In der folgenden Tutorial-Kolumne von phpstorm erfahren Sie, wie Sie das Problem „Attribut v-xxx ist hier nicht zulässig“ bei der Verwendung von Vue in phpStorm lösen können. Ich hoffe, es wird Freunden in Not helfen!

Lösen Sie das Problem, dass phpStorm bei Verwendung von Vue die Meldung „Attribut v-xxx ist hier nicht zulässig“ anzeigt.
Die neue Version von webStorm, phpStorm und anderen Tools der Jetbrains-Familie unterstützen bereits Vue, und zwar dort Es ist nicht erforderlich, Vue.js selbst zu installieren. Das Plug-in bietet eine gute Unterstützung für einzelne Vue-Dateikomponenten.
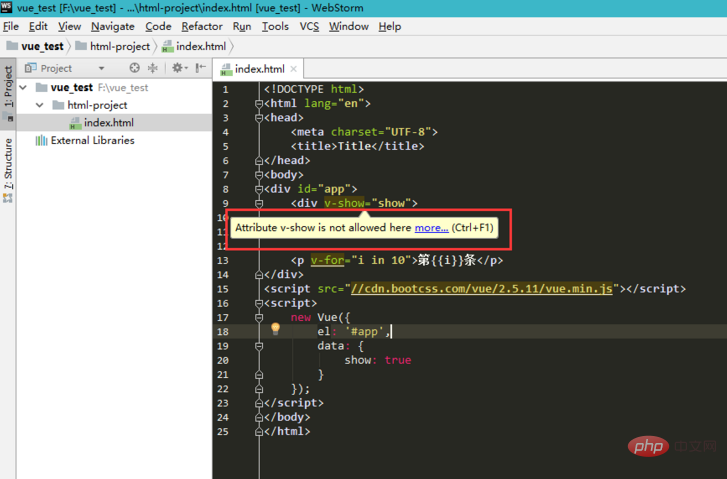
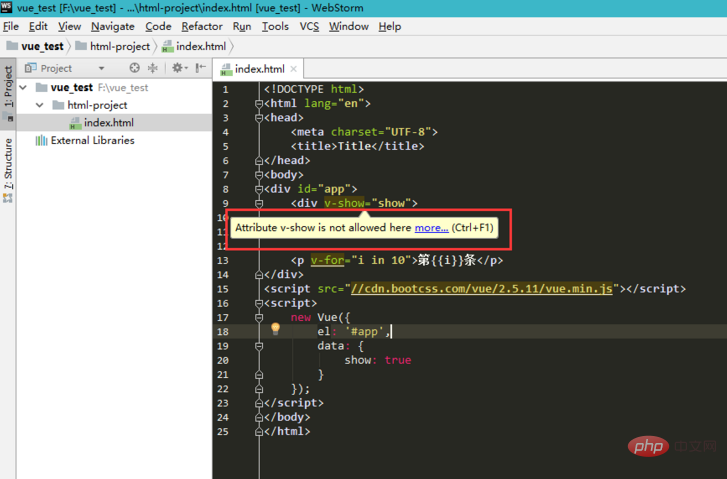
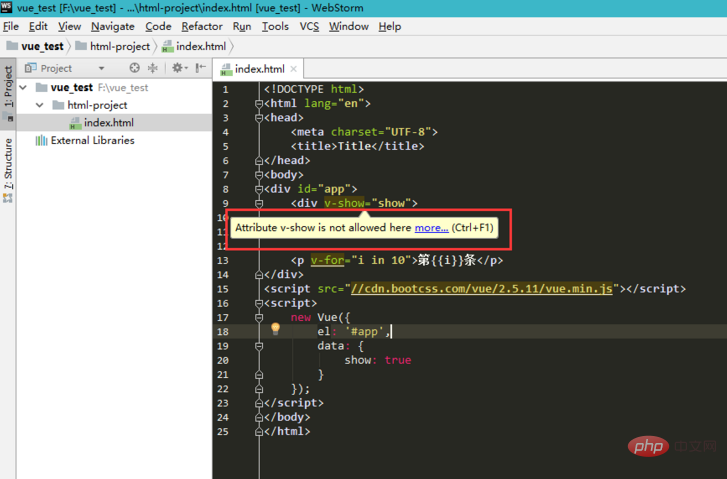
Aber wenn Sie Vue verwenden, indem Sie <script></script> direkt in eine HTML-Datei einfügen, unterstützt die IDE möglicherweise standardmäßig nicht die Code-Eingabeaufforderungsvervollständigung von Vue, und es wird auch „<script></script>引入的方式使用vue时IDE可能默认不支持vue的代码提示补全,还会有 "Attribute v-xxx is not allowed here"这样的提示,如下图这样

参考jetbrains的vue.js插件源码说明里面这段话:
- If you’re using IntelliJ IDEA Ultimate, PhpStorm, PyCharm, or RubyMine, install Vue.js plugin in Preferences | Plugins - Install JetBrains plugins.
