Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeigen Sie die Bildlaufleiste in CSS an
So zeigen Sie die Bildlaufleiste in CSS an
- 藏色散人Original
- 2021-03-17 16:15:2215095Durchsuche
So zeigen Sie die Bildlaufleiste an: 1. Geben Sie etwas Div-Inhalt in den Textkörper ein. Die Syntax lautet „
...“. 2. Verwenden Sie das CSS-Überlaufattribut, um den Bildlaufleistenstil hinzuzufügen zum div hinzufügen, um das Element zu erstellen. Wenn der Inhalt überläuft, wird eine Bildlaufleiste angezeigt, wobei die Syntax „div{overflow: scroll;}“ verwendet wird.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5 und CSS3, Dell G3-Computer.
css kann das Overflow-Attribut verwenden, um die Bildlaufleiste festzulegen, und den overflow:scroll-Stil für das Elementfeld festlegen, damit die Bildlaufleiste angezeigt wird, wenn der Elementinhalt überläuft.
Beispiel:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
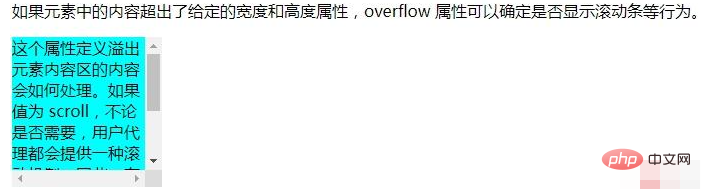
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Der Effekt ist wie folgt:

Überlaufattributbeschreibung
Überlaufattribut gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Dieses Attribut definiert, wie mit Inhalten umgegangen wird, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Attributwert:
sichtbarer Standardwert. Der Inhalt wird nicht beschnitten und außerhalb der Elementbox gerendert.
Versteckter Inhalt wird gekürzt und der Rest des Inhalts ist unsichtbar.
scrollen Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
auto Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
inherit gibt an, dass der Wert des Überlaufattributs vom übergeordneten Element geerbt werden soll.
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo zeigen Sie die Bildlaufleiste in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

