Heim >Web-Frontend >js-Tutorial >Wie JavaScript Kontext ausführt
Wie JavaScript Kontext ausführt
- coldplay.xixinach vorne
- 2021-03-19 10:55:022251Durchsuche

Ausführungskontext in JavaScript
In diesem Artikel werden hauptsächlich die Kontextwissenspunkte erläutert, die wir häufig sehen, und soll mir und allen dabei helfen, ihr Verständnis dafür zu vertiefen. Dieser Artikel vermeidet das Wissen im Zusammenhang mit der Variablenverbesserung. Ich hoffe, dass die Länge innerhalb eines bestimmten Bereichs gesteuert werden kann, um das Durchsuchen aller zu erleichtern. Der Spoiler von „Variable Object“ wird im nächsten Artikel bei Ihnen sein Bin ich. Die größte Motivation besteht darin, die Kritik und Anleitung der Chefs demütig anzunehmen und sich gegenseitig zu ermutigen!
Inhaltsverzeichnis
- Vorwort
- 1. Wie beschreibt man den Ausführungskontext?
- 2. Ausführungsstapel
- 4. Gedanken und Zusammenfassung
- Verwandte kostenlose Lernempfehlungen:
Es ist an der Zeit, die internen JavaScript-Fähigkeiten noch einmal zu üben. Lassen Sie uns beim Schreiben dieses Artikels über den Ausführungskontext sprechen , also hoffe ich, dass Sie auch einige Vorschläge machen können, um diesen Artikel Favoriten und Likes würdiger zu machen ~
1. Wie man den Ausführungskontext beschreibt
 1.1 Wissenskarte dieses Abschnitts:
1.1 Wissenskarte dieses Abschnitts:
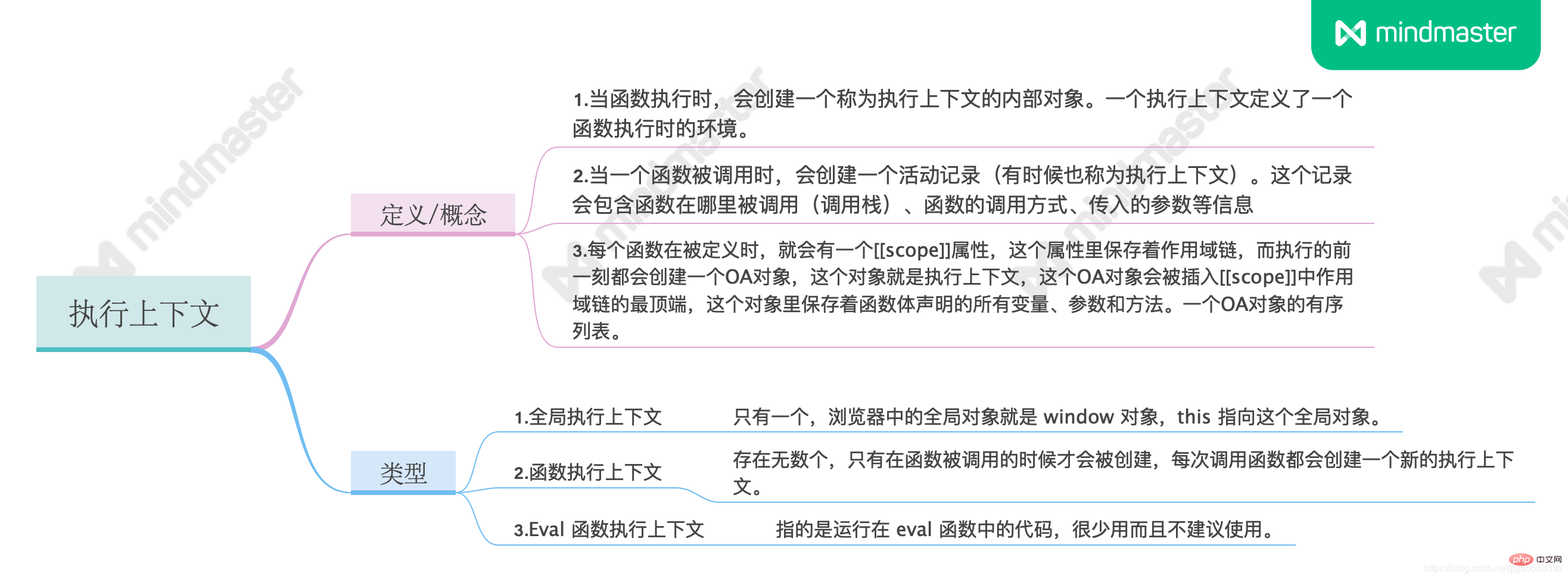
1.2 Wenn Sie den Ausführungskontext beschreiben
Wenn eine Funktion ausgeführt wird, wird ein internes Objekt namens Ausführungskontext erstellt. Ein Ausführungskontext definiert die Umgebung, in der eine Funktion ausgeführt wird. 
