Heim >WeChat-Applet >Mini-Programmentwicklung >Analysieren Sie die Implementierungsprinzipien kleiner Programme
Analysieren Sie die Implementierungsprinzipien kleiner Programme
- coldplay.xixinach vorne
- 2021-03-24 10:46:263606Durchsuche

Überblick
Wenn Sie sich als Frontend-Entwickler noch auf der Ebene der Anwendungsentwicklung befinden, dann kommen Sie vorbei und besprechen Sie mit mir einige technische Details der zugrunde liegenden Implementierung des Miniprogramm-Frameworks Lassen Sie uns ein tiefes Verständnis für den Funktionsmechanismus des Miniprogramms erlangen.
Mini-Programme sind eine Reihe von Frameworks, die auf WEB-Spezifikationen basieren. WeChat hat ihnen offiziell einen sehr coolen Namen gegeben: WXML, WXSS, aber sie basieren im Wesentlichen auf dem gesamten WEB-System.
WXML, ich persönlich vermute, dass dieser Name von WeChats XML abgeleitet ist. Letztlich handelt es sich um eine Teilmenge von XML. WXML verwendet eine kleine Anzahl von WXSS-Tags, die von WeChat angepasst wurden und die Sie als angepasstes CSS verstehen können. Der JS, der den Logikteil implementiert, ist immer noch eine gemeinsame ES-Spezifikation, und die Laufzeit ist immer noch Webview (IOS WKWEBVIEW, ANDROID X5).
(Studienempfehlung: Tutorial zur Miniprogrammentwicklung)
Miniprogramm
Miniprogrammverzeichnisstruktur

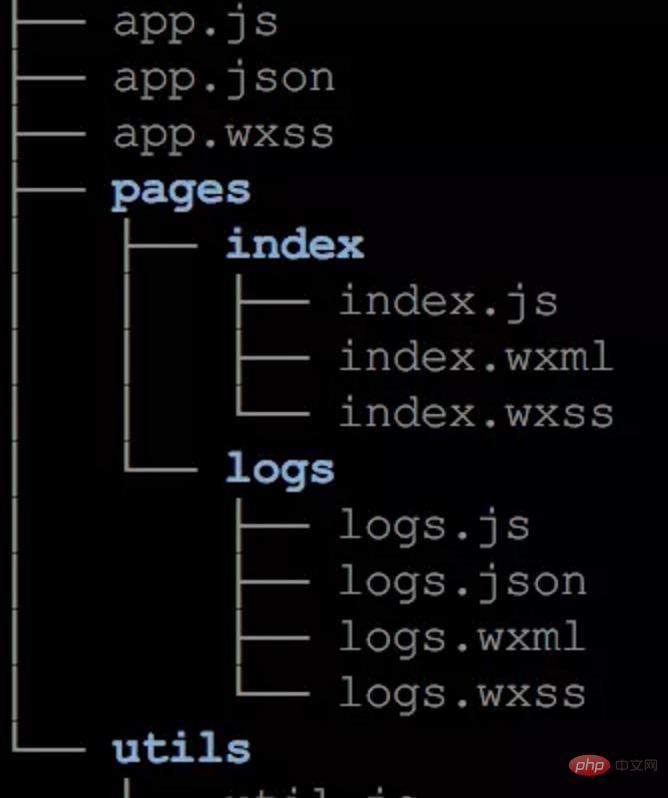
Ein komplettes Miniprogramm besteht hauptsächlich aus folgenden Teilen:
Eine Eintragsdatei: app.js
Ein globaler Stil: app.wxss
Eine globale Konfiguration: app.json
Seite: Unter Seiten ist jede Seite nach Ordner unterteilt, jede Seite hat 4 Dateien
Ansicht: wxml, wxss
Logik: js, json (Seitenkonfiguration, nicht erforderlich)
Hinweis: Seiten können auch nach Modulen in Unterverzeichnisse unterteilt werden. Sie müssen nur den Pfad bei der Registrierung in app.json ausfüllen.
