Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Schriftart für ein Bild in HTML fest
So legen Sie die Schriftart für ein Bild in HTML fest
- 藏色散人Original
- 2021-03-02 13:47:4419218Durchsuche
So legen Sie Schriftarten für Bilder in HTML fest: Erstellen Sie zunächst ein Div in der HTML-Datei. Legen Sie dann ein Bild und den Text h1 fest. Übergeben Sie dann „h1{position:absolute;top:20px;left:10px;}“ Verschieben Sie einfach den Text über das Bild.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
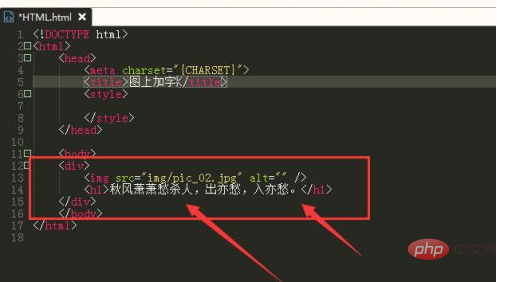
Erstellen Sie in der HTML-Datei zuerst ein Div und legen Sie dann ein Bild und einen Text h1 fest, wie im Bild gezeigt.

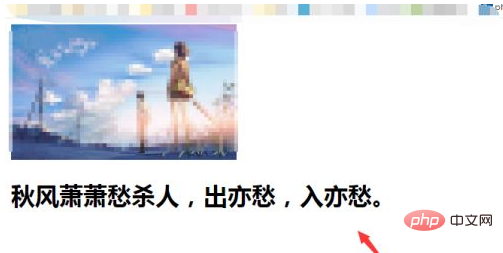
Jetzt sieht der Stil nach dem Öffnen so aus, wie im Bild gezeigt oben und der Text unten

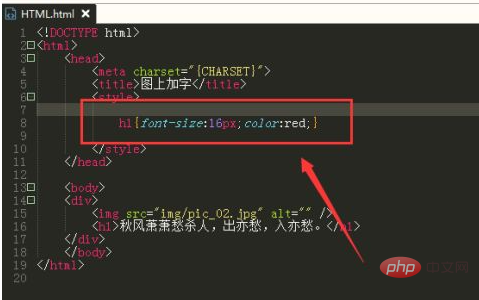
Dann ändern Sie einfach h1, ändern Sie die Textgröße, die Schriftgröße und die Textfarbe

Der Effekt ist wie im Bild gezeigt, jetzt sieht es so aus: Wenn also die Wörter auf das Bild verschoben werden, geraten die Wörter auch nicht außerhalb des Bereichs.

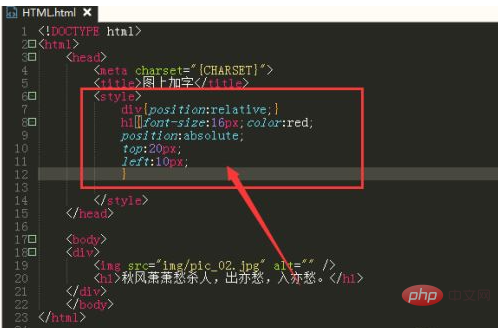
Wenn Sie den Text an den oberen Rand des Bildes verschieben möchten, müssen Sie ihn hier als übergeordnetes Element positionieren. Dabei handelt es sich um eine relative Positionierung. Stellen Sie h1 als absolute Positionierung ein:
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
Nachdem Sie es so eingestellt haben, wie in der Abbildung gezeigt, ist der endgültige Effekt wie folgt: Der Textinhalt wurde an den oberen Rand des Bildes verschoben.

【Empfohlen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftart für ein Bild in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
und
in HTML?
und
in HTML?

