Heim >Web-Frontend >Front-End-Fragen und Antworten >So stellen Sie das Ausblenden von Überläufen in CSS ein
So stellen Sie das Ausblenden von Überläufen in CSS ein
- 藏色散人Original
- 2021-04-02 10:50:075240Durchsuche
So legen Sie das Ausblenden des Überlaufs in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Inhalt des P-Tags im Textkörper.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
In CSS können Sie das Overflow-Attribut verwenden und overflow:hidden verwenden, um das Ausblenden von Überläufen festzulegen.
Überlaufeigenschaft
Die Überlaufeigenschaft gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Dieses Attribut definiert, wie mit Inhalten umgegangen wird, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Hinweis: Alle gängigen Browser unterstützen das Overflow-Attribut.
Mögliche Werte
visible: Standardwert. Der Inhalt wird nicht beschnitten und außerhalb der Elementbox gerendert.
versteckt: Der Inhalt wird gekürzt und der Rest des Inhalts ist unsichtbar.
scrollen: Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
Auto: Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
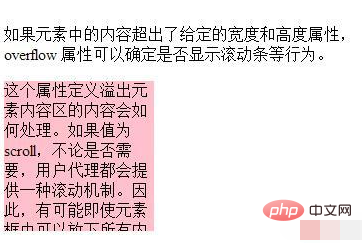
</html>Rendering:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo stellen Sie das Ausblenden von Überläufen in CSS ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