Mini-Programmverpackung
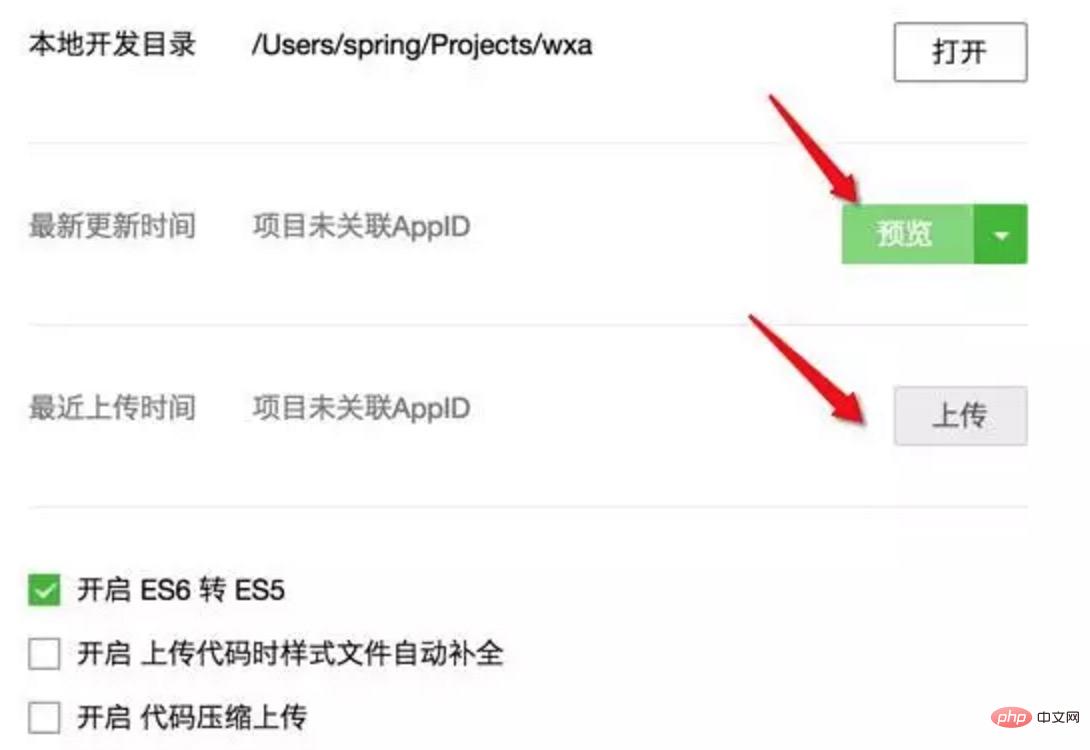
Nachdem die Entwicklung abgeschlossen ist, können wir auf die hier angezeigte Schaltfläche klicken, um sie direkt zu verpacken, hochzuladen und zu veröffentlichen. Nachdem die Überprüfung bestanden wurde, können Benutzer danach suchen. 
Wie wird also die Verpackung umgesetzt?
Dies beinhaltet das Implementierungsprinzip und die Methode dieses Editors. Er selbst basiert auch auf dem WEB-Technologiesystem nwjs+react, was nwjs ist: Einfach ausgedrückt ist es Node+Webkit, Node stellt uns lokale API-Funktionen zur Verfügung Webkit bietet uns Webfunktionen und die Kombination der beiden ermöglicht es uns, lokale Anwendungen mit JS+HTML zu implementieren.
Da es NodeJS gibt, können die Funktionen in den oben genannten Verpackungsoptionen problemlos realisiert werden.
