Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Ausrichtung von Textfeldern in HTML fest
So legen Sie die Ausrichtung von Textfeldern in HTML fest
- coldplay.xixiOriginal
- 2021-03-10 17:27:2325872Durchsuche
So legen Sie die Textfeldausrichtung in HTML fest: 1. Fügen Sie die Tabellenbeschriftung für das Layout in die Formularbeschriftung ein. 2. Fügen Sie die Leerzeichenausrichtung nach dem Text und den Komponenten hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Textfeldausrichtung in HTML fest:
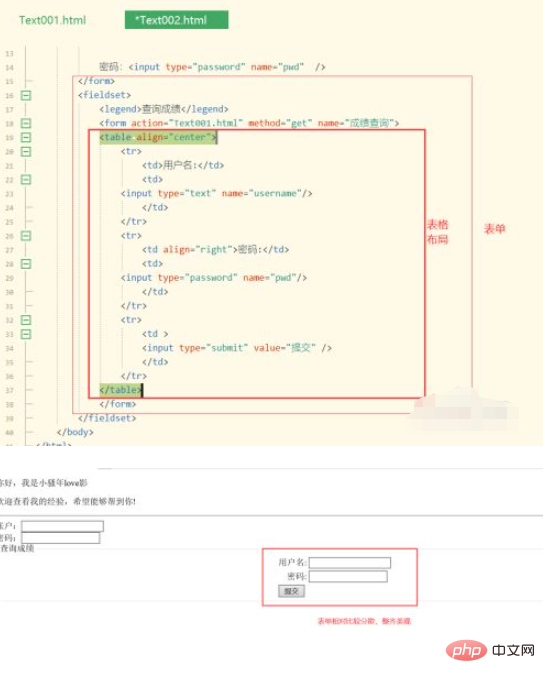
1. Verwenden Sie die Tabellenausrichtung.
Fügen Sie die Tabellenbeschriftung table in die Formularbeschriftung für das Layout ein. Die Tabellenbeschriftung tr stellt eine Zeile dar, und td stellt eine Zelle dar. Wenn wir sie hinzufügen, fügen wir sie von links nach rechts in dieselbe Zeile ein Die Anzeige wird relativ schön sein.

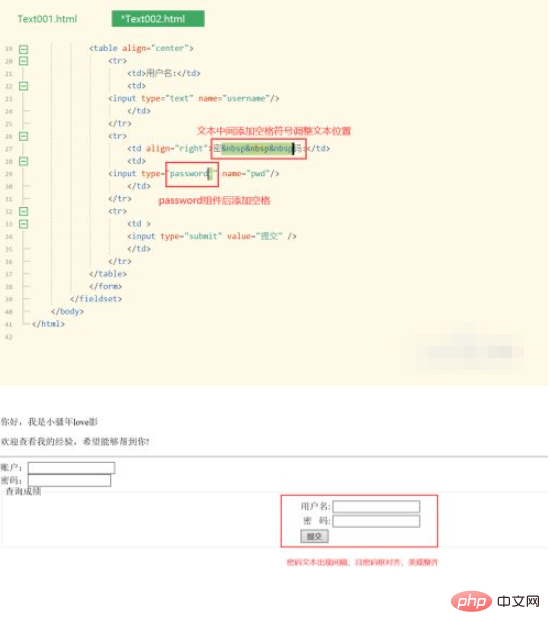
2. Fügen Sie Leerzeichen hinzu, um Text und Komponenten auszurichten.
Fügen Sie (Leerzeichen) im Text hinzu, um den Abstand zwischen den Texten zu realisieren, und fügen Sie nach der Komponente ein Leerzeichen hinzu, um die Komponente zu erweitern und die Funktion der Ausrichtung des Textfelds und des Passwortfelds zu realisieren, was sehr schön aussieht.

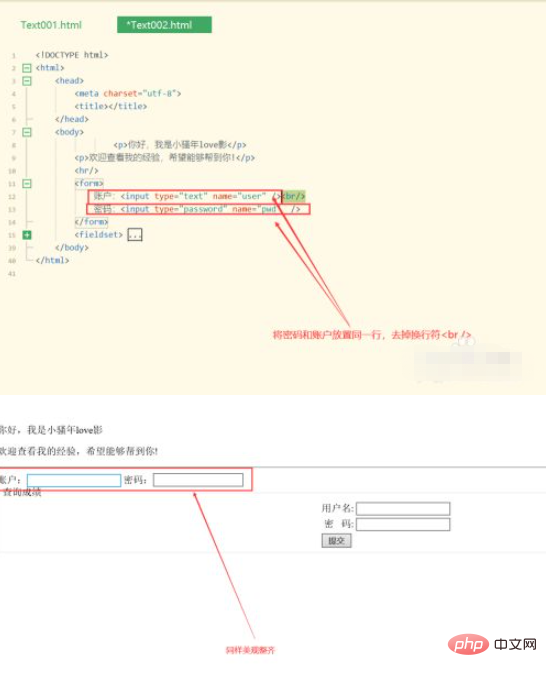
3. Komponenten werden von Kollegen verarbeitet.
Wenn wir Text oder Komponenten wirklich nicht ausrichten können, können wir sie auch in derselben Zeile platzieren, damit das Erscheinungsbild auf der Seite genauso schön ist. Wir müssen nur das Zeilenumbruch-Tag
erreichen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Ausrichtung von Textfeldern in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

