Heim >Web-Frontend >CSS-Tutorial >Schauen Sie sich diese Hintergrundbildfunktionen in CSS an!
Schauen Sie sich diese Hintergrundbildfunktionen in CSS an!
- 青灯夜游nach vorne
- 2021-02-20 09:55:212563Durchsuche
Dieser Artikel führt Sie durch die Hintergrundbildfunktionen in CSS: url(), image(), image-set(), cross-fade(), element(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
【Empfohlenes Tutorial: CSS-Video-Tutorial】
url()
Die URL-Funktion stellt einen Verweis auf eine Ressource dar und kann einen Link und eine relative Adresse übergeben, z. B.
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9VSchauen Sie sich diese Hintergrundbildfunktionen in CSS an!');
image()
Bild Die Funktion ähnelt der URL, aber im Gegensatz zur URL bietet das Bild eine anmutige DegradierungFähigkeit. Beispiel:
background-image: image('a.webP','a.png','a.jpg');
Dieser Code bedeutet, dass, wenn der Browser Bilder im WebP-Format unterstützt, a.webP angewendet wird. Wenn nicht, testen Sie a.png erneut, bis es sich an den aktuellen Browser anpasst. Leider befindet sich diese Funktion noch im Entwurfsstadium.
Daher werde ich vorerst nicht auf andere Funktionen dieser Funktion achten, um weitere verwandte Informationen zu erhalten und sich über die neuesten Fortschritte zu informieren
image-set()
image-set Stellen Sie sicher, dass Bilder an Geräte mit unterschiedlichen Auflösungen angepasst sind und je nach Gerätetyp unterschiedliche Bilder anzeigen können. Siehe das Beispiel unten
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
Dieses Beispiel bedeutet, dass bg1x.png auf einem 1x-Bildschirm und bg1x.png auf einem 2x-Bildschirm angezeigt wird Bildschirm. Zeigen Sie bg2x.png an. Aus Kompatibilitätsgründen wird dies derzeit von den neuesten Mainstream-Browsern unterstützt. Für Geräte, die dies nicht unterstützen, können Sie aus Kompatibilitätsgründen vor der Verwendung dieser Funktion „background: url()“ verwenden.

cross-fade()
cross-fade wird verwendet, um Transparenz auf zwei überlappende Hintergrundbilder anzuwenden. Die Verwendung ist wie folgt:
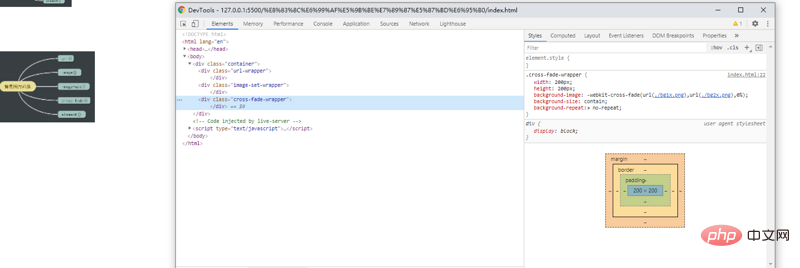
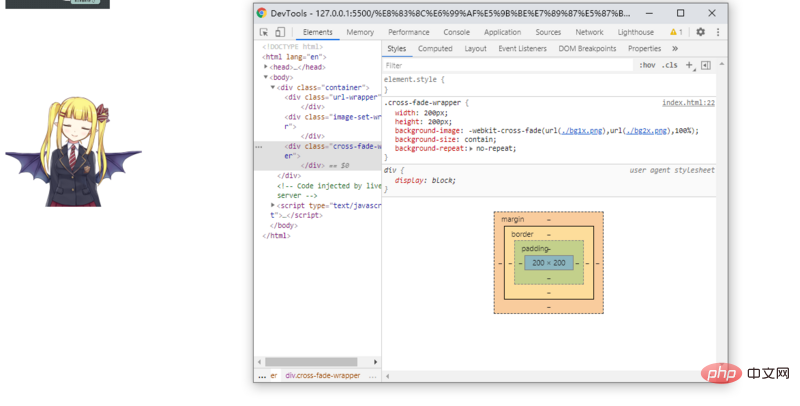
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);

Die ersten beiden Parameter sind die Ressourcenpositionen des Bildes, und der letztere muss den Prozentsatz übergeben, um die Transparenz darzustellen. Diese Transparenz ist beispielsweise relativ zum letzten Bild. Wenn der Prozentsatz 0 % beträgt, sollte zu diesem Zeitpunkt nur das erste Bild angezeigt werden.

Wenn der Prozentsatz 100 % beträgt, sollte nur das zweite Bild angezeigt werden.

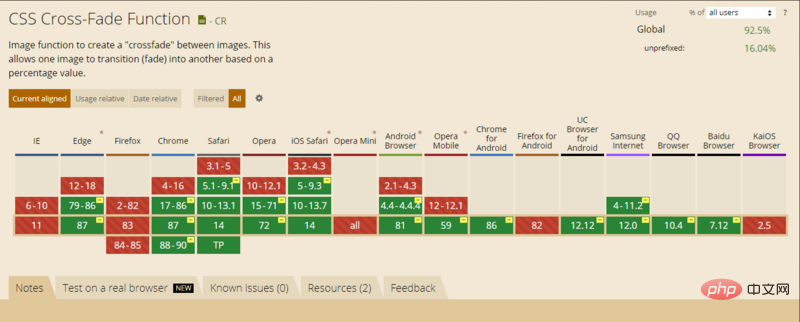
Dieses Attribut ist in Firefox völlig inkompatibel, aber die Kompatibilität ist in Chrome und Safari viel besser.

element()
element-Funktion kann bestimmte Elemente auf der Website als Bilder verwenden, anwendbar Die Attribute für Bilder gelten auch für das Objekt, auf das element angewendet wird. Bei Verwendung der Methode
element(id)
muss die ID übergeben werden. Sehen Sie sich das Beispiel unten an, bei dem mit element ein funktionaler Effekt ähnlich der bidirektionalen Bindung erzielt wird
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
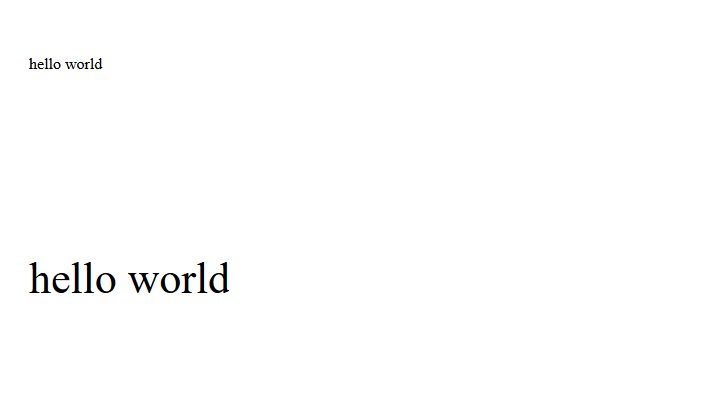
} Rendering

Mit diesem Attribut können auch weitere interessante Effekte erzielt werden. In Bezug auf die Kompatibilität unterstützt derzeit leider nur Firefox
Mehr Für mehr Programmierkenntnisse , besuchen Sie bitte: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSchauen Sie sich diese Hintergrundbildfunktionen in CSS an!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