ES6 bis ES5: Einführung in das Knotenpaket von babel-core
CSS-Vervollständigung: Einführung in das Knotenpaket von postcss und autoprefixer (siehe die Prinzipien von postcss und autoprefixer hier)
Codekomprimierung: Einführung in das Knotenpaket von uglifyjs
Hinweis: Wird verwendet auf Android Der x5-Kernel unterstützt ES6 nicht gut. Wenn Sie kompatibel sein möchten, müssen Sie entweder die ES5-Syntax verwenden oder die Babel-Polyfill-Kompatibilitätsbibliothek einführen.
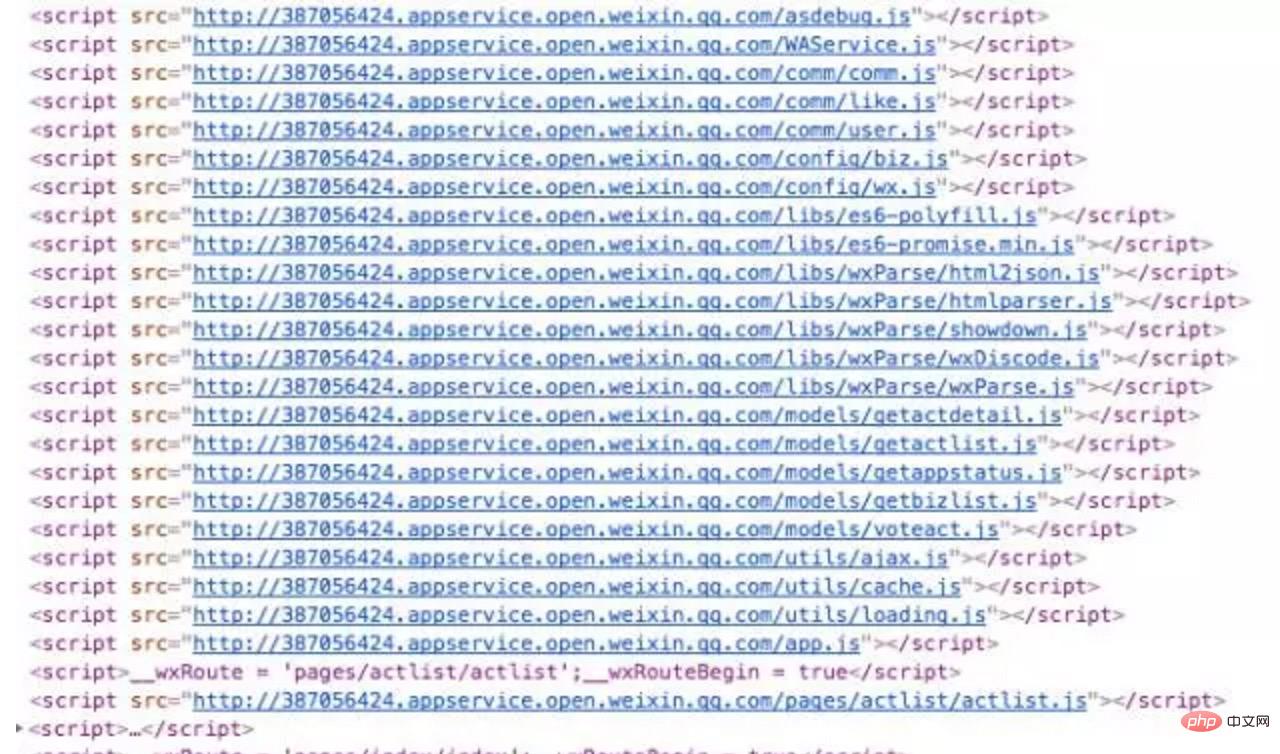
Die gepackte Verzeichnisstruktur
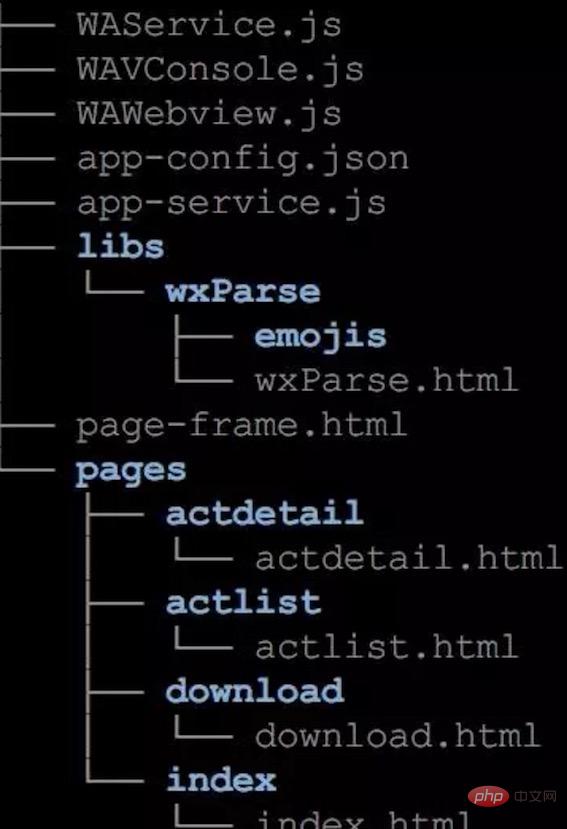
Die gepackte Struktur des Miniprogramms ist wie folgt: 
Grundsätzlich werden alle Miniprogramme schließlich in die obige Struktur eingegeben
1. JS-Bibliothek des WAService.js-Frameworks, die die Logikschicht bereitstellt Grundlegende API-Funktionen
2. WAWebview.js-Framework-JS-Bibliothek, die grundlegende API-Funktionen in der Ansichtsebene bereitstellt
3. WAConsole.js-Framework-JS-Bibliothek, Konsole
4. app-config.js Mini-Programm, vollständige Konfiguration, einschließlich dessen, was wir übergeben Alles Konfigurationen in app.json werden mit der Standardkonfiguration kombiniert
5. app-service.js Unser eigener JS-Code ist vollständig in diese Datei gepackt
6. page-frame.html Mini-Programmansichtsvorlagendatei, alle Seiten Alle werden geladen und gerendert Verwenden Sie dies, und das gesamte WXML wird in JS zerlegt und hier gepackt
