: Bildübertragung fehlgeschlagen, die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-McvPeqpz-1606459132262 ) (C: Users20194AppDataRoamingTyporatypora-user-imagesimage-20201127104234202.png)]
-
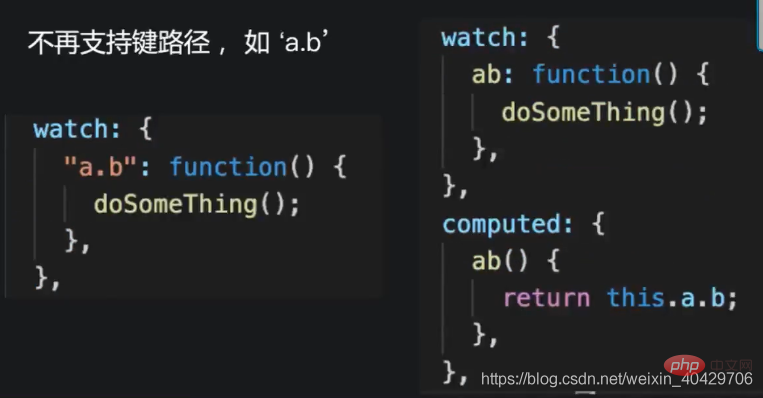
watch


vue3.0, Sie können „flush“ konfigurieren mit Machen Sie die Funktionen und überwachten Elemente in watch Wertänderungen werden gemeinsam durchgeführt und nach der Aktualisierung der Komponente nicht mehr ausgeführt.
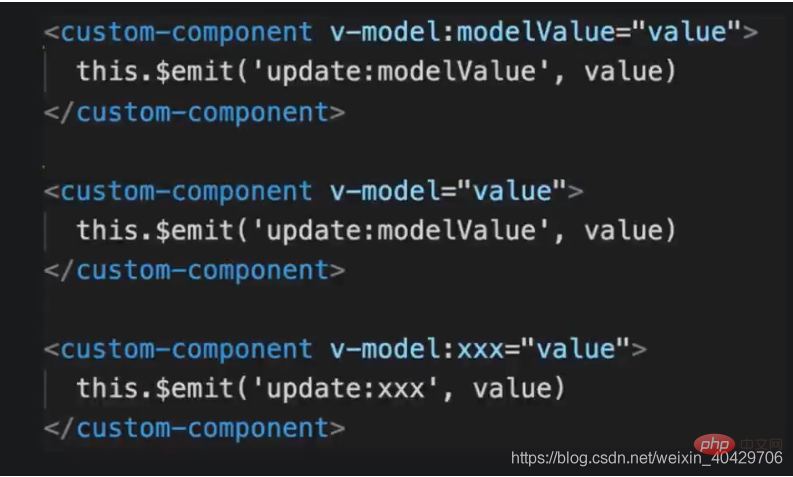
v-model & .sync

-
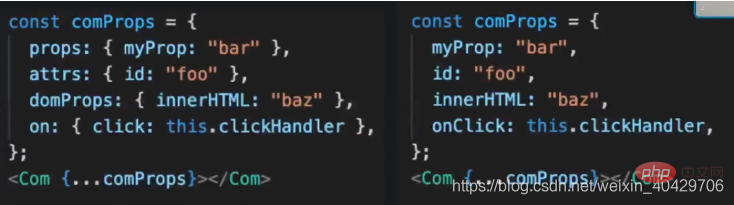
JSX / TSX
1, @ant-design-vue / jsx
Ursprünglich mussten einige Attributwerte über Objekte übergeben, aber jetzt sind sie es Neu definierte Attribute können direkt übergeben werden

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von vue3.0?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Problem, dass vue-cli-service kein interner oder externer Befehl ist
- Eine kurze Diskussion über die Verwendung von $refs in vue.js (mit Code)
- Wie versteht man Mutationen in Vuex? Wie benutzt man es?
- Wie lege ich das Titelsymbol im Vue-Projekt fest? (Ausführliche Erklärung mit Bildern und Text)
- Tutorial für Anfänger zum Erstellen eines Vue-Projekts mit Webstorm

