Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Größe des HTML-Hintergrundbilds fest
So legen Sie die Größe des HTML-Hintergrundbilds fest
- coldplay.xixiOriginal
- 2021-03-17 16:37:5464249Durchsuche
So legen Sie die Größe des HTML-Hintergrundbilds fest: Erstellen Sie zunächst eine neue HTML-Seite und legen Sie das Hintergrundbild für das Tag fest. Legen Sie dann das Attribut [background-size] für das Body-Tag fest div-Tag.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HBuilderX.3.0.5-Version, DELL G3-Computer.
So legen Sie die Größe des HTML-Hintergrundbilds fest:
1. Tatsächlich sind die meisten HTML-Editor-Vorgänge gleich. Erstellen Sie zunächst eine neue HTML-Seite mit dem Namen „new_file“. html".

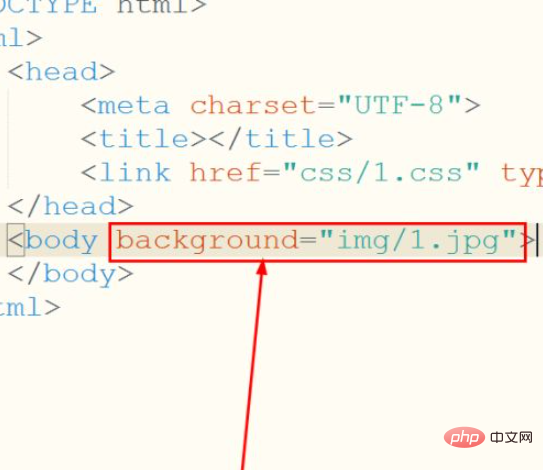
2. Legen Sie dann das Hintergrundbild für die Beschriftung fest.

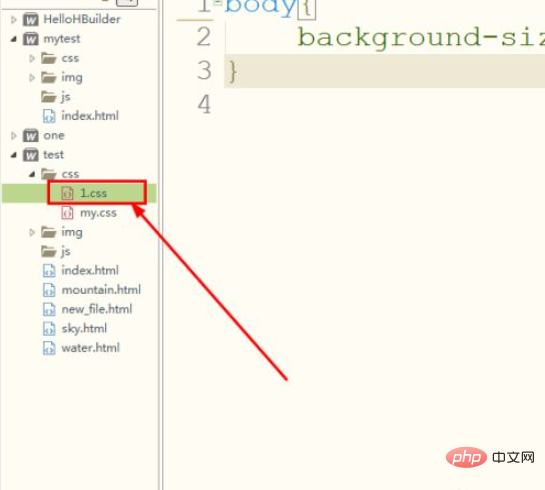
3. Erstellen Sie dann eine neue CSS-Datei, wie im Bild gezeigt, ich habe sie „1.css“ genannt.

4. Legen Sie hier das Attribut background-size für das Body-Tag fest. Wenn Ihr Tag ein div ist, schreiben Sie div, und dann können Sie die Breite und Höhe festlegen. background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

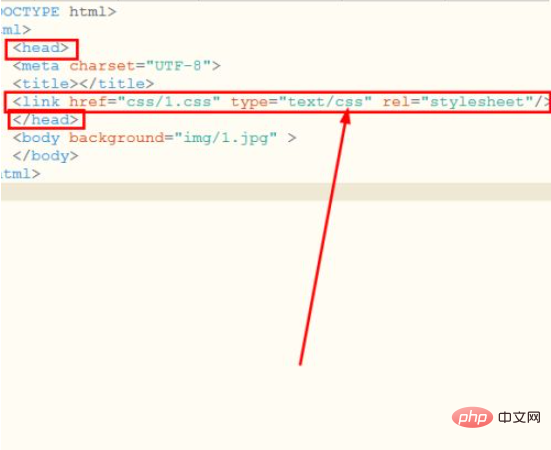
5、如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet">
 .
.  5 Schreiben Sie Folgendes wie im Bild gezeigt in
5 Schreiben Sie Folgendes wie im Bild gezeigt in new_file.html: <link href="css/1.css" type="text/css" rel="stylesheet">Sie können die Größe des Hintergrundbilds festlegen.
 6. Sehen Sie sich zum Schluss eine Vorschau im Browser an. Dies ist nur ein Teil des Hintergrunds.
6. Sehen Sie sich zum Schluss eine Vorschau im Browser an. Dies ist nur ein Teil des Hintergrunds.
HTML-Video-Tutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo legen Sie die Größe des HTML-Hintergrundbilds fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

