Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Hintergrundfarbe in HTML fest
So legen Sie die Hintergrundfarbe in HTML fest
- coldplay.xixiOriginal
- 2021-03-03 17:09:5023726Durchsuche
So legen Sie die Hintergrundfarbe von HTML fest: Verwenden Sie das Attribut [style] Hintergrundfarbe, um beispielsweise die Hintergrundfarbe eines h2-Tags auf Rot zu setzen. Der Code lautet [
Dies ist ein Titel
].

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Hintergrundfarbe in HTML fest:
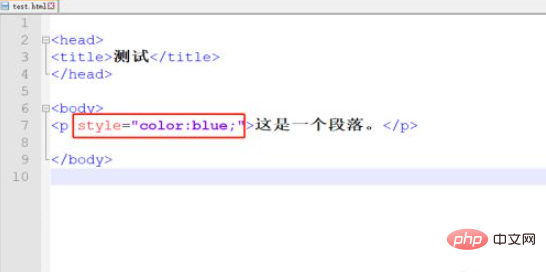
1. Zuerst müssen wir einen
Inline-Stil verstehen: Wenn spezielle Stile auf einzelne Elemente angewendet werden müssen, können Sie Inline-Stile verwenden.

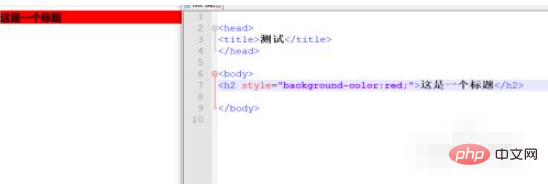
2. Stellen Sie die Hintergrundfarbe eines h2-Tags auf Rot ein.

Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

