Heim >WeChat-Applet >Mini-Programmentwicklung >So stellen Sie Miniprogramme korrekt in Online-Umgebungen bereit
So stellen Sie Miniprogramme korrekt in Online-Umgebungen bereit
- 王林nach vorne
- 2021-03-10 09:55:494210Durchsuche

Die spezifischen Schritte zur Bereitstellung des WeChat-Miniprogramms in der Online-Umgebung:
1. Bewerben Sie sich und lassen Sie sich zertifizieren (es kann nicht ohne Zertifizierung veröffentlicht werden. Für die Zertifizierung sind 300 Yuan erforderlich. Derzeit ist nur eine Unternehmenszertifizierung erforderlich unterstützt). Weitere Informationen finden Sie auf der offiziellen Website illustr.
2. Entwicklungsseitige Vorbereitung
1. Um das WeChat-Applet zu entwickeln, müssen Sie über eine AppId verfügen. Wenn Sie noch keins haben, können Sie eines registrieren.
Melden Sie sich nach der Bewerbung an
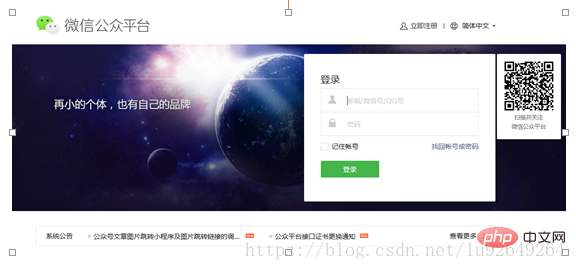
https://mp.weixin.qq.com/Betreten Sie die Registrierungsseite und klicken Sie oben, um sich jetzt zu registrieren.
 2. Klicken Sie auf „Miniprogramm“ und die Registrierungsseite wird angezeigt.
2. Klicken Sie auf „Miniprogramm“ und die Registrierungsseite wird angezeigt.
 3. Geben Sie die Kontoinformationen ein, einschließlich E-Mail, Passwort und Bestätigungscode.
3. Geben Sie die Kontoinformationen ein, einschließlich E-Mail, Passwort und Bestätigungscode.
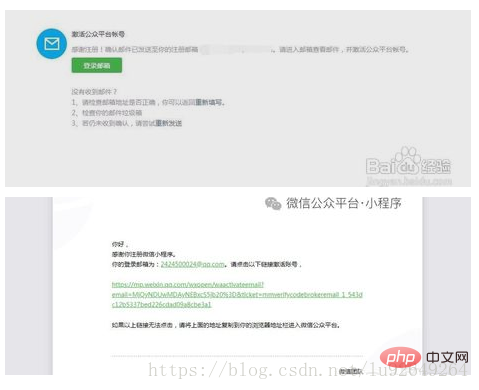
 4. Melden Sie sich bei Ihrem E-Mail-Konto an und klicken Sie zur Bestätigung auf den Link.
4. Melden Sie sich bei Ihrem E-Mail-Konto an und klicken Sie zur Bestätigung auf den Link.
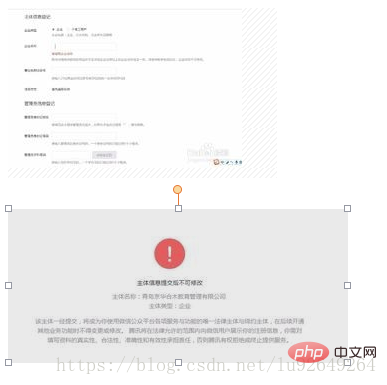
 5. Rufen Sie die Informationsregistrierungsschnittstelle auf und registrieren Sie Informationen, die in „Registrierung von Betreffinformationen“ und „Registrierung von Administratorinformationen“ unterteilt sind. „Die Hauptinformationen können nach der Übermittlung nicht mehr geändert werden“
5. Rufen Sie die Informationsregistrierungsschnittstelle auf und registrieren Sie Informationen, die in „Registrierung von Betreffinformationen“ und „Registrierung von Administratorinformationen“ unterteilt sind. „Die Hauptinformationen können nach der Übermittlung nicht mehr geändert werden“

