Heim >Entwicklungswerkzeuge >VSCode >So konfigurieren Sie einen Knoten in vscode
So konfigurieren Sie einen Knoten in vscode
- 青灯夜游Original
- 2021-03-01 16:10:4323391Durchsuche
vscode配置node环境的方法:1、下载安装vscode和node;2、在vscode软件中,点击侧边栏的“运行调试”按钮,添加nodejs配置文件launch.json;3、编写launch.json文件然后保存即可。

本教程操作环境:windows7系统、Dell G3电脑、Visual Studio Code 1.53.2。
Visual Studio Code搭建NodeJs的开发环境
1、下载安装NodeJs并配置环境变量
2、下载安装 VS Code编辑器
3、vscode配置nodejs调试环境
-
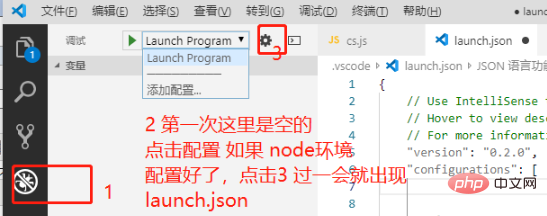
侧边栏 调试按钮 添加 nodejs 配置 launch.json

编写 launch.json 配置文件
// nodemon 配置{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "nodemon",
"runtimeExecutable": "nodemon",
"program": "${workspaceFolder}\\server\\bin\\www",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]}运行项目调试服务 添加断点 查看数据传值
相关推荐:《vscode基础教程》、《nodejs 教程》
4、调试
创建Hello word Demo

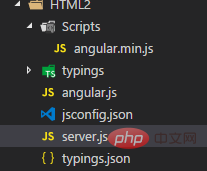
创建测试服务器server.js
var http=require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.end('hello node.js');
}).listen(3000,'localhost',function(){
console.log('Server running at http://localhost:3000');
});更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie einen Knoten in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Wie kann man VSCode besser nutzen? Teilen des VSCode-EinsteigerhandbuchsNächster Artikel:Wie kann man VSCode besser nutzen? Teilen des VSCode-Einsteigerhandbuchs
In Verbindung stehende Artikel
Mehr sehen- Was ist die Tastenkombination zum Kommentieren von HTML-Code in vscode?
- Ausführliche Erklärung, wie VSCode Git verwendet, um Quellcode visuell zu verwalten
- Eine kurze Diskussion darüber, wie VSCode HTML-Tags und -Stile ohne Plug-Ins automatisch vervollständigen kann
- Teilen Sie ein praktisches Plug-in: VSCode Drawio, mit dem VSCode Flussdiagramme zeichnen kann! !