Heim >Web-Frontend >HTML-Tutorial >So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
- coldplay.xixiOriginal
- 2021-03-26 15:27:1016142Durchsuche
So legen Sie die HTML-Schriftgröße fest: 1. Fügen Sie den px-Wert nach [font-size] hinzu. 2. Inherit erbt die Schriftgröße des übergeordneten Elements. 3. Passen Sie den Prozentsatz basierend auf der Größe des übergeordneten Elements an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die HTML-Schriftgröße fest:
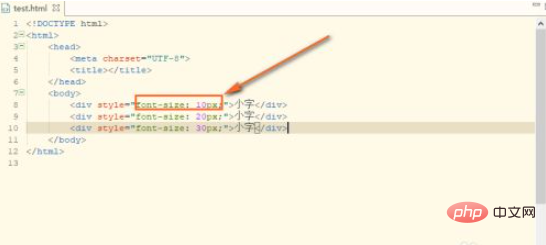
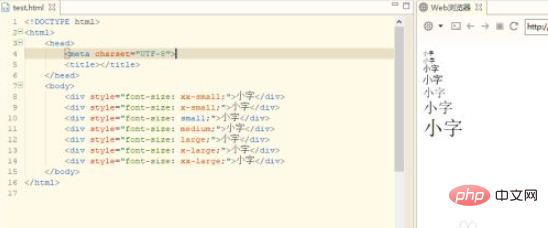
1. Der erste Weg: Fügen Sie den px-Wert nach der Schriftgröße hinzu

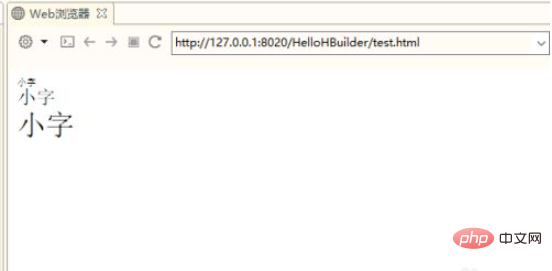
2 Wie im Bild gezeigt, ist die Schriftart umso größer

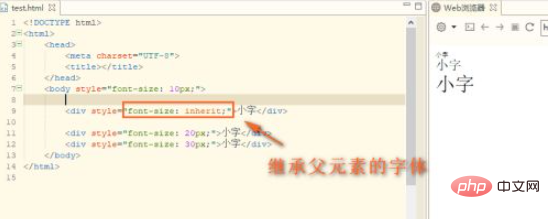
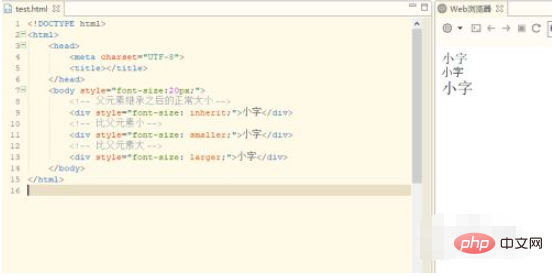
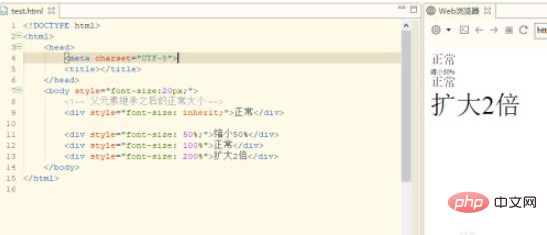
3. Der zweite Typ: erbt die Schriftgröße des übergeordneten Elements. Wenn das übergeordnete Element beispielsweise 10 Pixel groß ist, ist das untergeordnete Element ebenfalls 10 Pixel groß. Der dritte Typ: mehrere feste Werte (der Standardwert ist mittel):



Verwandte Lernempfehlungen:
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Schriftgröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