 6. Melden Sie sich beim WeChat-Applet an.
6. Melden Sie sich beim WeChat-Applet an.
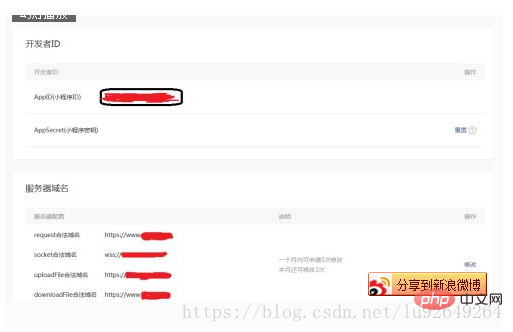
 7. Einstellungen, Entwicklereinstellungen, APPID, Serverdomänenname.
7. Einstellungen, Entwicklereinstellungen, APPID, Serverdomänenname.
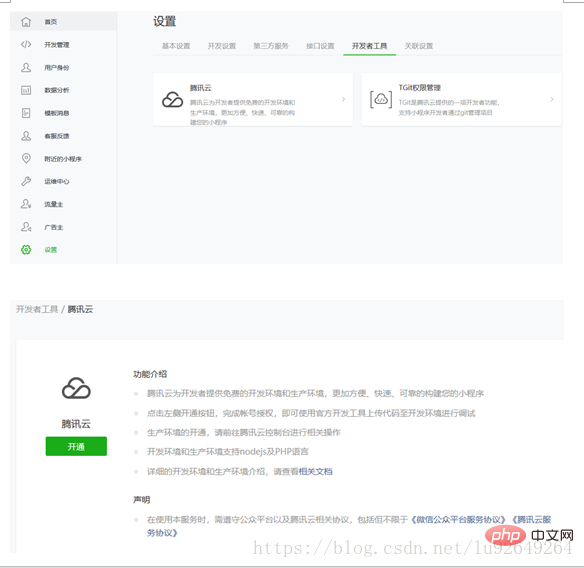
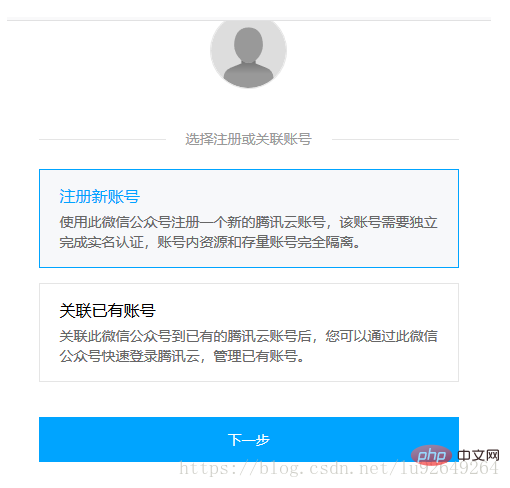
 8. Einstellungen, Entwicklertools, Tencent Cloud. 9. Entwicklertools installieren Wählen Sie links das Applet-Projekt und dann das Projektverzeichnis, Ihre AppID und den Projektnamen aus.
8. Einstellungen, Entwicklertools, Tencent Cloud. 9. Entwicklertools installieren Wählen Sie links das Applet-Projekt und dann das Projektverzeichnis, Ihre AppID und den Projektnamen aus.

 Miniprogramm-Projektverwaltung Wenn sich kein Projekt im Projektverzeichnis befindet, verwenden Sie Schritt 10, um den Testcode herunterzuladen:
Miniprogramm-Projektverwaltung Wenn sich kein Projekt im Projektverzeichnis befindet, verwenden Sie Schritt 10, um den Testcode herunterzuladen:

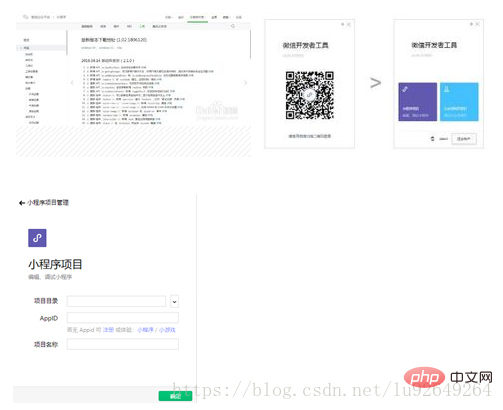
10. Laden Sie den Testcode herunter
Herunterladen Den für Sie gepackten Democode können Sie bei Bedarf zur Aktivierung der Umgebung von Tencent Cloud herunterladen.

11. Der Download ist ein komprimiertes Paket, das die Codedateien des Servers und des Clients enthält. Importieren Sie dann den gesamten Ordner in die WeChat Developer Tools. 
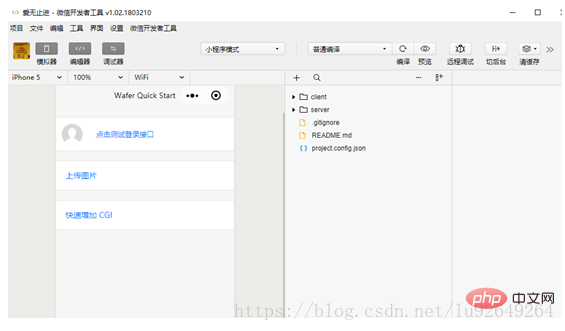
12. Erstellen Sie mit den WeChat-Entwicklertools ein Miniprogrammprojekt, wählen Sie den im dritten Schritt heruntergeladenen Codeordner aus und ändern Sie einige Konfigurationsinformationen der Cloud-Datenbank. Öffnen Sie die Datei server/config.js oder server/config.php. Ändern Sie das darin enthaltene MySQL-Datenbankkennwort in die AppID Ihres Miniprogramms. 