Wenn jede Funktion definiert ist, gibt es ein [[scope]]-Attribut Attribut Die Bereichskette wird gespeichert und unmittelbar vor der Ausführung wird ein OA-Objekt erstellt. Dieses Objekt wird am Anfang der Bereichskette in [[Bereich]] eingefügt Körperdeklaration. Alle Variablen, Parameter und Methoden. Eine geordnete Liste von OA-Objekten.
- Die obigen drei Beschreibungen stimmen alle mit einigen Merkmalen des Ausführungskontexts überein, die Betonung ist jedoch unterschiedlich.
- 1.3 Arten von Ausführungskontexten
Globaler Ausführungskontext: Es gibt nur eines. Das globale Objekt im Browser ist das Fensterobjekt, und dieses zeigt auf dieses globale Objekt.
Funktionsausführungskontext: Es gibt unzählige davon. Sie werden nur erstellt, wenn die Funktion aufgerufen wird.
EvalFunktionsausführungskontext: Bezieht sich auf den in der Eval-Funktion ausgeführten Code, der selten verwendet wird und nicht empfohlen wird.
- 二, Ausführungskontextstapel
Eval函数执行上下文: 指的是运行在 eval 函数中的代码,很少用而且不建议使用。

二、执行栈(Execution context stack)
大家都明白,函数的执行顺序和它的定义顺序没关系,但如何解释,就需要从执行栈说起了。
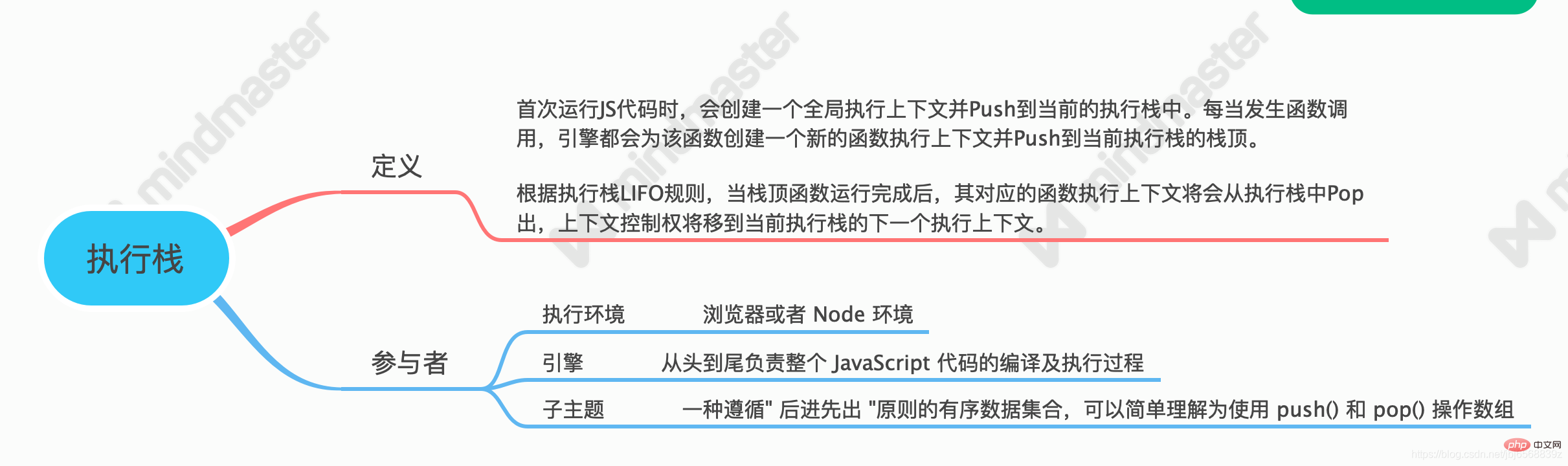
2.1 本节知识导图

2.2 描述执行栈
执行栈,也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
首次运行JS代码时,会创建一个全局执行上下文并Push到当前的执行上下文栈中。每当发生函数调用,引擎都会为该函数创建一个新的函数执行上下文并push到当前执行栈的栈顶。
当栈顶函数运行完成后,其对应的函数执行上下文将会从执行栈中pop
Jeder versteht, dass die Ausführungsreihenfolge von Funktionen nichts mit der Reihenfolge zu tun hat, in der sie definiert sind, aber wie man sie erklärt, muss mit dem Ausführungsstapel beginnen. 2.1 Wissenskarte dieses Abschnitts Beschreibung "/>
2.2 Beschreibung des AusführungsstapelsDer Ausführungsstapel
, auch Aufrufstapel genannt, verfügt über eine LIFO-Struktur (Last In First Out), die zum Speichern aller während der Codeausführung erstellten Ausführungskontexte verwendet wird .
Wenn Sie JS-Code zum ersten Mal ausführen, wird ein globaler Ausführungskontext erstellt und in den aktuellen Ausführungskontextstapel verschoben. Immer wenn ein Funktionsaufruf auftritt, erstellt die Engine einen neuen Funktionsausführungskontext für die Funktion und pusht an die Spitze des aktuellen Ausführungsstapels.