7. Seiten Alle Seiten, dies ist nicht unsere vorherige WXML-Datei, sie übernimmt hauptsächlich die WXSS-Konvertierung und verwendet js zum Einfügen in den Header-Bereich.
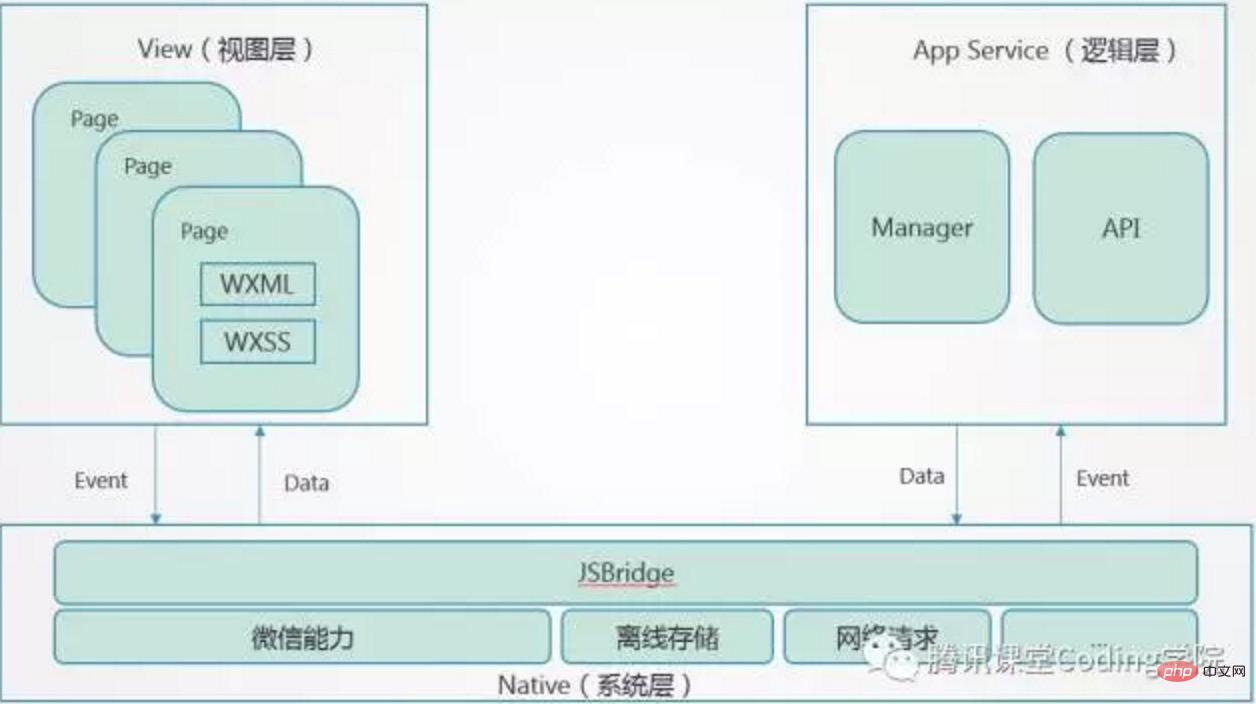
Mini-Programmarchitektur
Das Framework des WeChat-Miniprogramms besteht aus zwei Teilen: View-Ansichtsebene und App Service-Logikebene. Die View-Ebene wird zum Rendern der Seitenstruktur verwendet, und die AppService-Ebene wird für die Logikverarbeitung verwendet. Datenanfragen und Schnittstellenaufrufe bestehen aus zwei Teilen.
Die Ansichtsschicht und die Logikschicht kommunizieren über die JSBridage der Systemschicht. Die Logikschicht benachrichtigt die Ansichtsschicht über Datenänderungen und löst Seitenaktualisierungen in der Ansichtsschicht aus. Die Ansichtsschicht benachrichtigt die Logikschicht zur Geschäftsverarbeitung .
Miniprogramm-Architekturdiagramm: 
Wenn das Miniprogramm startet, lädt es das komplette Paket des Miniprogramms vom CDN herunter, das normalerweise numerisch benannt ist, wie zum Beispiel: _-2082693788_4.wxapkg
Miniprogrammtechnologie Umsetzung
Die UI-Ansicht und die logische Verarbeitung des Miniprogramms werden mithilfe mehrerer Webansichten implementiert. Der gesamte JS-Code für die logische Verarbeitung wird in eine Webansicht namens AppService geladen. Es gibt nur ein gesamtes Miniprogramm und der gesamte Lebenszyklus