Heim >Web-Frontend >HTML-Tutorial >So fügen Sie in HTML Rahmen zu div hinzu
So fügen Sie in HTML Rahmen zu div hinzu
- coldplay.xixiOriginal
- 2021-03-01 15:17:4644617Durchsuche
So fügen Sie einem Div in HTML einen Rahmen hinzu: Erstellen Sie zunächst eine neue HTML-Seite und schreiben Sie das Tag [
] in []; dann betten Sie CSS intern ein oder verweisen Sie extern auf CSS-Dateien, um Stile hinzuzufügen das div; dann können Sie die Methode zum einheitlichen Festlegen des Rahmenstils verwenden und schließlich die Methode zum separaten Festlegen des Rahmenstils verwenden.
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So fügen Sie Rahmen zu Divs in HTML hinzu:
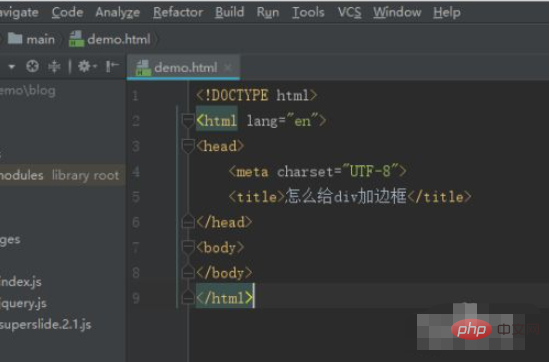
1 Erstellen Sie eine neue HTML-Seite.
2. Öffnen Sie im
中写上<div>-Tag von HTML den Browser und es wird eine entsprechende Darstellung angezeigt. <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/141/317/122/1614582990612457.png" class="lazy" title="1614582990612457.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/606/768/264/1614582994793976.png" class="lazy" title="1614582994793976.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <p>3. CSS intern verschachteln oder extern auf CSS-Dateien verweisen (im Allgemeinen externe Referenzen), um Stile zu Divs hinzuzufügen. </p> <p>4. Zwei Möglichkeiten, Stile hinzuzufügen: </p> <p> Erstens: Legen Sie den Rahmenstil einheitlich fest. </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/234/143/856/1614583004213775.png" class="lazy" title="1614583004213775.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/666/517/246/1614583010947147.png" class="lazy" title="1614583010947147.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <p> Zweitens: Legen Sie den Rahmenstil separat fest. Die Regeln sind immer noch dieselben. </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/311/102/180/1614583016397895.png" class="lazy" title="1614583016397895.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/816/634/736/1614583020396662.png" class="lazy" title="1614583020396662.png" alt="So fügen Sie in HTML Rahmen zu div hinzu"></p> <blockquote><p><strong>Verwandte Lernempfehlungen: </strong><a href="https://www.php.cn/course/list/11.html" target="_blank"><strong>HTML-Video-Tutorial</strong></a></p></blockquote> </div>
Das obige ist der detaillierte Inhalt vonSo fügen Sie in HTML Rahmen zu div hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!