Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Schriftfarbe in HTML
So ändern Sie die Schriftfarbe in HTML
- 藏色散人Original
- 2021-03-29 11:41:4239165Durchsuche
So ändern Sie die Schriftfarbe in HTML: 1. Legen Sie die Schriftfarbe über externe CSS-Stile fest. 2. Legen Sie die Schriftfarbe über interne CSS-Stile fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
HTML wird hauptsächlich zum Schreiben des Seitenlayouts verwendet. Dabei ist es häufig erforderlich, die Farbe einiger Schriftarten festzulegen Es gibt normalerweise drei gängige Möglichkeiten, dies zu tun:
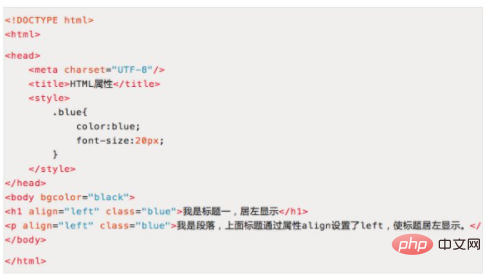
1. Sie können dem Head-Tag einen Stil hinzufügen und class="den im obigen Stil definierten Namen, z. B. blau", zu anderen Tags im Körper hinzufügen, z. B. h1, p, div und anderen Start-Tags. Der Code wird wie folgt implementiert:

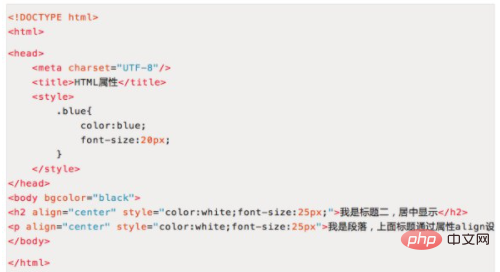
2. Wird durch interne CSS-Stile festgelegt. Fügen Sie in anderen Tags im Textkörper, wie z. B. h1, p, div und anderen Start-Tags, einfach style="color:white;font-size:25px;" hinzu. Der Code wird wie folgt implementiert:

3. Wird über das Font-Tag festgelegt. Fügen Sie im Inhalt anderer Tags im Textkörper das Schriftart-Tag hinzu, um die Schriftfarbe und -größe festzulegen, z. B. color="gelb" size="5". Es ist zu beachten, dass der maximale Wert für die Größe 7 beträgt und die Schriftfarbe und -größe mithilfe des Gleichheitszeichens zugewiesen werden. Die ersten beiden CSS-Stile werden mithilfe englischer Doppelpunkte zugewiesen. Der Code ist wie folgt implementiert:

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