- Open your Vue project.
-
Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
看上面第3条,就是说当前IDE项目里需要有vue的库文件,比如在node_modules目录里。
我们分别使用下面两种方法实现:
1.下载vue源文件,适合本机没有git,npm,vue-cli环境的
前往github下载vue源文件, 放到项目目录里就可以了。(如果下载的是zip请先解压)2.新建一个vue-cli项目,适合本机有npm, vue-cli环境的
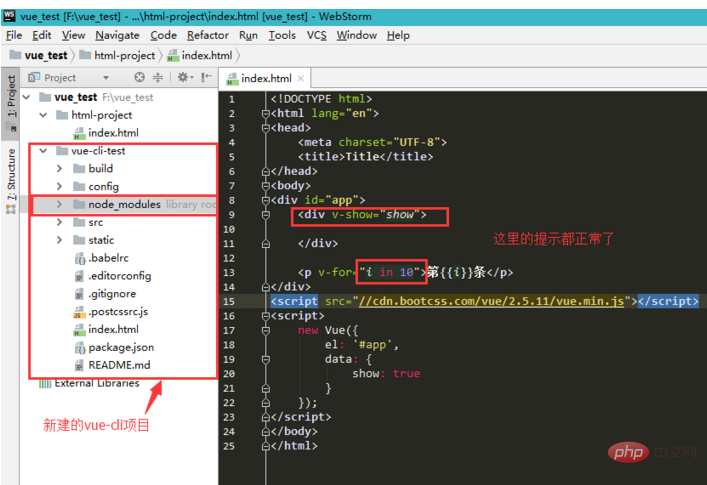
新建一个vue-cli项目, 比如:vue init webpack vue-cli-test,根据提示创建完并npm install完成之后在同一个ide窗口中打开刚刚新建的vue-cli项目即可。
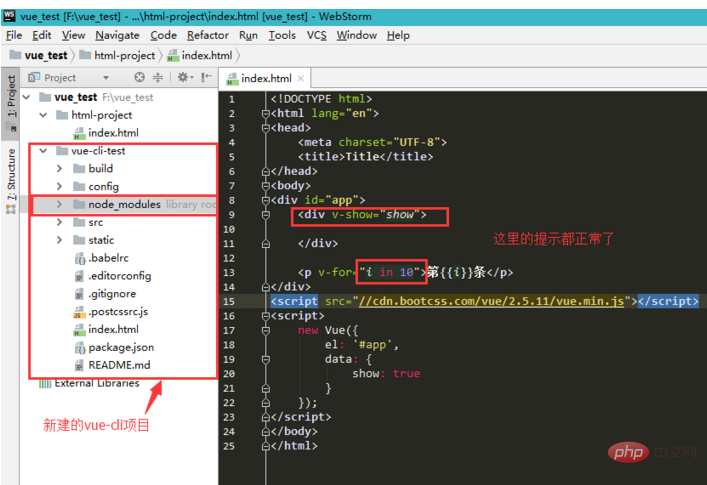
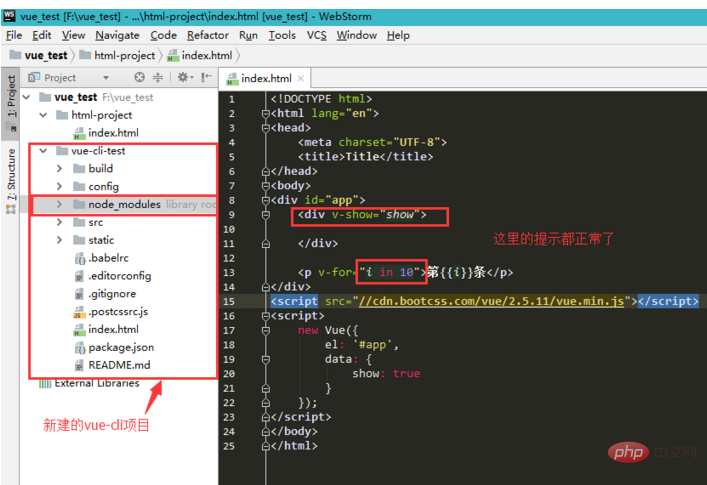
不管哪种方法目的都是为了让当前ide窗口中有vue库文件,然后问题就解决了,v-xxx属性不支持的提示已经没有了,v-for之类的指令里的js代码也支持高亮了。

(这里所谓项目指的只是在phpStorm同一个窗口中打开的多个目录而已,只要这些目录中任意一个里有包含vue的node_modules就可以,比如我这里普通项目是html-project, 这个项目里vue是在html文件中通过<script></script>直接引入使用的。当前phpStrom里同时包含的另一个项目vue-cli-test是vue-cli使用webpack模板新建的一个空项目,这个项目的node_modules里有vue,有了这个以后html-projectAttribut v-xxx ist nicht“ angezeigt hier erlaubt"
"Eine solche Eingabeaufforderung wie unten gezeigt
🎜🎜🎜Beziehen Sie sich auf diesen Absatz in der Quellcodebeschreibung des vue.js-Plug-ins von Jetbrains: 🎜🎜
- Wenn Sie IntelliJ IDEA Ultimate verwenden, PhpStorm, PyCharm oder RubyMine, installieren Sie das Vue.js-Plugin in den Einstellungen | Plugins – Installieren Sie JetBrains-Plugins.
- Öffnen Sie Ihr Vue-Projekt.
- 🎜Stellen Sie sicher, dass Sie über die Vue.js-Bibliothek verfügen Dateien in Ihrem Projekt (zum Beispiel im Ordner node_modules)🎜.
🎜Sehen Sie sich Punkt 3 oben an, was bedeutet, dass das aktuelle IDE-Projekt über Vue-Bibliotheksdateien verfügen muss, wie z im Verzeichnis node_modules. 🎜Wir verwenden die folgenden zwei Methoden, um es zu implementieren: 🎜