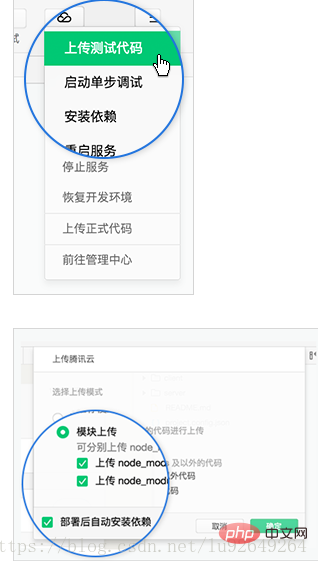
Verwenden Sie die WeChat-Entwicklertools, um Code hochzuladen, die Initialisierung der Entwicklungsumgebung abzuschließen und die Testcodeauswahl hochzuladen (Abhängigkeiten werden nach der Bereitstellung automatisch installiert).

14. Führen Sie nach dem Hochladen des Codes die Codebereitstellung durch. Klicken Sie im Bild auf „Codebereitstellung“

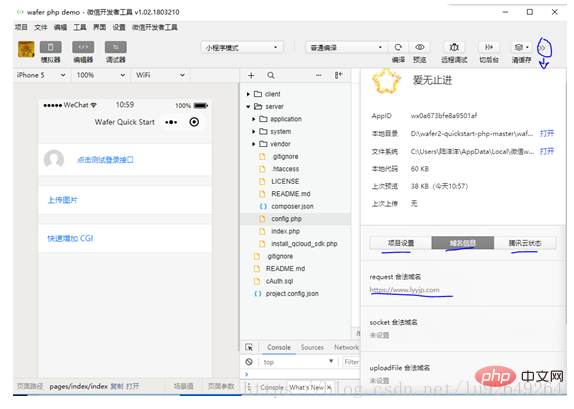
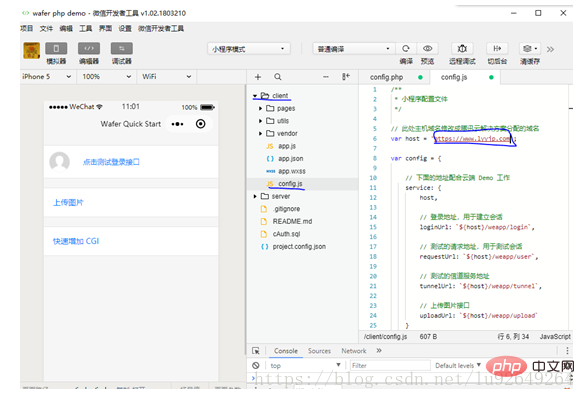
15. Ändern Sie den lokalen Anforderungsdomänennamen
Klicken Sie auf [Details] – [Tencent Cloud-Status] in der oberen rechten Ecke der WeChat-Entwicklertools, um [Entwicklungsumgebungsanforderung] anzuzeigen Domänenname], kopieren Sie den Domänennamen, geben Sie den Host der Datei „clien/config.js“ ein und speichern Sie ihn.


3. Tencent Cloud-Vorbereitung
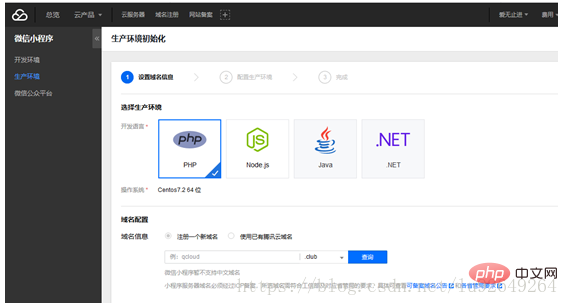
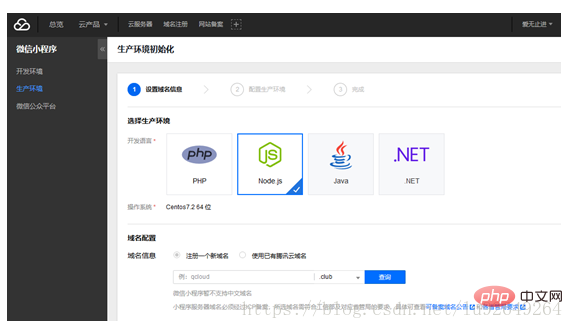
1. Stellen Sie das WeChat-Applet in der Online-Umgebung bereit. Erstens muss Tencent Cloud mit dem WeChat-Applet verknüpft sein, andernfalls kann es die Entwicklungsumgebung nicht öffnen. Zweitens muss es einen registrierten Domänennamen und schließlich einen Cloud-Host haben. Der von Tencent Cloud für WeChat-Miniprogramme bereitgestellte Domänenname muss registriert werden, andernfalls kann nicht normal darauf zugegriffen werden.


2. Tencent Cloud Hosting kostet etwa 49 Yuan pro Monat. Es unterstützt kein Java und .NET, unterstützt aber PHP und Node.js

3 die oben genannten Bedingungen Produktionsumgebung. Wie im Bild gezeigt.

Verwandte Empfehlungen: Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonSo stellen Sie Miniprogramme korrekt in Online-Umgebungen bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

