Verwenden Sie Erweiterungstools, um Babel direkt unter PHPSTORM zu kompilieren, hauptsächlich zum Kompilieren von jsx, ohne browser.min.js einzuführen. Es ist nützlich zum Erlernen von ReactJS, für Anfänger Es dauerte eine Weile Viele Umwege, um es herauszufinden. Ich hoffe, es wird für Anfänger hilfreich sein.
Zuerst werde ich nicht über die Installation von NodeJS und PHPStorm sprechen babel babel-cli babel-preset-es2015 babel-preset-react
(Beachten Sie, dass es Ihnen egal ist, ob es global installiert ist. NodeJS kann auch auf der D-E-F-Festplatte installiert werden ...)
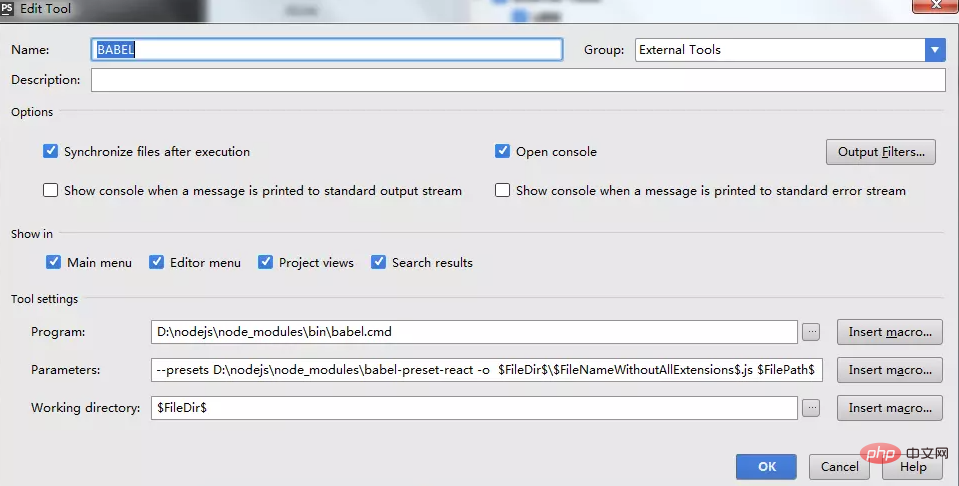
Öffnen Sie PHPStorm und klicken Sie auf file->setting->tools-> Klicken Sie oben links auf das Pluszeichen, um ein neues Erweiterungstool hinzuzufügen:
 Geben Sie den Namen des Erweiterungstools ein: BABEL. Die folgende Konfiguration ist wie oben gezeigt. Klicken Sie nach der Konfiguration auf OK.
Geben Sie den Namen des Erweiterungstools ein: BABEL. Die folgende Konfiguration ist wie oben gezeigt. Klicken Sie nach der Konfiguration auf OK.
Sobald die Konfiguration abgeschlossen ist, beginnen Sie mit dem Festlegen der Tastenkombinationen für die Ausführung von Babel: Gehen Sie zurück zur Einstellung, um nach Schlüsseln zu suchen, und klicken Sie auf Keymap:
Geben Sie „External tools“ (Externe Tools) ein –>BABEL (der Name des Babel-Kompilierungstools), doppelt -Klicken Sie auf die Einstellung „Tastaturkürzel hinzufügen“ (ich verwende Alt+n, solange die Tastenkombinationen nicht in Konflikt geraten)
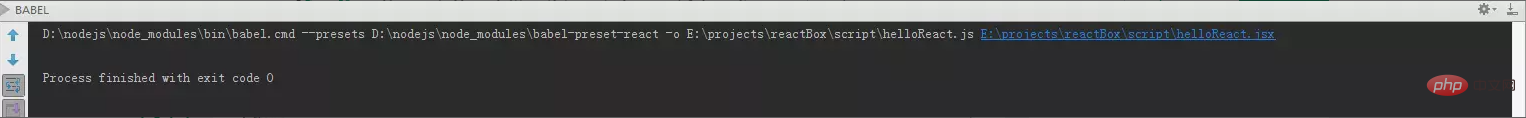
Im letzten Schritt klicken Sie auf die jsx-Datei, Alt+n, um Folgendes auszuführen: Die generierte js-Datei ist Wenn Sie auf der HTML-Seite darauf verweisen, öffnen Sie dann den Browser, um den Effekt zu sehen. Konfigurieren Sie babel-preset-es2015 mit derselben Methode und verwenden Sie unterschiedliche Tastenkombinationen.
Die generierte js-Datei ist Wenn Sie auf der HTML-Seite darauf verweisen, öffnen Sie dann den Browser, um den Effekt zu sehen. Konfigurieren Sie babel-preset-es2015 mit derselben Methode und verwenden Sie unterschiedliche Tastenkombinationen.
Die Konfigurationsmethode in diesem Artikel kann nur dann ordnungsgemäß verwendet werden, wenn Sie über ein gewisses Verständnis von ReactJS (
^__^) verfügen (sie gilt auch unter Webstorm).


