Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist ein CSS-Box-Modell?
Was ist ein CSS-Box-Modell?
- 青灯夜游Original
- 2021-04-02 17:26:053740Durchsuche
Das CSS3-Boxmodell ist ein von der CSS-Technologie verwendetes Denkmodell. Es bedeutet, dass in einem Webdokument jedes Element als rechteckige Box dargestellt wird, die den Inhalt des vom Element eingenommenen Raums beschreibt. Es gibt zwei Box-Modelle in CSS: W3C-Box-Modell (Standard-Box-Modell) und IE-Box-Modell (seltsames Box-Modell).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Was ist das CSS-Box-Modell?
Das CSS3-Box-Modell ist ein Denkmodell, das von der CSS-Technologie verwendet wird Inhalt des vom Element eingenommenen Raums.
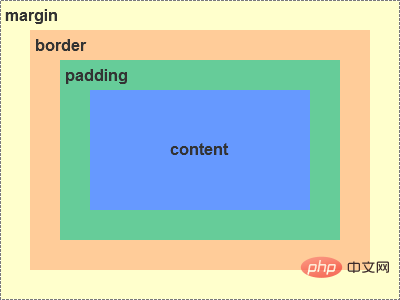
Beim Boxmodell handelt es sich, wie der Name schon sagt, um eine Box. Kisten im Leben haben Länge, Breite und Höhe, und die Kiste selbst hat auch Dicke und kann zur Aufbewahrung von Dingen verwendet werden. Wir können das Boxmodell auf der Seite als Draufsicht von oben auf die Box verstehen. Die Dinge in der Box entsprechen dem Inhalt des Boxmodells und die Lücke zwischen den Dingen wird als Innenkante verstanden das Kastenmodell; die Dicke des Kastens selbst ist der Rand des Kastens; der Abstand zwischen der Außenseite des Kastens und anderen Kasten ist der Rand des Kastens.
Der äußere Rand (Margin), der Rand (Rand), der innere Rand (Padding) und der Inhalt (Inhalt) des Elements bilden das CSS-Box-Modell.

Abbildung 1. Schematische Darstellung des Boxmodells
2. IE-Boxmodell und W3C-Boxmodell
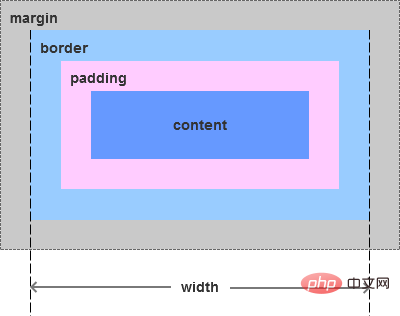
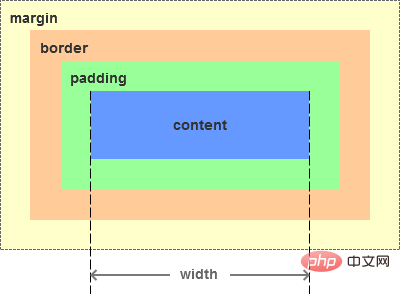
Das CSS-Boxmodell ist in IE-Boxmodell (Abbildung 2) und W3C-Boxmodell ( Abbildung 3). Tatsächlich ist das IE-Box-Modell ein Box-Modell im Quirks-Modus, während das W3C-Box-Modell ein Box-Modell im Standards-Modus ist.
IE6 und höhere Versionen sowie alle aktuellen Standardbrowser folgen dem W3C-Box-Modell und Browser unter IE6 folgen dem IE-Box-Modell.

Abbildung 2. IE-Boxmodell

Abbildung 3. W3C-Boxmodell
Wie aus der obigen Abbildung intuitiv ersichtlich ist, lautet die Breiten- oder Höhenberechnungsmethode des IE-Boxmodells: Breite/Höhe = Inhalt + Polsterung + Rand, die Breite oder Höhe des W3C-Boxmodells wird wie folgt berechnet: Breite/Höhe = Inhalt.
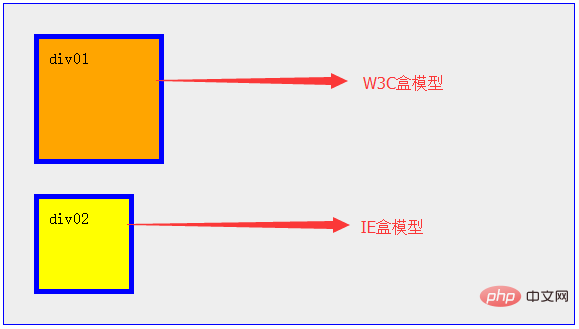
Nehmen Sie ein einfaches Beispiel: Ein Div hat eine Breite und Höhe von 100 Pixel, einen Abstand von 10 Pixel, einen Rand von 5 Pixel und einen Rand von 30 Pixel. Abbildung 4 zeigt die unter verschiedenen Modellen angezeigten Ergebnisse. Die Gesamtbreite und Gesamthöhe des unter dem W3C-Boxmodell angezeigten Div (einschließlich Ränder, Ränder, Innenränder und Inhalt) beträgt 100 + 10 + 5 + 30 = 145 Pixel, dh Die Gesamtbreite und Gesamthöhe (einschließlich Ränder, Ränder, Polsterung und Inhalt), die von dem unter dem Box-Modell angezeigten Div eingenommen werden, betragen 100 + 30 = 130 Pixel. Der offensichtliche Unterschied besteht darin, dass, wenn die Breite des Elements (Breite) sicher ist, die Breite (Breite) des W3C-Boxmodells keine Polsterung und Ränder enthält, das IE-Boxmodell jedoch.
Der Code lautet wie folgt:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>
Der Seiteneffekt ist wie folgt:

Abbildung 4. Unterschied
3. CSS3-Attribut-Boxgröße
Wenn wir die Länge und Breite berechnen und Höhe einer Box, wir normalerweise Die Dicke der Box selbst plus die Größe des Raums in der Box liegt im IE-Box-Modell und im W3C-Box-Modell. Wir werden das Gefühl haben, dass das IE-Box-Modell logischer ist. (Lernvideo-Sharing: css-Video-Tutorial)
Verschiedene Menschen haben unterschiedliche Gewohnheiten, daher fügt CSS3 ein neues Attribut box-sizing hinzu: content-box | inherit, und der Standardwert ist content-box. Wenn der Wert „content-box“ lautet, folgt das Element dem W3C-Boxmodell. Wenn der Wert „border-box“ lautet, folgt das Element dem IE-Boxmodell. Wenn der Wert „inherit“ ist, sollte der Wert dieses Attributs vom übergeordneten Element geerbt werden .
4. Über die Verwendung des Box-Modells
Glaubt jemand wie ich, dass das Attribut „box-sizing“ wirklich eine gute Sache ist? Sie müssen nur das Attribut aller Elemente auf „content-box“ oder „border“ setzen -Box zur Befriedigung eigener Gewohnheiten.

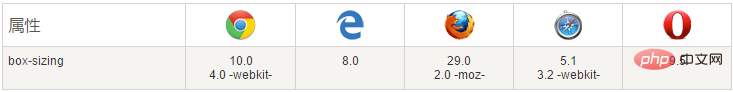
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Box-Modell?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

