Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeichnen Sie einen Kreis in HTML
So zeichnen Sie einen Kreis in HTML
- 藏色散人Original
- 2021-03-26 15:48:4321771Durchsuche
So zeichnen Sie einen Kreis in HTML: Erstellen Sie zunächst eine HTML-Beispieldatei, geben Sie dann den Hauptinhalt in den Textkörper ein: „
“; Grafik Hohe Attribute und Farben; legen Sie schließlich das Attribut „Rahmenradius“ fest, um einen Kreis zu zeichnen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Öffnen Sie eine beliebige Codierungssoftware wie Dreamweaver oder Hbuilder und erstellen Sie dann beim Erstellen der Leinwand eine HTML-Datei.

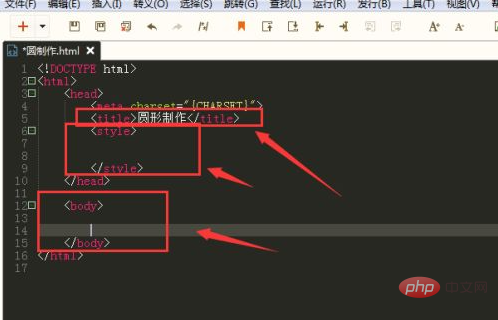
Nach der Eingabe der HTML-Datei gibt es ein Titel-Tag zum Ausfüllen des Titels, ein Stil-Tag zum Eingeben des CSS-Stils und den Text als Thementeil. Sie können den Namen der Website eingeben Wie hier gezeigt, geben Sie den Kreis ein, um mehrere Wörter zu erstellen.

Wenn Sie den Effekt im Browser öffnen und ihn ansehen, können Sie sehen, dass der Name der Website aus den Wörtern Circle Production besteht.

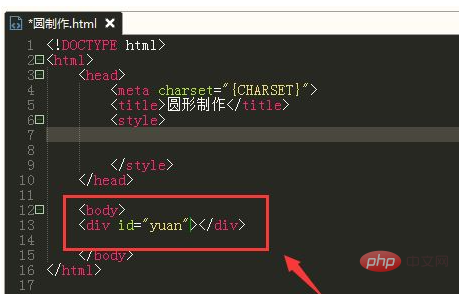
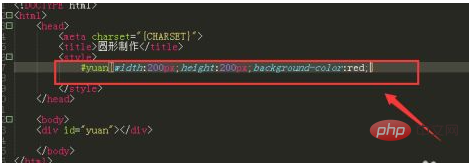
Dann geben Sie nun den Hauptinhalt in den Textkörper ein
[Lernempfehlung: "HTML Video Tutorial"]

Dann Um dem gesamten Div einen CSS-Stil hinzuzufügen, legen Sie die Breiten- und Höhenattribute sowie die Farbfülleinstellungen dieser Grafik fest.
#yuan{width:200px;height:200px;background-color:red;}
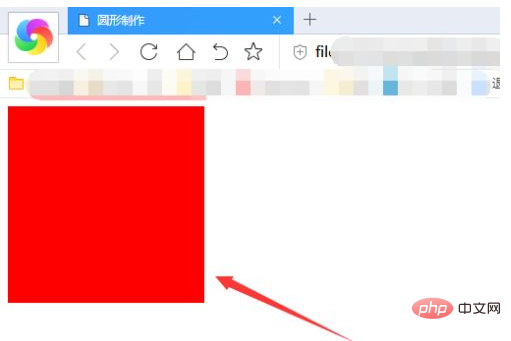
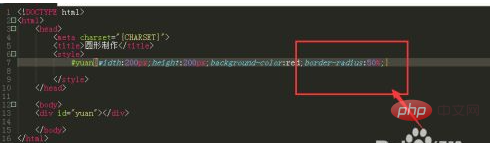
Dadurch entsteht eine rote rechteckige Form, wie im Bild gezeigt rechter Winkel Für abgerundete Ecken ist hier der Code zum Abrunden von Ecken: border-radius:50%; Stellen Sie den Breiten- und Höhendrehwinkel auf 50% des Originals ein, und drücken Sie dann Strg+S, um ihn zu speichern.

Wie im Bild gezeigt, wird es nach der Vorschau im Browser dieser Kreis sein.

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Kreis in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

