Heim >Web-Frontend >CSS-Tutorial >So stellen Sie CSS so ein, dass es nicht bearbeitet werden kann
So stellen Sie CSS so ein, dass es nicht bearbeitet werden kann
- 藏色散人Original
- 2021-03-02 10:09:245437Durchsuche
So legen Sie die Nicht-Bearbeitbarkeit in CSS fest: 1. Verwenden Sie das readonly-Attribut, um anzugeben, dass das Eingabefeld schreibgeschützt und nicht bearbeitbar ist. 2. Verwenden Sie das Attribut „disabled“, um das Eingabeelement zu deaktivieren, sodass es nicht bearbeitet werden kann.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
css-Einstellung kann nicht bearbeitet werden:
1. CSS gibt an, dass das Eingabefeld über das readonly-Attribut schreibgeschützt ist und nicht bearbeitet werden kann:
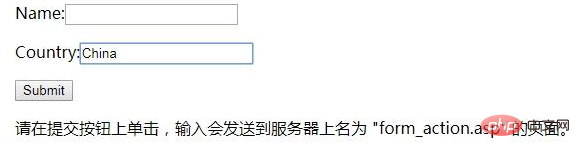
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Rendering:

[Empfohlenes Lernen: css-Video Tutorial]
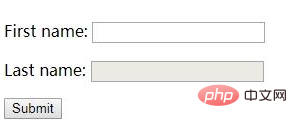
2. Das Attribut „disabled“ legt fest, dass das Eingabeelement deaktiviert werden soll, um es nicht bearbeitbar zu machen .
Deaktivierte Eingabeelemente sind weder verfügbar noch anklickbar. Das Attribut „disabled“ kann so lange festgelegt werden, bis eine andere Bedingung erfüllt ist (z. B. wenn ein Kontrollkästchen aktiviert ist usw.). Anschließend müssen Sie JavaScript verwenden, um den deaktivierten Wert zu entfernen und den Wert des Eingabeelements auf „verfügbar“ umzustellen.
readonly-Attribut: Das 
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS so ein, dass es nicht bearbeitet werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

