Heim >Web-Frontend >CSS-Tutorial >Welche Möglichkeiten gibt es, Floats in CSS zu löschen?
Welche Möglichkeiten gibt es, Floats in CSS zu löschen?
- 青灯夜游Original
- 2021-04-02 14:51:0312470Durchsuche
So löschen Sie Floats in CSS: 1. Fügen Sie am Ende des übergeordneten Tags ein leeres div-Tag mit dem Stil „clear:both“ hinzu. 2. Das übergeordnete div-Tag definiert die Pseudoklasse „:after“ und die 3. Das übergeordnete Element div definiert den Stil „overflow:hidden“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
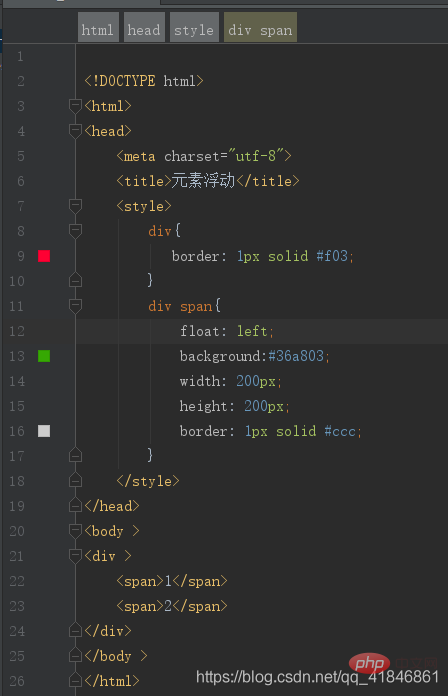
Nach der Verwendung von float wird die Höhe der übergeordneten Box 0. Lassen Sie uns ein Beispiel schreiben, um einen Blick darauf zu werfen. Erstellen Sie ein übergeordnetes Div und legen Sie das Rahmenattribut fest. Erstellen Sie dann zwei untergeordnete Elementbereiche und setzen Sie sie auf Float.
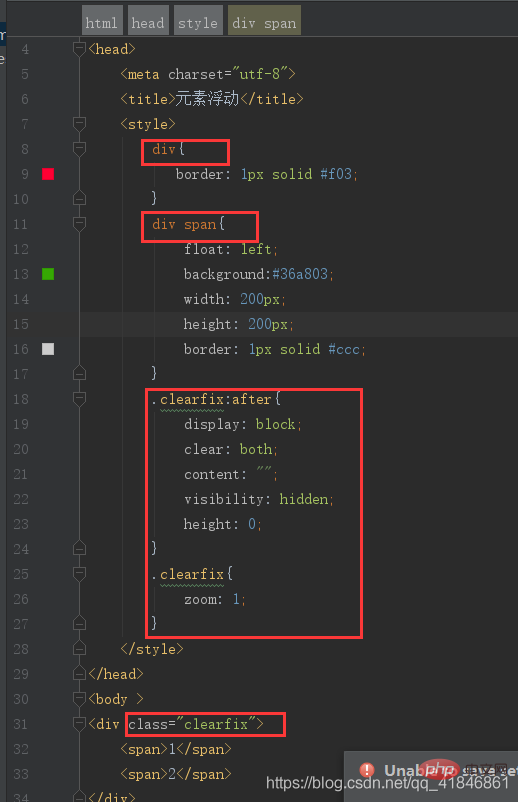
Der spezifische Code lautet wie folgt:

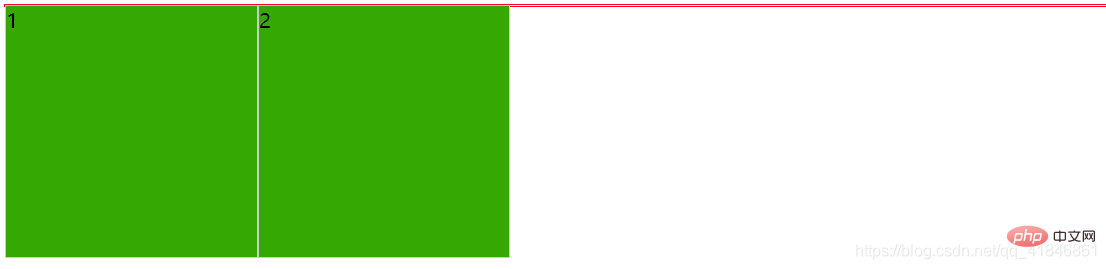
Wirkung:

Wie aus dem obigen Bild ersichtlich ist, wird die Höhe des übergeordneten Elements div nach dem Hinzufügen von Float zu Span 0 (rotes Kästchen). . Wir haben die folgenden Möglichkeiten, dieses Problem zu lösen
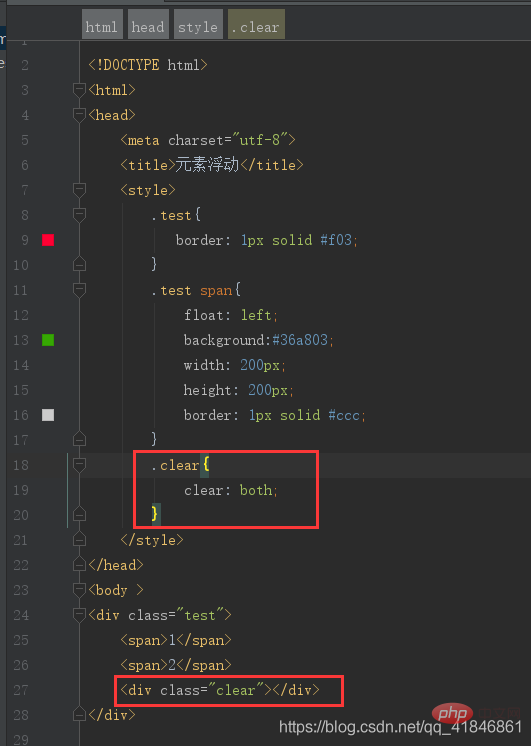
1. Fügen Sie am Ende des Tags ein leeres div-Tag hinzu Prinzip:
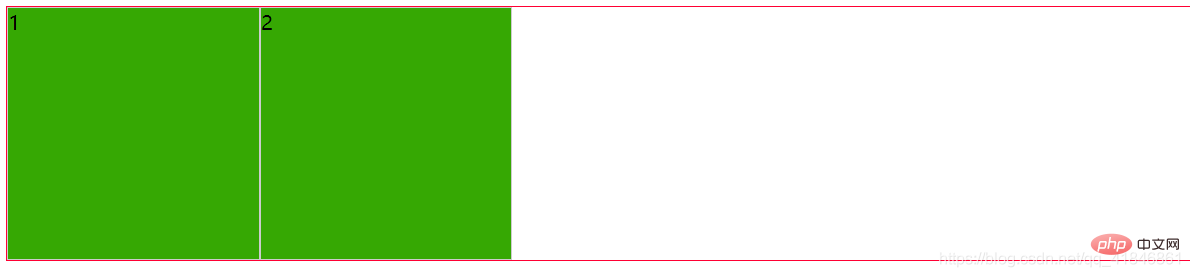
Fügen Sie ein leeres Div hinzu und verwenden Sie „clear:both“ (durch CSS verbessert), um den Float zu löschen, sodass das übergeordnete Div automatisch die Höhe erhalten kann.Vorteile:
Einfach, weniger Code, gute Browserunterstützung, nicht anfällig für seltsame Probleme
Viele Anfänger verstehen das Prinzip nicht; wenn die Seite viele schwebende Layouts hat, werden es viele leere Divs sein hinzugefügt werden, was der Seitenoptimierung nicht förderlich ist. (Lernvideo-Sharing:
CSS-Video-Tutorial) 
2. Pseudoklasse der übergeordneten Div-Definition: nachher und Zoom
