Heim >Web-Frontend >js-Tutorial >Tiefes Verständnis von JavaScript-sofort aufgerufenen Funktionsausdrücken (IIFE)
Tiefes Verständnis von JavaScript-sofort aufgerufenen Funktionsausdrücken (IIFE)
- coldplay.xixinach vorne
- 2021-03-22 10:25:042814Durchsuche
Funktion sofort aufrufen

Inhaltsverzeichnis
- 1. Den Ausdruck des Funktionsaufrufs sofort verstehen
- 2. Der Ausdruck des Funktionsaufrufs meldet sofort einen Fehler?
- Drei. Die richtige Haltung für die Verwendung von Sofortanruffunktionen
- Vier. Häufige Nutzungsszenarien
Am Ende geschrieben
(kostenlose Lernempfehlung: Javascript-Video-Tutorial) 1. Verstehen Sie den Ausdruck der Funktion „Sofortiger Anruf“
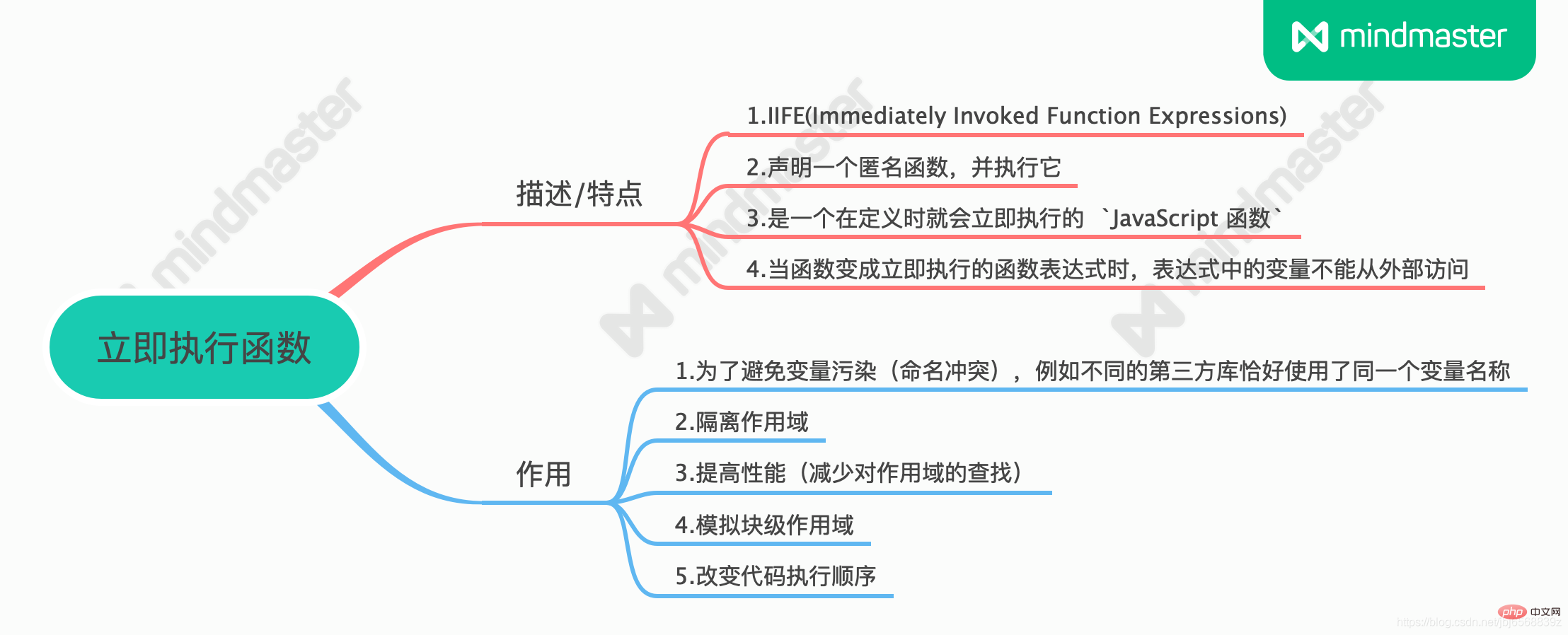
1.1 Mindmap
1.2 Was ist ein sofortiger Anruf? 
Sofort aufrufen~Sofort aufrufen: 立即调用~
立即调用:
- 顾名思义,该表达式一被
创建就立即执行。 - 是一个在定义时就会立即执行的
JavaScript 函数。
(function (x) {
console.log('x + x = ', x + x);})(5) // x + x = 10
这是一个被称为 自执行匿名函数 的设计模式,主要包含两部分:
- 第一部分是包围在 圆括号运算符
()里的一个匿名函数,这个匿名函数拥有独立的词法作用域。这不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。 - 第二部分再一次使用
()创建了一个立即执行函数表达式,JavaScript 引擎到此将直接执行函数。
1.3 核心问题
当你声明一个函数的时候,通过在后面加括号就可以实现立即执行吗?
var foo = function(){
console.log('余光');}(); // 余光 成功了!
