Heim >Web-Frontend >HTML-Tutorial >So stellen Sie die Beschreibungsliste in HTML dar
So stellen Sie die Beschreibungsliste in HTML dar
- coldplay.xixiOriginal
- 2021-03-10 17:21:403899Durchsuche
So drücken Sie die Beschreibungsliste in HTML aus: Schreiben Sie zuerst die Struktur, schreiben Sie das Tag [
] in den Textkörper, das eine ungeordnete Liste ist, und schreiben Sie dann das Tag [
], das eine geordnete Liste ist Liste mit einer Seriennummer ;Führen Sie abschließend den Effekt im Browser aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So stellen Sie die Beschreibungsliste in HTML dar:
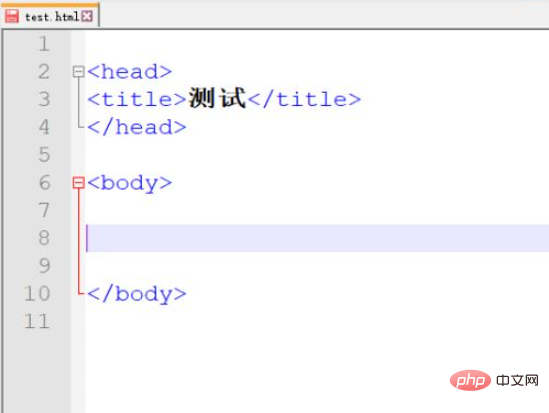
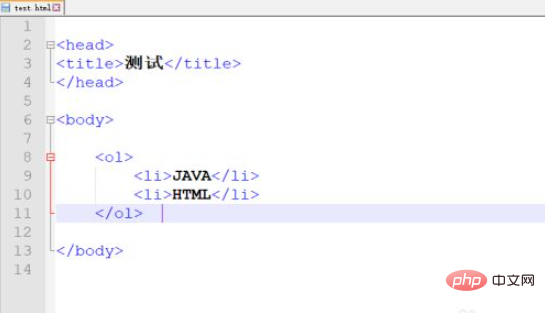
1. Zuerst schreiben wir ein kleines Regal

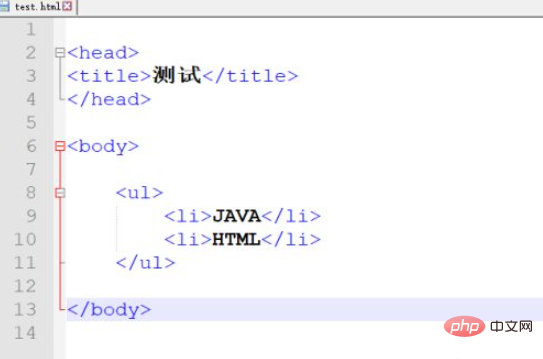
2. Dann schreiben wir das Tag <ul></ul> , ungeordnete Liste <ul></ul>标签,无序列表

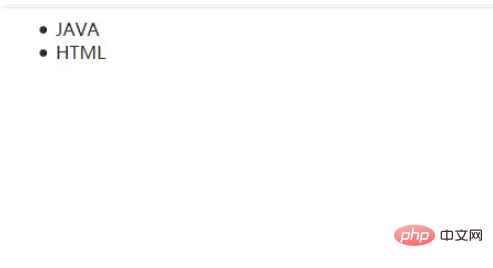
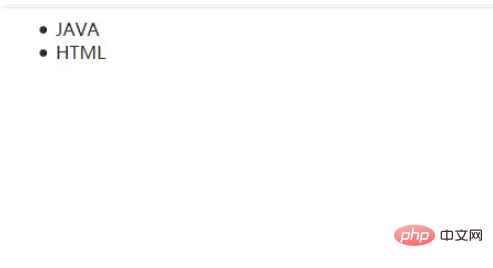
3、我们来看一下浏览器展示效果

4、有序列表<ol></ol>
 3. Werfen wir einen Blick auf den Browser-Anzeigeeffekt
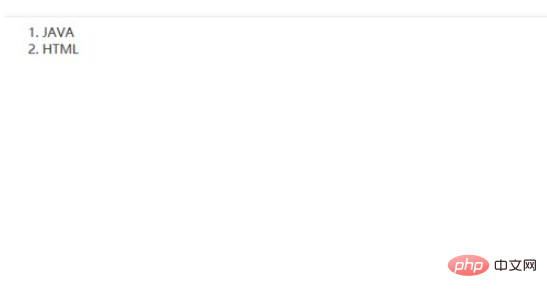
3. Werfen wir einen Blick auf den Browser-Anzeigeeffekt

4. Bestellte Liste <ol></ol>-Tag. Eine geordnete Liste hat eine Seriennummer
🎜🎜🎜Verwandte Lernempfehlungen: 🎜HTML-Video-Tutorial🎜🎜🎜5. Schauen Sie sich den Anzeigeeffekt dieses Browsers an, er hat eine Seriennummer
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Beschreibungsliste in HTML dar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

