Heim >Web-Frontend >CSS-Tutorial >Welche Eigenschaften in CSS können vererbt werden?
Welche Eigenschaften in CSS können vererbt werden?
- 青灯夜游Original
- 2021-03-31 17:34:438247Durchsuche
Die Attribute, die in CSS vererbt werden können, sind: Texteinzug, Textausrichtung, Zeilenhöhe, Wortabstand, Buchstabenabstand, Texttransformation, Sichtbarkeit, Farbe, Cursor usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Was ist CSS-Vererbung?
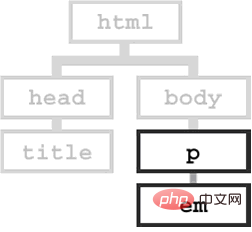
Um die Vererbung von CSS-Stylesheets zu verstehen, beginnen wir mit dem Dokumentbaum (HTML DOM). Der Dokumentenbaum besteht aus HTML-Elementen.
Der Dokumentenbaum ähnelt dem Stammbaum, es gibt auch Vorfahren, Nachkommen, Väter, Kinder und Brüder^_^. Das ist leicht zu verstehen, daher werde ich hier nicht näher darauf eingehen. Freunde, die mehr wissen wollen, bitte googelt es.
Die Vererbung von CSS-Stylesheets bedeutet also, dass bestimmte CSS-Eigenschaften an untergeordnete Elemente weitergegeben werden.
Hier ist zum Beispiel der folgende HTML-Codeausschnitt:
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
Es ist zu beachten, dass em in p enthalten ist.

Wenn wir den CSS-Stil von p angeben, wollen wir sehen, was mit ihnen passiert?
<style>
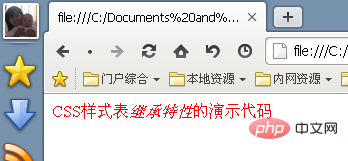
p { color:red; }
</style>
Empfohlenes Tutorial: CSS-Video-Tutorial
Die p- und em-Schriftarten werden im Browser gleichzeitig rot. Wir haben den Stil von em nicht angegeben, aber em erbt die Stilattribute seines übergeordneten Elements p.
Vielleicht denkst du, nachdem du das gelesen hast, dass das natürlich ist und sich überhaupt nicht lohnt^_^. Tatsächlich handelt es sich dabei um eine Vererbung. Es wirkt sich unwissentlich auf unseren Code aus (stellen Sie sich vor, wenn es kein geerbtes Attribut gibt, müssen Sie das Farbattribut für jedes Element definieren, wie schmerzhaft das ist!!! =_=!).
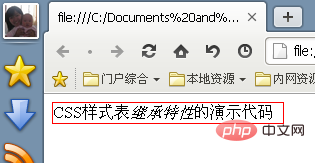
Natürlich werden nicht alle CSS-Attribute von Unterklassen geerbt, wie zum Beispiel das Border-Attribut. Verwenden Sie weiterhin den obigen Code. Wir fügen das Border-Attribut zum p-Element hinzu
p { border: 1px solid red; }
Glücklicherweise wird das Border-Attribut von p nicht von em geerbt, sonst wäre es nicht seltsam? !

Welche Attribute können also vererbt werden? CSS-Stylesheet-Attribute, die vererbt werden können, sind wie folgt:
1. Schriftfamilienattribute
font: kombinierte Schriftart
font-family: gibt die Schriftfamilie des Elements an
font-weight: legt die Dicke des Elements fest Schriftart
font-size: Legen Sie die Größe der Schriftart fest.
font-style: Definieren Sie den Stil der Schriftart.
font-variant: Legen Sie die Schriftart für Kapitälchen fest, um Text anzuzeigen. Dies bedeutet, dass alle Kleinbuchstaben angezeigt werden werden in Großbuchstaben umgewandelt, aber alle verwenden Kapitälchen. Die Buchstaben haben im Vergleich zum Rest des Textes eine kleinere Schriftgröße.
font-stretch: Ermöglicht Ihnen, Text breiter oder schmaler zu machen. Wird nicht von allen gängigen Browsern unterstützt.
font-size-adjust: Gibt einen Seitenwert für ein Element an. Das Verhältnis zwischen der Höhe des Kleinbuchstabens „x“ der Schriftart und der Höhe der „Schriftgröße“ wird als Seitenwert einer Schriftart bezeichnet. Dadurch bleibt die x-Höhe der bevorzugten Schriftart erhalten.
2. Textreihenattribute
text-indent: Texteinrückung
text-align: horizontale Textausrichtung
line-height: Zeilenhöhe
word-spacing: Abstand zwischen Wörtern vergrößern oder verkleinern (d. h. Wortabstand) )
Buchstabenabstand: Vergrößern oder verkleinern Sie den Abstand zwischen Zeichen (Zeichenabstand)
Texttransformation: Steuern Sie die Groß-/Kleinschreibung des Textes.
Richtung: Geben Sie die Schreibrichtung des Textes an.
Farbe: Textfarbe.
3. Sichtbarkeit
4. Tabellenlayoutattribute: caption-side, border-collapse, border-spacing, empty-cells, table-layout
5. Listenattribute: list-style-type, list-style-image, list-style -Position, Listenstil
6, generierte Inhaltsattribute: Anführungszeichen
7, Cursorattribute: Cursor
8, Seitenstilattribute: Seite, Seitenumbruch innerhalb, Fenster, Waisen
9, Klangstilattribute: Sprechen, Sprechzeichensetzung, Sprechziffer, Sprechkopfzeile, Sprechgeschwindigkeit, Lautstärke, Stimmfamilie, Tonhöhe, Tonhöhenbereich, Spannung, Fülle, Azimut, Höhe
Attribute, die alle Elemente erben können:
Elementsichtbarkeit: Sichtbarkeit, Deckkraft
Cursorattribute: Cursor
Inline-Elemente können folgende Attribute erben:
Schriftfamilienattribute
Ausgenommen text-indent und text-align Die Textserienattribute
Attribute, die Elemente auf Blockebene erben können: text-indent, text-align
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften in CSS können vererbt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


