Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich ein Dreieck in CSS?
Wie erstelle ich ein Dreieck in CSS?
- 青灯夜游Original
- 2021-04-06 13:48:3271789Durchsuche
So erstellen Sie ein Dreieck in CSS: Erstellen Sie zuerst ein div-Element, setzen Sie die Breite und Höhe des div auf 0, füllen Sie es nur mit der Rahmenbreite und stellen Sie den Rahmenstil auf „durchgezogene Linie“ ein Farbe des oberen Rands und der restlichen drei Stellen Sie einfach die Farbe jedes Rands auf den transparenten Wert „transparent“ ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Verwenden Sie CSS, um Dreiecke zu zeichnen
Schritt 1
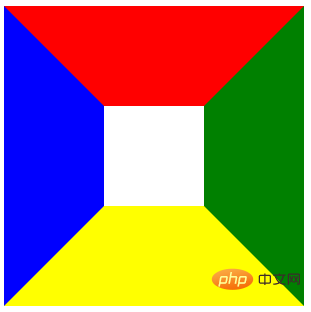
Erstellen Sie zunächst ein Div, fügen Sie dann eine Rahmenebene zu diesem Div hinzu und fügen Sie dem oberen, unteren, linken und rechten Rand verschiedene Farben hinzu einfachere Beobachtung, Code Und der Effekt ist wie folgt:
.trangle{
width: 100px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>
Schritt 2
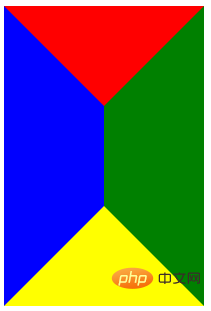
Ändern Sie dann die Breite dieses Divs auf 0 und schauen wir uns den Effekt an. Sie können sehen, dass die Ränder auf der linken und rechten Seite „zusammengesaugt“ sind und die oberen und unteren Ränder zu Dreiecken geworden sind. Keine Sorge Schauen Sie sich den dritten Schritt an.
.trangle{
width: 0px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>
Schritt 3
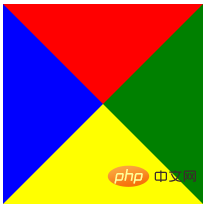
Dann ändern Sie die Höhe dieses Div auf 0, der Effekt ist wie folgt. Wir können sehen, dass, da die Höhe des Div ebenfalls 0 geworden ist, auch der obere und untere Rand „zusammengesaugt“ wurden und gleichzeitig der obere und untere Rand ebenfalls zu Dreiecken geworden sind. Bisher sind vier Dreiecke entstanden aus
.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div> 
Schritt 4
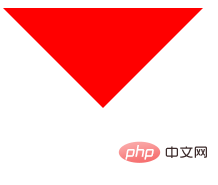
Schließlich kommt es darauf an, welche Ecke Sie möchten. Stellen Sie einfach die anderen drei Ränder so ein, dass sie für die gewünschte Ecke transparent sind. Wenn ich zum Beispiel das obere Dreieck möchte, dann machen Sie das untere, linke und rechte Dreieck transparent. Der Code und der Effekt sind wie folgt:
.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
<div class="trangle"></div>
Vereinfachter Code
Tatsächlich tun wir das Sie müssen die vier Alle Ränder nicht einmal festlegen, sondern legen einfach die Ränder der drei Seiten fest, die an dem Dreieck beteiligt sind, das Sie zeichnen möchten. Am Beispiel des im vorherigen Schritt gezeichneten oberen Dreiecks müssen Sie nur die obere, linke und rechte Seite festlegen. Wenn Sie das Dreieck oben platzieren möchten, stellen Sie den linken und rechten Rand so ein, dass er transparent ist folgt:
.trangle{
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
<div class="trangle"></div>(Lernvideo-Sharing: CSS-Video-Tutorial)
CSS zum Zeichnen verschiedener Dreiecke (verschiedene Winkel)
Triangle Up

#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
Triangle Down

#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
Dreieck links

#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
Dreieck rechts

#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
Dreieck oben. Links

#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
Dreieck oben rechts

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
Triangle Bottom Left

#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
Triangle Bottom Right

#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Dreieck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

