Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Auffüllen in HTML?
Was bedeutet Auffüllen in HTML?
- 青灯夜游Original
- 2021-03-02 17:56:1849507Durchsuche
In HTML bedeutet padding „padding; padding“. Es handelt sich um ein abgekürztes Attribut, das den Abstand zwischen dem Elementrand und dem Elementinhalt definieren kann, also den oberen, unteren, linken und rechten Abstand. Das padding-Attribut kann die Breite aller Auffüllungen eines Elements in einer einzelnen Deklaration oder die Breite der Auffüllungen auf jeder Seite festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

padding (Padding)
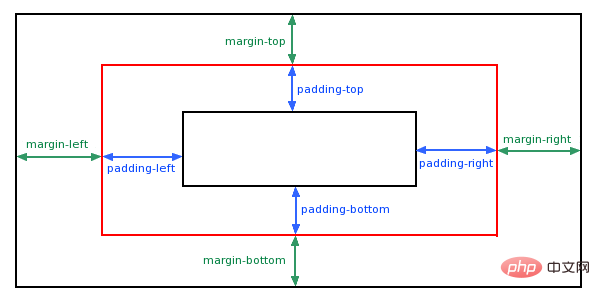
CSS padding (Padding) ist eine Abkürzungseigenschaft, die den Abstand zwischen dem Elementrahmen und dem Elementinhalt definiert, also den oberen, unteren, linken und rechten Abstand.
Wenn der Abstand eines Elements gelöscht wird, wird der freigegebene Bereich mit der Hintergrundfarbe des Elements gefüllt.
Verwenden Sie nur das Polsterungsattribut, um die obere, untere, linke und rechte Polsterung zu ändern.

Das Padding-Kurzschriftattribut legt die Breite aller Polsterungen eines Elements oder die Breite der Polsterungen auf jeder Seite fest. Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch in andere Zeilen hinein erstrecken und möglicherweise andere Inhalte überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Negative Margenwerte sind nicht zulässig. (Teilen von Lernvideos: CSS-Video-Tutorial)
Hinweis: Negative Werte sind nicht zulässig.
Padding-Attribut, das einen bis vier Werte haben kann.
padding:25px 50px 75px 100px;
Die obere Polsterung beträgt 25 Pixel. Die rechte Polsterung beträgt 50 Pixel. Die untere Polsterung beträgt 75 Pixel. Die Linke Polsterung beträgt 100 Pixel
- Obere Polsterung beträgt 25px
- Polsterung übrig und rechts 50px. Die untere Polsterung beträgt 75 Pixel
Alle Polsterungen sind 25 Pixel groß.
-
Mehr Programmierbezogene Informationen. Weitere Informationen finden Sie unter:
Programmiervideos ! !
Das obige ist der detaillierte Inhalt vonWas bedeutet Auffüllen in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

