Heim >Web-Frontend >Bootstrap-Tutorial >Werfen wir einen Blick auf das Grid-System in Bootstrap
Werfen wir einen Blick auf das Grid-System in Bootstrap
- 青灯夜游nach vorne
- 2021-03-17 10:07:362264Durchsuche

Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das automatisch in bis zu 12 Spalten unterteilt wird, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt. Es gibt keine offizielle Definition des Rastersystems, aber verschiedenen Beschreibungen im Internet zufolge kann es als regelmäßige Rasteranordnung definiert werden, um das Layout und die Informationsverteilung auf Webseiten zu steuern und zu standardisieren. In diesem Artikel wird das Implementierungsprinzip des Bootstrap-Grid-Systems ausführlich vorgestellt
Das Implementierungsprinzip des Grid-Systems ist sehr einfach, indem einfach die Containergröße definiert und in 12 gleiche Teile geteilt wird (es kann auch geteilt werden). in 24 oder 32 Teile, am häufigsten sind jedoch 12 Teile), passen Sie dann die inneren und äußeren Ränder an und kombinieren Sie es schließlich mit Medienabfragen, um ein leistungsstarkes, reaktionsfähiges Rastersystem zu erstellen. Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile
Das Rastersystem wird verwendet, um Seitenlayouts durch eine Reihe von Kombinationen von Zeilen und Spalten zu erstellen, und Inhalte können in der Mitte dieser erstellten Layouts platziert werden. Hier ist eine Einführung in die Funktionsweise des Bootstrap-Rastersystems:
1. „Row“ muss in .container (feste Breite) oder .container-fluid (100 % Breite) enthalten sein, um ihm die entsprechende Anordnung (Ausrichtung) zu geben und padding
<div> <div></div> </div>
2. Erstellen Sie eine Gruppe von „Spalten“ in horizontaler Richtung durch „row“
3. Der Inhalt sollte innerhalb der „Spalte“ platziert werden. Darüber hinaus kann nur „Spalte“ als direktes untergeordnetes Element von verwendet werden row
4. Vordefinierte Klassen wie .row und .col-xs-4 können zum schnellen Erstellen von Rasterlayouts verwendet werden. Das im Bootstrap-Quellcode definierte Mixin kann auch zum Erstellen eines semantischen Layouts verwendet werden
<div> <div> <div>.col-md-4</div> <div>.col-md-8</div> </div> </div>
5. Durch Einstellung Wenn Sie das Füllattribut für die „Spalte“ verwenden, können Sie eine Lücke (Gutter) zwischen den Spalten erstellen, indem Sie einen negativen Wert für den Rand festlegen, um den Füllsatz für das .container-Element zu versetzen, wodurch indirekt die Füllmenge für das „-Element“ ausgeglichen wird. Spalte“ in der „Zeile“ enthalten
6. Die Spalten im Rastersystem werden übergeben. Geben Sie einen Wert von 1 bis 12 an, um den Bereich darzustellen, den sie umfassen. Beispielsweise können drei Spalten gleicher Breite mit drei .col- erstellt werden. xs-4
<div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> </div>
7. Wenn eine „Zeile“ enthält. Wenn „Spalte“ größer als 12 ist, werden die Elemente, in denen sich die zusätzliche „Spalte“ befindet, als Ganzes in einer neuen Zeile angeordnet
8. Die Gitterklasse eignet sich für Geräte mit einer Bildschirmbreite, die größer oder gleich der Teilungspunktgröße ist, und die Rasterklasse wird für Geräte mit kleinem Bildschirm überschrieben. Daher funktioniert jede auf ein Element angewendete Rasterklasse Breite größer oder gleich der Haltepunktgröße, und die Rasterklasse wird für Geräte mit kleinem Bildschirm überschrieben. Daher ist die Anwendung von .col-lg-* auf das Element nicht vorhanden und wirkt sich auch auf Geräte mit großem Bildschirm aus
Verwandte Empfehlungen:《 Bootstrap-Tutorial》
Medienabfragen
In Grid-Systemen haben wir in Ihrer Sass-Datei die folgende Medienabfrage in Less oder Use, um wichtige Haltepunktschwellen zu erstellen
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
Gelegentlich schließen wir auch max-width in die Medien ein Abfragecode, um die Auswirkung von CSS auf einen kleineren Bereich von Bildschirmgrößen zu beschränken.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
Verwenden Sie die folgende Tabelle, um im Detail zu sehen, wie das Rastersystem von Bootstrap auf einer Vielzahl von Bildschirmgeräten funktioniert. lg bedeutet auf Englisch „groß“; md ist auf Englisch „medium“, was „mittel“ bedeutet; „sm“ ist auf Englisch „klein“, was „klein“ bedeutet; „xs“ auf Englisch ist „extra klein“, was „extrem klein“ bedeutet. Es entspricht auch der Konfektionsgröße

