Heim >Web-Frontend >CSS-Tutorial >Was tun, wenn das CSS-Hintergrundbild nicht vollständig angezeigt wird?
Was tun, wenn das CSS-Hintergrundbild nicht vollständig angezeigt wird?
- 王林Original
- 2020-11-27 11:56:0010161Durchsuche
Lösung für die unvollständige Anzeige von CSS-Hintergrundbildern: Verwenden Sie das Attribut „Hintergrundgröße“, um die Größe des Hintergrundbilds zu steuern und das Hintergrundbild vollständig anzuzeigen, z. B. [Hintergrundgröße: Cover;].

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Lösung:
Verwenden Sie das Attribut „Hintergrundgröße“, um die Größe des Hintergrundbilds zu steuern und das Hintergrundbild vollständig anzuzeigen.
Attributeinführung:
Das Attribut „background-size“ gibt die Größe des Hintergrundbilds an.
(Teilen von Lernvideos: css-Video-Tutorial)
Syntax:
background-size: length|percentage|cover|contain;
Attributwert:
length Legen Sie die Höhe und Breite des Hintergrundbilds fest. Der erste Wert legt die Breite fest und der zweite Wert legt die Höhe fest. Wenn nur ein Wert angegeben wird, wird der zweite auf „Auto“ gesetzt und
percentage berechnet den Prozentsatz des Positionierungsbereichs relativ zum Hintergrund. Der erste Wert legt die Breite fest und der zweite Wert legt die Höhe fest. Wenn nur ein Wert angegeben wird, wird der zweite auf „auto“
cover gesetzt, wodurch das Seitenverhältnis des Bildes beibehalten und das Bild auf die Mindestgröße skaliert wird, die den Hintergrundpositionierungsbereich vollständig abdeckt.
enthalten Dadurch wird das Seitenverhältnis des Bildes beibehalten und das Bild auf die maximale Größe skaliert, die in den Hintergrundpositionierungsbereich passt.
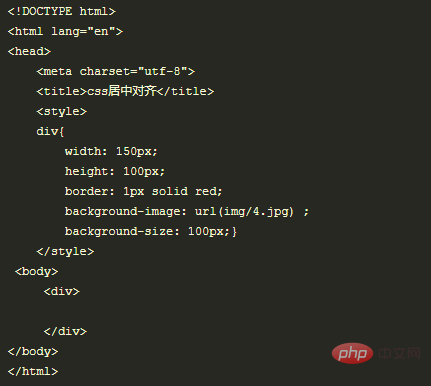
Beispiel:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas tun, wenn das CSS-Hintergrundbild nicht vollständig angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

