Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Schriftstärke in CSS
So ändern Sie die Schriftstärke in CSS
- 青灯夜游Original
- 2021-02-22 16:46:058836Durchsuche
In CSS kann die Schriftstärke mit dem Attribut „font-weight“ geändert werden. Sie müssen lediglich den Wert des Attributs „font-weight“ auf „bold“, „bolder“, „lighter“ oder „500“, „600“ setzen Die Werte „700“, „800“ oder „900“ reichen aus. Je größer der Attributwert, desto fetter die Schriftart.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS kann die Schriftstärke mithilfe des Attributs „font-weight“ geändert werden.
CSS-Eigenschaft „font-weight“
Mit der Eigenschaft „font-weight“ kann die Textstärke festgelegt werden. Je größer der Attributwert, desto fetter die Schriftart.
Attributwert:
| Wert | Beschreibung |
|---|---|
| normaler | Standardwert. Definiert Standardzeichen. |
| bold | Definieren Sie fette Zeichen. |
| bolder | Definieren Sie mutigere Zeichen. |
| leichter | Definieren Sie feinere Zeichen. |
|
Definieren Sie Zeichen von dünn bis dick. 400 entspricht „normal“ und 700 entspricht „fett“. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
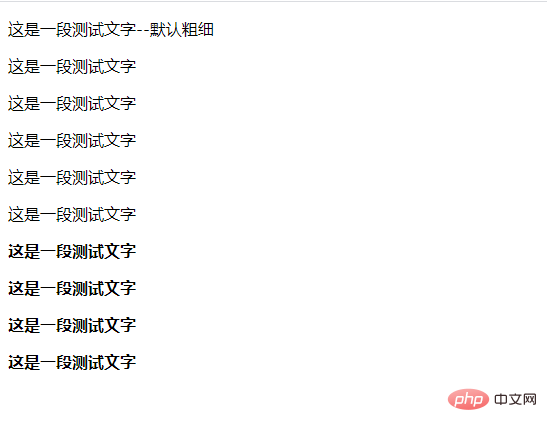
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html>
【Empfohlenes Tutorial: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftstärke in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