Quellcode:
Prinzip:
Die Funktion und Wirkung der Pseudoklasse zur Elementgenerierung entspricht dem Prinzip in Methode 2, wird jedoch nur von IE8 und höher sowie Nicht-IE-Browsern unterstützt: Danach kann Zoom (IE mit Attributen konvertiert) lösen das schwebende Problem von ie6 und ie7Vorteile:
Die Browserunterstützung ist gut, seltsame Probleme treten nicht leicht auf, die Schreibmethode ist festgelegt und Sie können sie direkt kopieren und verwenden, wenn Sie sie nicht verstehen Der Herausgeber empfiehlt dringend, diese Methode zu verwenden. Sie ist einfach und bequem. Fügen Sie einfach eine Klasse hinzu, um das Problem zu lösen.
Es gibt viel CSS-Code und viele Anfänger verstehen das Prinzip nicht in Kombination verwendet werden, um von Mainstream-Browsern unterstützt zu werden.
3. Überlauf der übergeordneten Div-Definition: ausgeblendet 
Nachteile: Kann nicht mit Position verwendet werden, da die überschrittene Größe ausgeblendet wird. (Diese Methode wird nicht empfohlen, da sie sich auf das Layout des Seitenelements auswirken kann.)
4. Definieren Sie die Höhe (Höhe) separat für das übergeordnete Element. Wenn das übergeordnete Element keine definierte Höhe hat und die Höhe des übergeordneten Elements vollständig durch die untergeordneten Elemente gedehnt wird, definiert das übergeordnete Div die Höhe manuell, wodurch das Problem gelöst wird, dass das übergeordnete Div die Höhe nicht automatisch erhalten kann.
Vorteile: Einfach, weniger Code, leicht zu beherrschen.
Nachteile: Nur für Layouts mit fester Höhe geeignet. Wenn die Höhe vom übergeordneten Div abweicht, treten Probleme auf. Es wird einen großen Einfluss auf das responsive Layout haben. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos
! !Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, Floats in CSS zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