ist resident im Speicher und alle Ansichten (wxml und wxss) werden von separaten Webviews namens AppView gehostet. Daher gibt es beim Öffnen eines kleinen Programms mindestens zwei Webview-Prozesse. Da jede Ansicht ein unabhängiger Webview-Prozess ist, darf das kleine Programm unter Berücksichtigung des Leistungsverbrauchs nicht mehr als 5 Seitenebenen öffnen Natürlich ist es auch der Erfahrung halber besser.
AppService
Sie können verstehen, dass AppService eine einfache Seite ist. Ihre Hauptfunktion besteht darin, den Logikverarbeitungsteil auszuführen. Die unterste Ebene stellt eine WAService.js-Datei bereit, um verschiedene API-Schnittstellen bereitzustellen, hauptsächlich die folgenden Teile:
Nachricht Das Kommunikationspaket ist WeixinJSBridge (die Entwicklungsumgebung ist window.postMessage, unter IOS ist es window.webkit.messageHandlers.invokeHandler.postMessage von WKWebview, unter Android WeixinJSCore.invokeHandler)
1. Log-Komponente Reporter-Kapselung
2. API unter wx Objektmethode
3. Globale Methoden wie App, Page, getApp, getCurrentPages
4. Es gibt auch die Implementierung von AMD-Modulspezifikationen
Dann lädt die gesamte Seite eine Reihe von JS-Dateien, einschließlich der Miniprogrammkonfigurationskonfiguration und der WAService oben. js (es gibt asdebug.js im Debugging-Modus), und der Rest sind alle von uns selbst geschriebenen js-Dateien, die auf einmal geladen werden.
