Heim >Web-Frontend >Front-End-Fragen und Antworten >So erstellen Sie einen Hyperlink in HTML
So erstellen Sie einen Hyperlink in HTML
- 藏色散人Original
- 2021-03-26 11:01:2027654Durchsuche
So erstellen Sie einen Hyperlink in HTML: Erstellen Sie zunächst eine HTML-Beispieldatei, schreiben Sie dann den Text, zu dem gesprungen werden soll, und schreiben Sie anschließend den Sprunglink nach href HTML-Datei.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
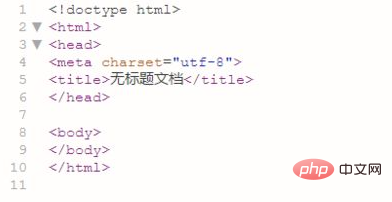
Der erste Schritt besteht darin, ein neues HTML-Dokument zu erstellen. Hier sieht man, dass es sich um einen ganz gewöhnlichen HTML-Code handelt.

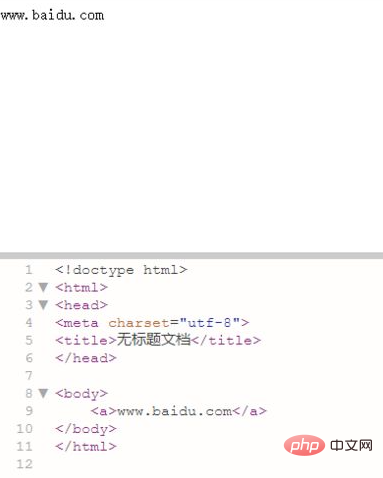
Im zweiten Schritt schreiben wir „www.baidu.com“ in die Mitte von , damit wir später auf diesen Text klicken wird zur Seite springen.

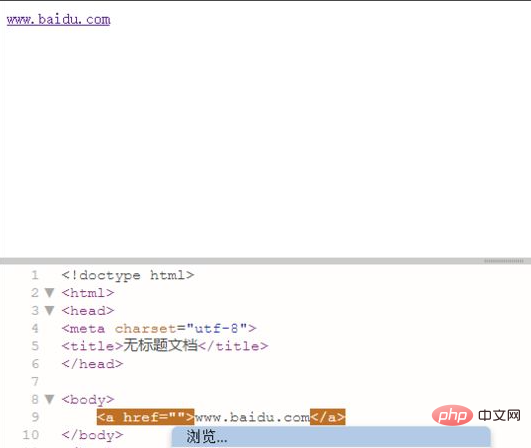
Im dritten Schritt fügen wir nach dem a in ein Leerzeichen ein und schreiben dann href hinein.

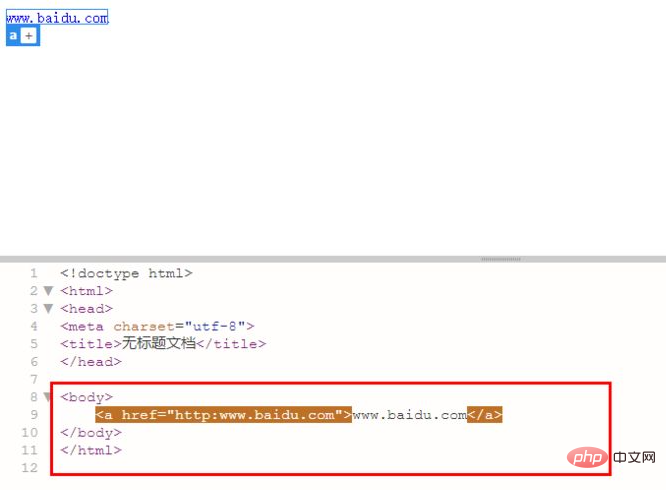
Im vierten Schritt müssen wir diesen Code schreiben: www.baidu.com, was nach href geschrieben wird ist Link

Der fünfte Schritt besteht darin, diese HTML-Datei zu öffnen. Wir können sehen, dass hier der Text „www.baidu.com“ steht.

Schritt sechs: Nachdem wir auf diesen Text geklickt haben, können wir die Website von Baidu öffnen.

【Empfohlenes Tutorial: „HTML-Video-Tutorial“】【Empfohlenes Tutorial: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Hyperlink in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