// ...是不是意味着后面加个括弧都可以自动执行?function(){
console.log(''余光);}(); // Uncaught SyntaxError: Function statements require a function name// 什么?还需要一个函数名?不是叫 自执行匿名函数吗?// 我加上了函数名function foo(){
console.log('余光');}(); // Uncaught SyntaxError: Unexpected token ')'
很显然,例子中的第二条和第三条确实报错了,而且报错内容不一样,那么问题出现在哪呢?

二、立即调用函数表达式报错了?
有时,我们定义函数之后,立即调用该函数,这时不能在函数的定义后面直接加圆括号,这会产生语法错误。产生语法错误的原因是,function 这个关键字,既可以当做语句,也可以当做表达式,比如下边:
//语句function fn() {};//表达式var fn = function (){};
为了避免解析上的歧义,JS引擎规定,如果function出现在行首,一律解析成语句。因此JS引擎看到行首是function关键字以后,认为这一段都是函数定义,不应该以括号结尾,在它看来括号只是分组操作符。
// 下面这个function在语法上是没问题的,但是依然只是一个语句// 加上括号()以后依然会报错,因为分组操作符需要包含表达式
function foo(){ /* code */ }(); // SyntaxError: Unexpected token )
// 但是如果你在括弧()里传入一个表达式,将不会有异常抛出// 但是foo函数依然不会执行function foo(){ /* code */ }( 1 );
// 因为它完全等价于下面这个代码,一个function声明后面,又声明了一个毫无关系的表达式: function foo(){ /* code */ }
( 1 );

三、使用立即调用函数的正确姿势
要解决上述问题,非常简单。
我们只需要用大括弧将代码的代码全部括住就行了,因为JavaScript里括弧()
erstellt ist. ist eine JavaScript-Funktion, die sofort ausgeführt wird, wenn sie definiert wird.
// 下面2个括弧()都会立即执行(function () { /* code */ } ()); // 推荐使用这个(function () { /* code */ })(); // 但是这个也是可以用的
Dies ist ein Entwurfsmuster namens Selbstausführende anonyme Funktion, das hauptsächlich aus zwei Teilen besteht:
Der erste Teil ist vom Klammeroperator () Diese anonyme Funktion hat einen unabhängigen lexikalischen Bereich. Dies verhindert nicht nur den externen Zugriff auf die Variablen in diesem IIFE, sondern belastet auch nicht den globalen Bereich.
Der zweite Teil verwendet erneut (), um einen Funktionsausdruck für die sofortige Ausführung zu erstellen, und die JavaScript-Engine führt die Funktion direkt aus.
1.3 Kernfrage
Kann eine Funktion bei der Deklaration sofort ausgeführt werden, indem am Ende Klammern hinzugefügt werden?// 由于括弧()和JS的&&,异或,逗号等操作符是在函数表达式和函数声明上消除歧义的// 所以一旦解析器知道其中一个已经是表达式了,其它的也都默认为表达式了var i = function() {
console.log('余光')}(); // 余光true && function() {
console.log('余光')}(); // 余光0, function() { console.log('余光') }(); // 余光
Offensichtlich melden das zweite und dritte Element im Beispiel Fehler, und der Fehlerinhalt ist unterschiedlich. Wo tritt also das Problem auf?