In der Entwicklungsumgebung
1. Seitenvorlage: app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. Die Konfigurationsinformationen werden direkt in eine js-Variable geschrieben, __wxConfig. 3. Andere Konfigurationen . Für den Online-Teil hätte WeChat selbst die entsprechende Vorlagendatei bereitstellen sollen, diese wurde jedoch nicht im komprimierten Paket gefunden.
1. WAService.js (zugrunde liegende Unterstützung)
2. app-config.json (Anwendungskonfiguration)  3. app-service.js (Anwendungslogik)
3. app-service.js (Anwendungslogik)
Anschließend in der JavaScriptCore-Engine ausführen.
AppView
Dies kann als h5-Seite verstanden werden, die ein UI-Rendering bereitstellt. Die zugrunde liegende Ebene stellt eine WAWebview.js bereit, um die zugrunde liegenden Funktionen wie folgt bereitzustellen:
1. Das Nachrichtenkommunikationspaket ist WeixinJSBridge (die Entwicklungsumgebung). ist window.postMessage, Die window.webkit.messageHandlers.invokeHandler.postMessage von WKWebview unter IOS, WeixinJSCore.invokeHandler unter Android)
3. Die API unter dem WX-Objekt, die API hier ist nicht die Dasselbe wie in WAService. Es gibt einige Funktionen, die denen dort ähneln, aber die meisten davon beziehen sich auf die Handhabung der UI-Anzeige
4. Implementierung und Registrierung von Miniprogrammkomponenten5. VirtualDOM-, Diff- und Render-UI-Implementierung 6 .Auslösen von Seitenereignissen
Basierend auf diesem Vorgehen verfügt AppView über eine HTML-Vorlagendatei, die hauptsächlich über eine Methode, $gwx, verfügt, die beim Packen das VirtualDOM zurückgibt. Das WXML aller Seiten wird im Voraus konvertiert. Fügen Sie VirtualDOM in die Vorlagendatei ein, und WeChat hat zwei Tools geschrieben: wcc (WXML in VirtualDOM konvertieren) und wcsc (WXSS in einen JS-String konvertieren und über das Style-Tag an den Header anhängen). ).
Dienst- und Ansichtskommunikation
Verwenden Sie Mechanismen zum Veröffentlichen und Abonnieren von Nachrichten, um die Kommunikation zwischen zwei Webviews zu implementieren. Die Implementierungsmethode besteht darin, ein WeixinJSBridge-Objekt einheitlich zu kapseln. Die spezifische Implementierungstechnologie ist unterschiedlich folgt:
Windows-Umgebung
wird über window.postMessage implementiert (verwenden Sie die Chrome-Erweiterungsschnittstelle, um ein contentScript.js einzufügen, das die postMessage-Methode kapselt, um die Kommunikation zwischen Webviews zu implementieren, und auch über die chrome.runtime.connect-Methode , stellt auch eine Schnittstelle zur direkten Bedienung von Chrome-nativen Methoden bereit) Nachrichten senden: window.postMessage(data, '*'); // WebviewID in data angeben
Nachrichten empfangen: window.addEventListener('message', messageHandler); / Die Nachrichtenverarbeitung und -verteilung unterstützt auch den Aufruf der nativen Funktionen von nwjs.Ich habe in ContentScript einen Satz gesehen, der bestätigt, dass Appservice auch über eine Webansicht implementiert wird. Das Implementierungsprinzip ist das gleiche wie das von View, aber die verarbeitete Geschäftslogik ist unterschiedlich.
