
1. Einführung in DOM
1. Einführung in DOM
DOM bezieht sich auf das Document Object Model, ein Dokumentobjektmodell, das speziell auf HTML/XHTML anwendbar ist. Wenn Sie ein Softwareentwickler sind, können Sie es sich als die API einer Webseite vorstellen. DOM behandelt jedes Element auf der Webseite als Objekt, sodass die Elemente auf der Webseite auch von der Computersprache abgerufen oder bearbeitet werden können. Beispielsweise kann JavaScript DOM verwenden, um die Webseite dynamisch zu ändern.
1.2. DOM nach den Operationsobjekten klassifizieren
Entsprechend den verschiedenen Operationsobjekten kann es in Core DOM, XML DOM und HTML DOM unterteilt werden.
Core Dom: Core Dom, das Standardmodell für jedes strukturierte Dokument.
XML DOM: Standardmodell für XML-Dokumente, das mit XML-Elementen arbeitet.
HTML DOM: Standardmodell für HTML-Dokumente, das mit HTML-Elementen arbeitet.
1.3, DOM-Funktion
① Fragen Sie ein Element ab
② Fragen Sie die Vorfahren, Brüder und Nachkommen eines Elements ab
③ Rufen Sie die Attribute des Elements ab und ändern Sie sie Elemente erstellen, einfügen und löschen
2. DOM-Knoten
Alle Inhalte im Dokument können als Knoten (Knoten) dargestellt werden, z. B.: In HTML können das gesamte Dokument, jedes Tag, die Attribute und der Text jedes Tags dargestellt werden als Knoten verwendet werden.
2.1. Knotenklassifizierung
① Dokumentknoten (Dokument): das gesamte XML-, HTML-Dokument
② Elementknoten (Element): jedes XML-, HTML-Element
③ Attributknoten (Attr): jedes XML-, HTML-Element Attribute
④ Textknoten (Text): der Text in jedem XML- und HTML-Element
⑤ Kommentarknoten (Comment): jeder Kommentar
Hinweis: Der Dokumentknoten ist hier ein allgemeiner Begriff, der in XMLDocument und HTMLDocument unterteilt werden kann. Ebenso kann Element auch in XMLElement und HTMLElement unterteilt werden.
2.2. HTML-DOM-Knotenhierarchie
Knoten haben hierarchische Beziehungen zueinander: übergeordneter Knoten, Geschwisterknoten, untergeordneter Knoten usw.
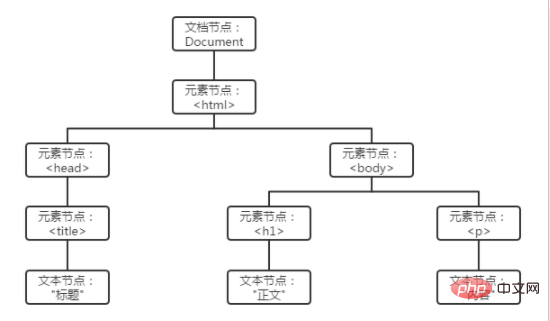
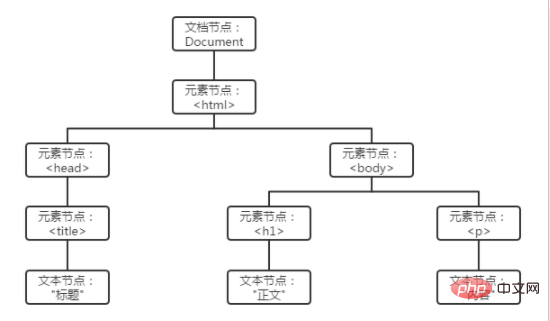
(1) Beispiel:
HTML-Dokument in HTML-DOM-Knotenbaum konvertieren
(2) Beispieldiagrammanalyse
 1) Der übergeordnete Knoten des
1) Der übergeordnete Knoten des
-Elements ist < ;html> ;Element.
2) Das
-Element und das -Element sind Geschwisterknoten.