Das Rastersystem wird für das Layout verwendet, das eigentlich die Kombination von Spalten ist
Das einfache Verständnis der Spaltenkombination besteht darin, die Zahlen zu ändern, um die Spalten zusammenzuführen (Prinzip: Die Gesamtzahl der Spalten darf 12 nicht überschreiten. Ändern Sie das Element .container in .container-fluid, um das Rasterlayout mit fester Breite in ein Layout mit 100 % Breite umzuwandeln Einfach, fügen Sie einfach dem Spaltenelement den Klassennamen „col-md-offset-*“ hinzu (wobei das Sternchen die Anzahl der zu versetzenden Spaltenkombinationen darstellt), dann wird die Spalte mit diesem Klassennamen nach rechts versetzt. Das Hinzufügen von „col-md-offset-4“ zum Spaltenelement bedeutet beispielsweise, dass die Spalte um die Breite von 4 Spalten nach rechts verschoben wird
Das Implementierungsprinzip ist sehr einfach und verwendet ein Zwölftel (1/12). margin-left . Es gibt so viele Margin-Lefts wie Offsets
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
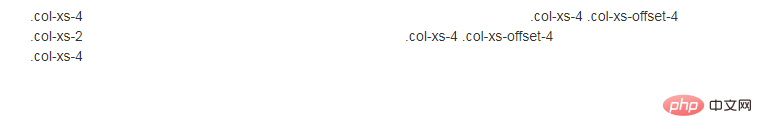
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div> <div> <div>.col-xs-4</div> <div>.col-xs-4 .col-xs-offset-4</div> </div> <div> <div>.col-xs-2</div> <div>.col-xs-4 .col-xs-offset-4</div> <div>.col-xs-4</div> </div> </div>

列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
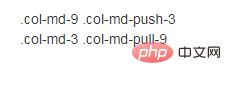
<div> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </div>

列嵌套
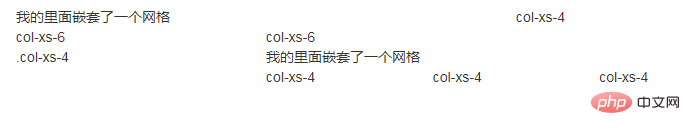
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12
<div> <div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-6</div> <div>col-xs-6</div> </div> </div> <div>col-xs-4</div> </div> <div> <div>.col-xs-4</div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-4</div> <div>col-xs-4</div> <div>col-xs-4</div> </div> </div> </div> </div>

复杂应用
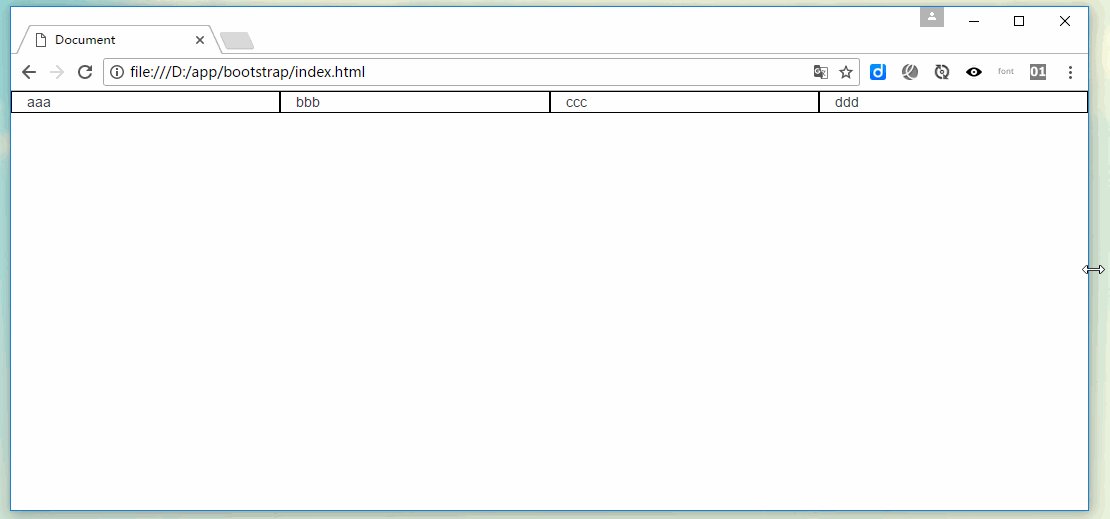
在bootstrap中,.col-xs-应用于(
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
比如,要实现≥992px的时候分四列一排,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>
</div>

显示隐藏
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用下面这些工具类可以方便的针对不同设备展示或隐藏页面内容

形如.visible-*-*的类针对每种屏幕大小都有三种变体,每个针对 CSS 中不同的display属性,如下所示

因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
比如,要实现≥992px时存在三列,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</div>
</div>

更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf das Grid-System in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

