Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie CSS-Code
So zentrieren Sie CSS-Code
- coldplay.xixiOriginal
- 2021-03-12 16:30:4923187Durchsuche
Methoden zum Zentrieren von CSS-Code: 1. Positionierungsmethode [position:absolute]; y)]-Methode.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
CSS-Code-Zentrierungsmethode:
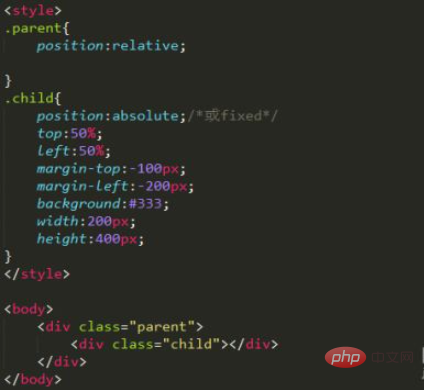
1. Positionierungsmethode: position:absolute
Sie können diese Methode verwenden, wenn das untergeordnete Div eine definierte Breite und Höhe hat. Hinweis: Die Werte von margin-top und margin-left sind die Hälfte der Höhen- und Breitenwerte. Sie können es ausprobieren und die Wirkung sehen.

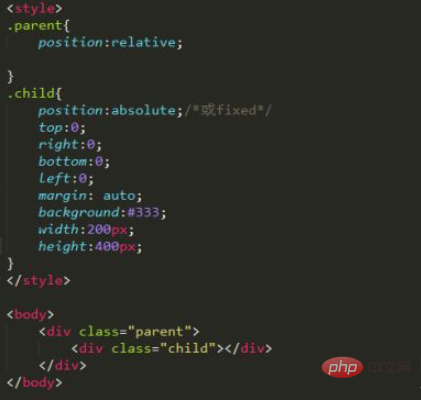
2. margin:auto-Methode
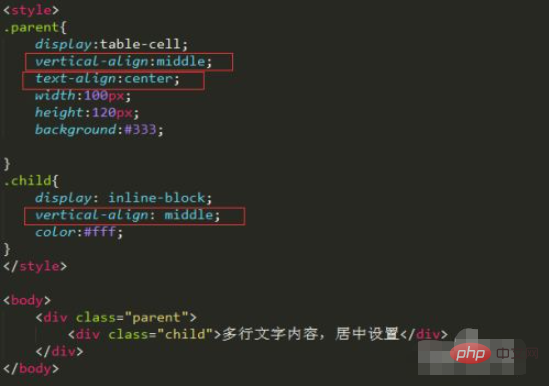
Dies kann auch eine Positionierungsmethode sein. Die Verwendung dieser Methode erfordert, dass das untergeordnete Div auf einen Breitenwert eingestellt ist, andernfalls hat es keine Auswirkung. ~margin:auto wird horizontal und vertikal zentriert. Wenn Sie nur die horizontale Zentrierung festlegen, können Sie sie auf margin:auto 0 festlegen. Wenn Sie nur die vertikale Zentrierung festlegen, kann der Wert automatisch auf „Rand: 0“ eingestellt werden Inhalt. Hinweis: text-align:center legt die horizontale Mittenausrichtung des Textes fest, und Vertical-align:middle legt die vertikale Mittenausrichtung fest.

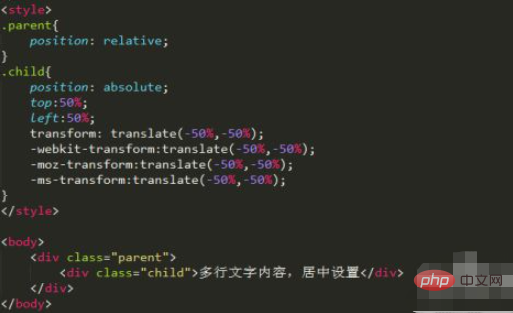
4. transform:translate(x,y)-Methode
Dies ist ein neues Attribut in CSS3, wenn für das untergeordnete Element keine Werte für Breite und Höhe festgelegt sind Es. Dies kann verwendet werden, wenn wir adaptive Seiten erstellen.

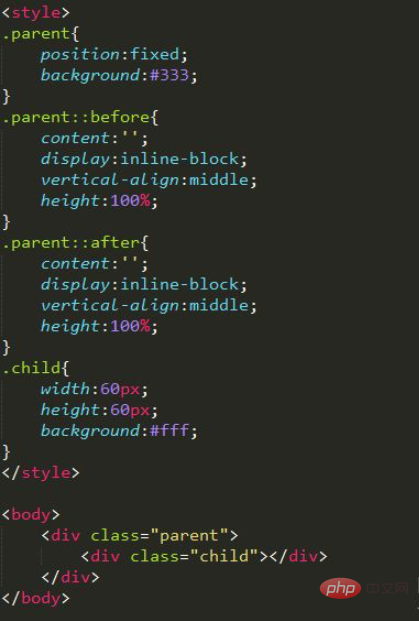
5. Vorher-Nachher-Pseudoelementmethode
Dadurch werden auch die untergeordneten Elemente vertikal zentriert. Wenn Sie es dennoch horizontal zentrieren möchten, können Sie dies mit mehreren anderen Methoden erreichen, z. B. indem Sie für die untergeordneten Elemente den Wert „margin: 0 auto“ festlegen. Dadurch wird es sowohl horizontal als auch vertikal zentriert.

6. Flex-Layout-Methode
Diese Methode sollte die Kompatibilität des Browsers vollständig berücksichtigen. Elemente, die vertikal zentriert werden müssen, müssen keine Breiten- und Höhenwerte festlegen und können in adaptiven Seiten verwendet werden, um eine horizontale und vertikale Zentrierung zu erreichen.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie CSS-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