pop entfernt und die Kontextsteuerung wird in den nächsten Ausführungskontext des aktuellen verschoben Ausführungsstapel. 🎜🎜Die nächste Frage kommt. 🎜Wie verwaltet man so viele erstellte Ausführungskontexte? 🎜🎜🎜🎜3. Visualisierung des Ausführungskontextstapels🎜🎜🎜Wir verwenden Bilder + Textbeschreibungen, um diese Codeteile zu erklären: 🎜🎜🎜3.1 Um das Verhalten des Ausführungskontextstapels zu simulieren, definieren wir den Ausführungskontextstapel als ein Array: 🎜🎜var ECStack = [];
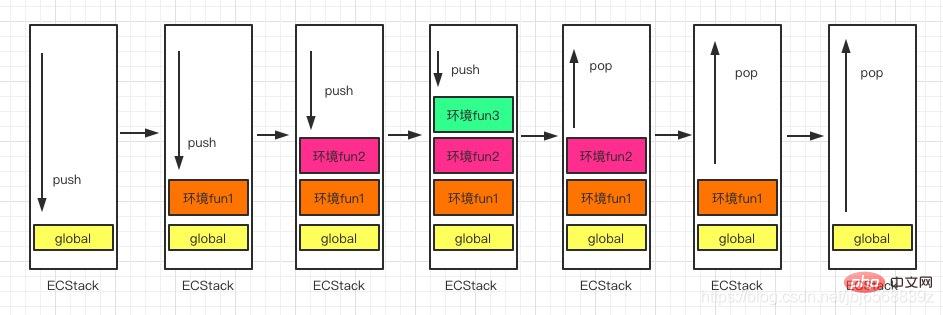
Stellen Sie sich vor, dass JavaScript, wenn es mit der Interpretation des Ausführungscodes beginnt, als Erstes auf den globalen Code stößt. Bei der Initialisierung wird also zunächst ein globaler Ausführungskontext in den Ausführungskontextstapel verschoben. Wir verwenden globalContext Stellen Sie es dar, und erst wenn die gesamte Anwendung beendet ist, wird der ECStack gelöscht, sodass vor dem Ende des Programms immer ein globalContext am unteren Rand des ECStack vorhanden ist: globalContext 表示它,并且只有当整个应用程序结束的时候,ECStack 才会被清空,所以程序结束之前, ECStack 最底部永远有个globalContext:
ECStack.push('globalContext');ECStack // ["globalContext"]
现在 JavaScript 遇到下面的这段代码了:
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3
当执行一个函数的时候,就会创建一个执行上下文,并且压入(push)执行上下文栈,当函数执行完毕的时候,就会将函数的执行上下文从栈中弹出(pop
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext</fun3></fun2></fun1>Jetzt trifft JavaScript auf den folgenden Absatzcode:
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
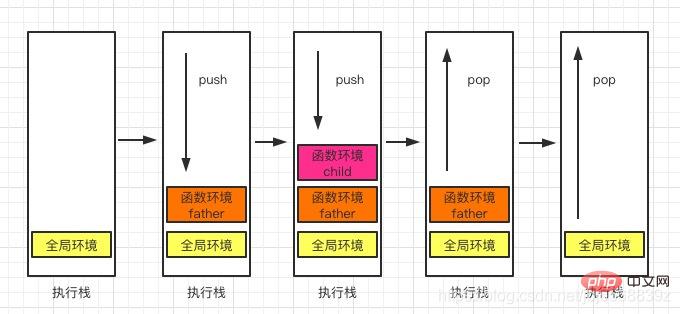
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5
Wenn eine Funktion ausgeführt wird, wird ein Ausführungskontext erstellt und in den Ausführungskontextstapel verschoben (push). Die Ausführung der Funktion erfolgt. Der Kontext wird vom Stapel entfernt (pop). Da wir wissen, wie das funktioniert, schauen wir uns an, wie man mit dem obigen Code umgeht: var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();
