Heim >Web-Frontend >Bootstrap-Tutorial >Detaillierte Erklärung zur Verwendung von Bootstrap in Eclipse? (mit Code)
Detaillierte Erklärung zur Verwendung von Bootstrap in Eclipse? (mit Code)
- 青灯夜游nach vorne
- 2021-03-26 11:06:494271Durchsuche
In diesem Artikel erfahren Sie, wie Sie Bootstrap in Eclipse verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwenden von Bootstrap in Eclipse
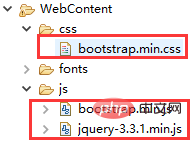
1. Importieren Sie zunächst die folgenden drei Dateien in WebContent (gehen Sie zum Herunterladen auf die offizielle Website: bootstrap, jQuery)

2. Erstellen a neue.jsp Dateien, wie index.jsp, importieren Sie jetzt die folgenden Dateien in das 93f0f5c25f18dab9d176bd4f6de5d30e kann Boostrap verwenden und Tags direkt hinzufügen. „Klasse“ reicht aus. Sie können
hier den gewünschten Stil auswählen<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>4. Laufergebnisse
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zur Verwendung von Bootstrap in Eclipse? (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

