Heim >Web-Frontend >CSS-Tutorial >So passen Sie die Schriftfarbe in CSS an
So passen Sie die Schriftfarbe in CSS an
- 王林Original
- 2021-03-04 15:27:493809Durchsuche
Die Methode zum Anpassen der Schriftfarbe in CSS ist: Sie können das Farbattribut verwenden, um die Schriftfarbe festzulegen, z. B. [Farbe: #92a8d1;] oder [Farbe: RGB (255,0,51)].

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Es ist sehr einfach, die Farbe der Schriftart festzulegen. CSS stellt uns das Farbattribut zur Verfügung, mit dem wir die Farbe der Schriftart nach Belieben anpassen können.
Attribute-Einführung: Das
Color-Attribut gibt die Farbe des Textes an.
Attributwert:
Der Name der Farbe. Der Name der Farbe, z. B. Rot, Blau, Braun, Hellseegrün usw., unterscheidet nicht zwischen Groß- und Kleinschreibung.
Hex-Hexadezimalsymbole #RRGGBB und #RGB (Zum Beispiel #ff0000)
RGB, Rot-Grün-Blau (RGB) gibt an, dass der Farbwert die Farbe des RGB-Codes ist, das Funktionsformat RGB(R,G,B) ist und der Wert Kann eine Ganzzahl oder ein Prozentsatz zwischen 0 und 255 sein.
Beispiel 1:
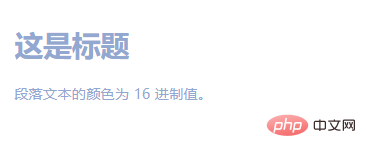
Die Farbe ist ein Hexadezimalwert :
Der Farbwert ist RGB:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>Laufergebnisse:
CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie die Schriftfarbe in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