Hinweis: Zusätzlich zum Flussdiagramm finden Sie hier das neueste Vue3.0/Js/ES6/TS/React/ auf Unternehmensebene. Node im Jahr 2020. Klicken Sie hier, um es kostenlos zu erhalten. 
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();
 Analysieren Sie, was der Ausführungsstapel durchlaufen hat:
Analysieren Sie, was der Ausführungsstapel durchlaufen hat:  Tatsächlich haben wir hier bereits ein allgemeines Verständnis. Der Prozess des Ausführungsstapels vor und nach der Funktionsausführung wurde erläutert, wir werden ihn jedoch im nächsten Artikel ausführlich erläutern. Interessierte Freunde möchten dies möglicherweise nicht tun Verpassen Sie es ~
Tatsächlich haben wir hier bereits ein allgemeines Verständnis. Der Prozess des Ausführungsstapels vor und nach der Funktionsausführung wurde erläutert, wir werden ihn jedoch im nächsten Artikel ausführlich erläutern. Interessierte Freunde möchten dies möglicherweise nicht tun Verpassen Sie es ~
IV. Fragen zum Nachdenken
Nachdem wir nun verstanden haben, wie der Ausführungskontextstapel mit dem Ausführungskontext umgeht, schauen wir uns die letzte Frage des vorherigen Artikels „Vom Umfang zur Umfangskette“ an:ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();</f></checkscope>
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();</f></checkscope>Die Ergebnisse der Ausführung der beiden Codeteile sind gleich, aber was sind die Unterschiede zwischen den beiden Codeteilen? Die Antwort ist, dass sich der Ausführungskontextstapel unterschiedlich ändert. Lassen Sie uns den ersten Codeteil simulieren:
rrreee Lassen Sie uns den zweiten Codeteil simulieren:
Lassen Sie uns den zweiten Codeteil simulieren:
rrreee
(Video)🎜🎜🎜Wenn Sie ein Bild wie in der vorherigen Zusammenfassung zeichnen, sind die beiden Codeteile tatsächlich sehr unterschiedlich~ Verwandte kostenlose Lernempfehlungen: Javascript
Das obige ist der detaillierte Inhalt vonWie JavaScript Kontext ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