🎜1. Laden Sie die Vue-Quelldatei herunter, geeignet für diejenigen, die keine Git-, NPM- oder Vue-Cli-Umgebung auf diesem Computer haben. 🎜🎜Gehen Sie zu Github, um die herunterzuladen vue-Quelldatei und legen Sie sie im Projektverzeichnis ab. Das war’s. (Wenn Sie die ZIP-Datei heruntergeladen haben, entpacken Sie sie bitte zuerst) 🎜🎜2. Erstellen Sie ein neues Vue-Cli-Projekt, das für diejenigen geeignet ist, die npm- und Vue-Cli-Umgebungen auf Ihrem lokalen Computer haben. 🎜🎜Erstellen Sie ein neues Vue-Cli-Projekt, z als: vue init webpack vue -cli-test, nachdem Sie es gemäß den Eingabeaufforderungen erstellt und npm install abgeschlossen haben, öffnen Sie einfach das neu erstellte vue-cli-Projekt in derselben Idee Fenster. 🎜
🎜Egal welche Methode verwendet wird, der Zweck besteht darin, die Vue-Bibliotheksdatei im aktuellen IDE-Fenster zu haben, und dann ist das Problem gelöst. Die Meldung, dass das v-xxx-Attribut nicht unterstützt wird, ist verschwunden Anweisungen wie V-for-JS-Code unterstützen auch die Hervorhebung. 🎜🎜

. 🎜🎜( Die sogenannten Projekte hier beziehen sich nur auf mehrere Verzeichnisse, die im selben Fenster von phpStorm geöffnet sind. Solange eines dieser Verzeichnisse beispielsweise node_modules enthält, die vue enthalten, ist mein gewöhnliches Projekt hier
html-project . In diesem Projekt wird vue direkt über
<script></script> eingeführt und in der HTML-Datei verwendet. Ein weiteres Projekt, das derzeit in phpStrom enthalten ist, ist vue Die
node_modules dieses Projekts unterstützen die HTML-Dateien im
html-project-Projekt
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem „Attribut v-xxx ist hier nicht zulässig', wenn phpStorm vue verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!