3) Das
-Element ist ein untergeordneter Knoten des -Elements. <p> 3. HTML-DOM-Knotenattribute</p>
<p>Einführung in HTML-DOM-Knotenattribute wie: innerHTML, innerText, nodeName, nodeValue und nodeType usw. </p>
<p>3.1. innerHTML: Den Inhalt des Knotens im HTML-Codeformat abrufen oder festlegen</p>
<p>Beschreibung: Wenn er dem innerHTML-Attribut im HTML-Format zugewiesen wird, wird er in Form von HTML dargestellt. Beispiel: node.innerHTML="<input type="button" value="button">" zeigt eine Schaltfläche an. </p>
<p>Beispiel: </p><pre class="brush:html;toolbar:false">document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre><p></p>
<p></p>3.2, innerText: Den Textinhalt des Knotens abrufen oder festlegen<p><img src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" title="1614922873401934.png" alt="Was ist HTML-Dom?">Beschreibung: Den Inhalt des Knotens in Form einer Textzeichenfolge abrufen oder festlegen. </p>
<p>Beispiel 1: </p>
<p>Zuweisen von Inhalten im HTML-Format<input type="button" value="button"> wird als Zeichenfolge „<input type="button" value="button">“ angezeigt . </p>
<p></p>
<p></p>Beispiel 2: <p><img src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" title="1614922892424910.png" alt="Was ist HTML-Dom?">Beim Abrufen von Inhalten wird nur der Textinhalt abgerufen. </p>
<p></p>
<p><pre class="brush:html;toolbar:false">document.getElementById('div').innerText; // => "文本1 文本2"</pre></p>3.3, Knotenname: Knotennamen abrufen, schreibgeschütztes Attribut <p><img src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" title="1614922907497246.png" alt="Was ist HTML-Dom?">Beschreibung: </p>
<p></p>
<p></p> (Lernvideofreigabe: <p>HTML-Video-Tutorial<img src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" title="1614922955410584.png" alt="Was ist HTML-Dom?">)</p>
<p>Beispiel: <a href="https://www.php.cn/course/list/11.html" target="_blank"><pre class="brush:html;toolbar:false">console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre></a>3. 4, Knotenwert: Den Wert des Knotens abrufen oder festlegen </p>
<p> Beschreibung: Diese Eigenschaft von Dokumentknoten und Elementknoten gibt null zurück und ist schreibgeschützt. </p>
<p></p>
<p></p>Beispiel: <p><img src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" title="1614922986842486.png" alt="Was ist HTML-Dom?"></p>
<p><br><pre class="brush:html;toolbar:false">console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre></p>3.5. nodeType: Rückgabeknotentyp, schreibgeschütztes Attribut<p><img src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" title="1614923003313786.png" alt="Was ist HTML-Dom?">Beschreibung: </p>
<p></p>
<p></p>Beispiel: <p><pre class="brush:html;toolbar:false">console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><img src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" title="1614923031276269.png" alt="Was ist HTML-Dom?"> 4. Holen Sie sich die HTML-Elementknotenmethode</p>
<p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p>
<p>4.1、getElementById(id) :获取指定ID的元素</p>
<p>参数:</p>
<p>①id {string} :元素ID。</p>
<p>返回值:</p>
<p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p>
<p>注意:</p>
<p>① HTML元素ID是区分大小写的。</p>
<p>② 若没有找到指定ID的元素,返回null。</p>
<p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p>
<p><img src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" title="1614923065888648.png" alt="Was ist HTML-Dom?"></p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementById('div'); // => 获取ID为div的元素</pre><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p>
<p>参数:</p>
<p>① name {string} :name名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p>
<p>参数:</p>
<p>① className {string} :class名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p>
<p>参数:</p>
<p>① elementName {string} :标签名称。如:div、a等等</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
Das obige ist der detaillierte Inhalt vonWas ist HTML-Dom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

 1) Der übergeordnete Knoten des
1) Der übergeordnete Knoten des 
