Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Audio zu HTML hinzu
So fügen Sie Audio zu HTML hinzu
- 藏色散人Original
- 2021-03-26 11:45:2313062Durchsuche
So fügen Sie Audio zu HTML hinzu: Erstellen Sie zunächst eine leere HTML5-Dokumentstruktur, fügen Sie dann das Audioelement in das Body-Tag ein und führen Sie schließlich das geschriebene Seitenprogramm aus.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Öffnen Sie das Sublime Text-Tool und bereiten Sie die Verzeichnisstruktur wie unten gezeigt vor. Das Verzeichnis enthält die einzufügende Audiodatei und eine HTML-Datei.

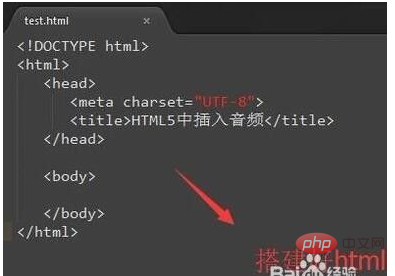
Öffnen Sie die HTML-Datei und erstellen Sie eine neue leere HTML5-Dokumentstruktur, wie in der Abbildung unten gezeigt. Beachten Sie, dass die Codierung auf UTF-8 eingestellt sein muss.

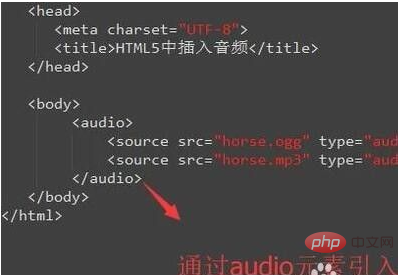
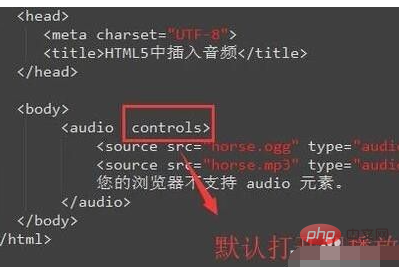
Als nächstes fügen Sie das Audioelement in das Body-Tag ein und führen die Audiodatei über die Quelle ein, wie in der Abbildung unten gezeigt.

Führen Sie das geschriebene Seitenprogramm aus und Sie sehen den Audioplayer wie unten auf der Webseite gezeigt. Wenn wir auf die Wiedergabetaste klicken, wird der Ton automatisch abgespielt.

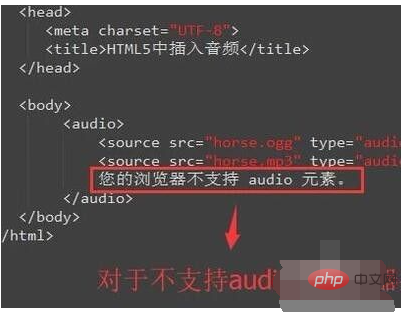
Natürlich gibt es viele alte Browserversionen, die das Audioelement nicht unterstützen. Zu diesem Zeitpunkt können wir eine Eingabeaufforderung in Audio hinzufügen. Diese Eingabeaufforderung wird angezeigt, wenn der Browser das Audioelement nicht unterstützt.

Wenn Sie den Audioinhalt sofort nach Aufrufen der Wiedergabeseite automatisch abspielen möchten, müssen Sie dem Audio ein Steuerattribut hinzufügen, wie in der Abbildung unten gezeigt.

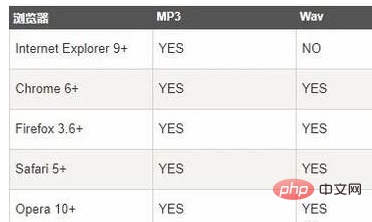
Abschließend hat der Herausgeber die Unterstützung der aktuellen Mainstream-Browser für das Audioelement in HTML5 als Referenz aufgelistet.

Empfohlenes Lernen: „HTML5-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie Audio zu HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