Manchmal rufen wir eine Funktion sofort auf, nachdem wir sie definiert haben. In diesem Fall können wir keine Klammern direkt nach der Funktionsdefinition hinzufügen, was zu einem Syntaxfehler führt. Der Grund für den Syntaxfehler liegt darin, dass das Schlüsselwort function entweder als Anweisung oder als Ausdruck verwendet werden kann, wie zum Beispiel:
// 如果你不在意返回值,或者不怕难以阅读// 你甚至可以在function前面加一元操作符号//转boolvar res1 = !function () {
console.log('余光');}()console.log('res1:', res1); // 余光 true// 转数字var res2 = +function () {
console.log('余光');}()console.log('res2:', res2); // 余光 NaN// 按位非var res3 = ~function () {
console.log('余光');}()console.log('res3:', res3); // 余光 NaN
Um Unklarheiten beim Parsen zu vermeiden, schreibt die JS-Engine dies vor Wenn die Funktion am Anfang der Zeile erscheint, wird sie immer in eine Anweisung analysiert. Nachdem die JS-Engine das Funktionsschlüsselwort am Anfang der Zeile sieht, geht sie daher davon aus, dass es sich bei diesem Absatz um eine Funktionsdefinition handelt und sie nicht mit klammern enden sollte. code> sind lediglich Gruppierungsoperatoren.
void function() {
console.log('余光');}();new function() {
console.log('余光');}();
 3 . Verwenden Sie sofort die richtige Haltung zum Aufrufen von Funktionen
3 . Verwenden Sie sofort die richtige Haltung zum Aufrufen von Funktionen
Um die oben genannten Probleme zu lösen, ist es sehr einfach.🎜Es gibt eine andere Situation: Die neuen und ungültigen Schlüsselwörter sind seltener. 🎜Wir müssen nur
geschweifte Klammernverwenden, um alle Codes des Codes einzuschließen, da in JavaScripteckige Klammern ()keine Anweisungen enthalten können. Daher analysieren wir an dieser Stelle Wann Beim Parsen des Funktionsschlüsselworts analysiert der Prozessor den entsprechenden Code in einen Funktionsausdruck anstelle einer Funktionsdeklaration. 3.1 Häufige Nutzungshaltungenvar currentTime = (function () { var time = new Date(); var year = time.getFullYear() var month = time.getMonth()+1; var date = time.getDate(); var hour = time.getHours(); var min = time.getMinutes(); return year + '-' + month + '-' + date + ' ' + hour + ':' + min;})()3.2 Ungewöhnliche Nutzungshaltungen (1)var addEvent = (function(){ if(window.addEventListener) { return function(type, el, fn) { el.addEventListener(type, fn, false); } } else if(window.attachEvent) { return function(type, el, fn) { el.attachEvent('on' + type, fn); } }})();3.3 Ungewöhnliche Nutzungshaltungen (2)var elems = document.getElementsByTagName('a');for (var i = 0; i 3.4 Ungewöhnliche Nutzungshaltungen (3)
(function () {
var name = "Barry";})();// 无法从外部访问变量 namename // 抛出错误:"Uncaught ReferenceError: name is not defined"🎜🎜4. Häufige Verwendungsszenarien🎜🎜🎜4.1 Isolationsbereich🎜🎜Die häufigste Funktion von IIFE war der Isolationsbereich. Vor ES6 verfügte JS nativ nicht über das Konzept des Blockebenenbereichs, daher war ein Funktionsumfang zur Simulation erforderlich Es. . 🎜🎜Beispiel:🎜var result = (function () {
var name = "Barry";
return name; })(); // IIFE 执行后返回的结果:result; // "Barry"🎜Sie können an anderen Stellen weiterhin Variablen mit demselben Namen deklarieren~🎜🎜4.2 Lazy-Funktion🎜🎜DOM-Ereignisse werden hinzugefügt, um mit modernen Browsern und IE-Browsern kompatibel zu sein Beurteilung der Browserumgebung:🎜 rrreee🎜4.3 Verschlüsse verwenden, um den Zustand zu speichern🎜🎜Hier gebe ich nur ein Beispiel, um den Grundstein für meinen nächsten Artikel zu legen – „Verschlüsse in JavaScript“🎜rrreee🎜Hinweis🎜🎜Wenn die Funktion zu einer Funktion wird die sofort ausgeführt wird. Bei Verwendung eines Ausdrucks kann von außen nicht auf die Variablen im Ausdruck zugegriffen werden. 🎜rrreee🎜Weisen Sie das IIFE einer Variablen zu, nicht um das IIFE selbst zu speichern, sondern um das Ergebnis zu speichern, das nach der Ausführung des IIFE zurückgegeben wird. 🎜rrreee🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜Javascript🎜🎜🎜 (Video) 🎜🎜🎜Das obige ist der detaillierte Inhalt vonTiefes Verständnis von JavaScript-sofort aufgerufenen Funktionsausdrücken (IIFE). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

