Heim >Web-Frontend >HTML-Tutorial >So fetten Sie einen Absatz in HTML ein
So fetten Sie einen Absatz in HTML ein
- 青灯夜游Original
- 2021-03-02 16:35:404751Durchsuche
So fetten Sie einen Absatz in HTML ein: 1. Verwenden Sie das Tag „“, um den Absatztext zu umbrechen. 2. Legen Sie „font-weight:bold“ für das Absatz-Tag fest (Beispiel). p) |bolder;“-Stil, das Attribut „font-weight“ legt die Dicke des Textes fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Absatz fett
1 Verwenden Sie das Tag
Ein Tag ist ein Phrasen-Tag, mit dem wichtiger Text für ein Beispiel eines Computerprogramms definiert wird.
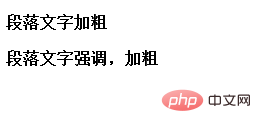
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
Rendering:

2 Verwenden Sie das Attribut „font-weight“
font-weight, um die Dicke des Textes festzulegen.
Attributwert:
bold Definieren Sie fette Zeichen.
bolder Definiert fettere Zeichen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
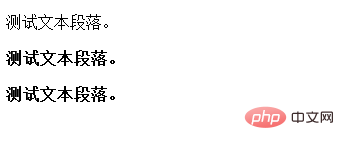
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
</html>Rendering:

[Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo fetten Sie einen Absatz in HTML ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