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
Implementieren Sie den WeChat-Navigationscode über window.webkit.messageHandlers.NAME.postMessage von WKWebview. Es sind zwei Handler-Nachrichtenprozessoren implementiert:
invokeHandler: Native Funktionen aufrufen
PublishHandler: Nachrichtenverteilung
Android
Erreicht über WeixinJSCore.invokeHanlder ist dieser WeixinJSCore die von WeChat bereitgestellte Schnittstelle für JS-Aufrufe (native Implementierung).In WAWebview.js gibt es ein Objekt namens exparser, das die Komponenten im Miniprogramm vollständig implementiert. In Bezug auf die spezifische Implementierungsmethode ähnelt die Idee der w3c-Webkomponentenspezifikation, die spezifische Implementierung ist jedoch unterschiedlich Komponenten werden vorab registriert und beim Rendern in Webview ersetzt und zusammengesetzt.
Der Exparser verfügt über eine Kernmethode:
regiisterBehavior: Registrieren Sie einige grundlegende Verhaltensweisen der Komponente, die die Komponente erben soll.
registerElement: Registrieren Sie die Komponente. Die interaktive Schnittstelle besteht bei uns hauptsächlich aus Eigenschaften und Ereignissen.

Die Komponente löst ein Ereignis aus (bringt webviewID), ruft auf Die WeixinJSBridge-Schnittstelle wird auf dem nativen veröffentlicht und dann wird der native an die Verarbeitungsmethode für Seitenregistrierungsereignisse der angegebenen webviewID in der AppService-Ebene verteilt.
Zusammenfassung
Die unterste Ebene des Miniprogramms basiert immer noch auf Webview. Das gesamte Framework-System ist relativ klar und einfach, um den Wert sicherzustellen Die vorhandenen Fähigkeiten werden maximiert. Sie müssen lediglich verstehen, dass Spezifikationen mithilfe vorhandener Webtechnologien entwickelt werden können. Leicht zu verstehen und zu entwickeln.
MSSM: Die Logik und die Benutzeroberfläche sind vollständig isoliert. Dies unterscheidet sich grundlegend von den derzeit beliebten Anwendungen React, Agular und Vue. Die Applet-Logik und die Benutzeroberfläche werden vollständig in zwei unabhängigen Webansichten ausgeführt, und in letzteren läuft das Framework weiterhin Wenn Sie möchten, können Sie das DOM-Objekt weiterhin direkt bedienen und das UI-Rendering durchführen.
Komponentenmechanismus: Einführung eines Komponentenmechanismus, der jedoch nicht vollständig auf der Komponentenentwicklung basiert, da die meisten Benutzeroberflächen immer noch auf Vorlagen basieren. Die Einführung eines Komponentenmechanismus kann das Entwicklungsmodell besser standardisieren und einfacher machen pflegen.
Mehrere Steuerelemente: Es können nicht mehr als 5 Fenster gleichzeitig geöffnet werden, gepackte Dateien dürfen nicht größer als 1 MB sein, DOM-Objekte dürfen nicht größer als 16.000 sein usw. Dies alles dient dazu, ein besseres Erlebnis zu gewährleisten.
Verwandte kostenlose Lernempfehlungen: WeChat Mini-Programmentwicklungs-Tutorial
Das obige ist der detaillierte Inhalt vonAnalysieren Sie die Implementierungsprinzipien kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Konkrete Schritte zur Aktivierung der WeChat-Zahlungsfunktion in einem Miniprogramm
- So bewerben Sie das WeChat-Miniprogramm besser
- So stellen Sie Miniprogramme korrekt in Online-Umgebungen bereit
- Was soll ich tun, wenn die Einstellung der Schaltflächenbreite im WeChat-Applet ungültig ist?
- Welche zwei Möglichkeiten gibt es, die Ausführung des WeChat-Applets nacheinander zu synchronisieren?

