Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Zeilenhöhe in CSS fest
So legen Sie die Zeilenhöhe in CSS fest
- 青灯夜游Original
- 2021-04-02 14:27:3110451Durchsuche
In CSS können Sie das Attribut line-height verwenden, um die Zeilenhöhe festzulegen. Sie müssen nur den Stil „line-height: line height value;“ zum angegebenen Element hinzufügen, zum Beispiel „line-height: 10px;“ ". Das Attribut line-height kann den Abstand zwischen Zeilen (Zeilenhöhe) festlegen, negative Werte sind nicht zulässig.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die sogenannte Zeilenhöhe bezeichnet den vertikalen Abstand zwischen den Grundlinien von Textzeilen. Um diesen Satz zu verstehen, müssen Sie zunächst einige Grundkenntnisse verstehen:
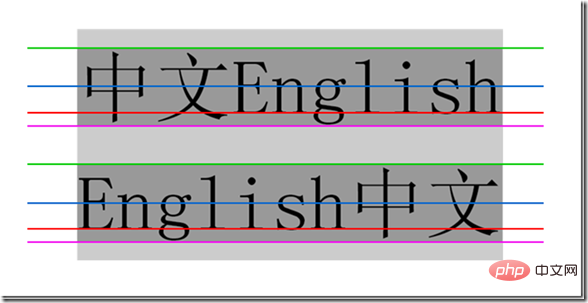
obere Linie, mittlere Linie, Grundlinie, untere Linie
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="background-color:#ccc;">
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
</div>
</div>
</body>
<html>
Die vier Linien von oben nach unten sind obere Linie, mittlere Linie, Grundlinie und Grundlinie, die den vier Zeilen und drei Leerzeichen beim Erlernen englischer Buchstaben sehr ähnlich sind. Wir wissen, dass das Attribut „Vertikal ausrichten“ über diese vier Zeilen verfügt.
Denken Sie besonders daran, dass die Grundlinie nicht das Endergebnis ist, sondern das Endergebnis das Endergebnis.
Zeilenhöhe, Zeilenabstand und Halbabstand
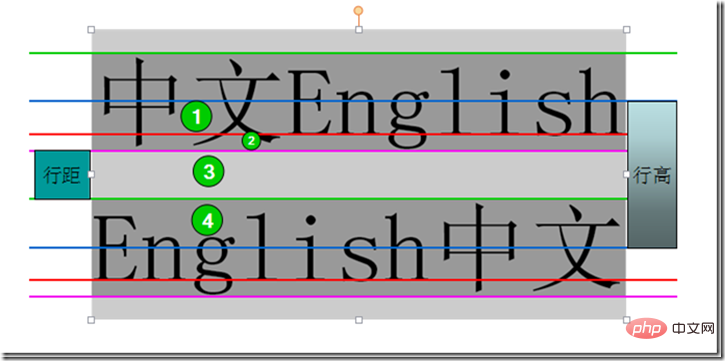
Zeilenhöhe bezieht sich auf den vertikalen Abstand zwischen den Grundlinien der Kontextlinie, also den vertikalen Abstand zwischen den beiden roten Linien im Bild.
Voreilung bezieht sich auf den vertikalen Abstand von der unteren Linie einer Reihe zur oberen Linie der nächsten Reihe, also den vertikalen Abstand zwischen der rosa Linie der ersten Reihe und der grünen Linie der zweiten Reihe.
Halber Zeilenabstand ist die Hälfte des Zeilenabstands, also der vertikale Abstand von Bereich 3/2, die Summe der Abstände von Bereich 1, 2, 3 und 4 ist die Zeilenhöhe und die Summe von Die Abstände der Bereiche 1, 2 und 4 sind die Schriftgröße, daher kann der halbe Zeilenabstand auch wie folgt berechnet werden: (Zeilenhöhe – Schriftgröße)/2

Inhaltsbereich, Inline-Box, Zeilenbox
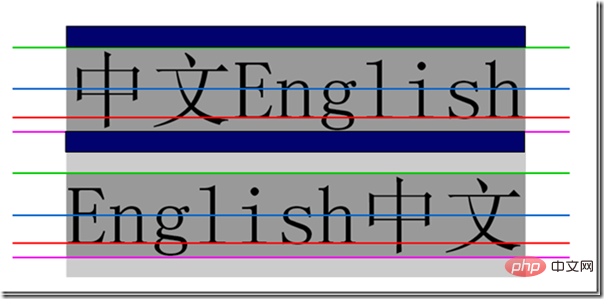
Inhaltsbereich: Der Bereich, der von der unteren und oberen Zeile umschlossen ist, d. h. der dunkelgraue Hintergrundbereich der unteren Zeile.

Inline-Box: Die Inline-Box ist ein Konzept im Browser-Rendering-Modell und kann nicht angezeigt werden box Das Feld entspricht dem Inhaltsbereich. Beim Festlegen der Zeilenhöhe bleibt die Höhe des Inline-Felds unverändert und der halbe Zeilenabstand [(Zeilenhöhe-Schriftgröße)/2] erhöht/verringert sich auf Ober- und Unterseite des Inhaltsbereichs (dunkelblauer Bereich) bzw.
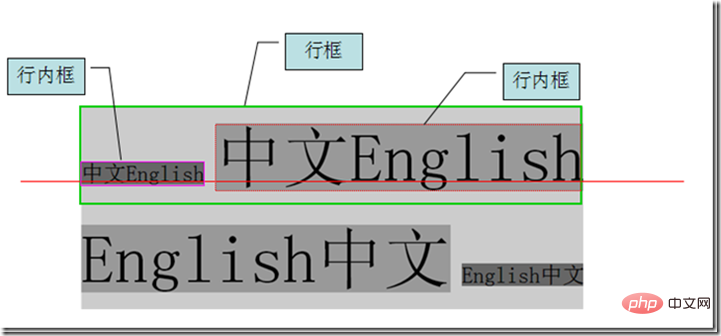
Zeilenfeld (Zeilenfeld), Linienfeld bezieht sich auf ein virtuelles rechteckiges Feld dieser Zeile. Es handelt sich um ein Konzept im Browser-Rendering-Modus und nicht tatsächlich angezeigt. Die Höhe der Zeilenbox entspricht dem größten Wert der Inline-Box unter allen Elementen in dieser Zeile (die Inline-Box mit dem größten Zeilenhöhenwert wird als Benchmark verwendet, und andere Inline-Boxen werden anhand ihrer eigenen an der Benchmark ausgerichtet Ausrichtungsmethoden und die Höhe des Zeilenfelds wird schließlich berechnet).
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

(Teilen von Lernvideos: CSS-Video-Tutorial)
Linienhöhe
Da nun das Grundkonzept klar ist, können wir über das Attribut „Linienhöhe“ sprechen, den Protagonisten davon Artikel.
Definition: Das Attribut line-height legt den Abstand (Linienhöhe) zwischen Linien fest und es können keine negativen Werte verwendet werden. Diese Eigenschaft beeinflusst das Layout des Linienfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand. Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (Zeilenabstand) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Mögliche Werte
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonSo legen Sie die Zeilenhöhe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


