Heim >Web-Frontend >View.js >Warum vue.js gespiegelt werden muss
Warum vue.js gespiegelt werden muss
- 藏色散人Original
- 2021-02-18 10:13:302580Durchsuche
vue.js muss gespiegelt werden, da die NPM-Installationsmethode beim Erstellen umfangreicher Anwendungen mit Vue.js langsamer ist. Sie können daher den cnpm-Spiegel von Taobao verwenden, um vue zu installieren.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue Version 2.0, DELL G3-Computer.
Warum wird vue.js mit cnpm Mirror installiert?
Beim Erstellen umfangreicher Anwendungen mit Vue.js wird die Verwendung der NPM-Installationsmethode empfohlen. NPM kann gut mit Modulpaketierern wie Webpack oder Browserify verwendet werden. Da npm jedoch fremd ist, ist die Verwendung relativ langsam. Sie können das cnpm-Image von Taobao verwenden, um vue zu installieren.
Zuerst müssen wir npm herunterladen, node.js installieren und dann npm installieren. Verwenden Sie dann npm, um das cnpm des Taobao-Images zu installieren.
1 Zu diesem Zeitpunkt wurde die Umgebung eingerichtet. Empfohlen: „vue Tutorial
“ 2. Geben Sie den Pfad zum Speichern des Projekts an und führen Sie den Befehl aus
2. Geben Sie den Pfad zum Speichern des Projekts an und führen Sie den Befehl aus
vue init webpack „Projektname“
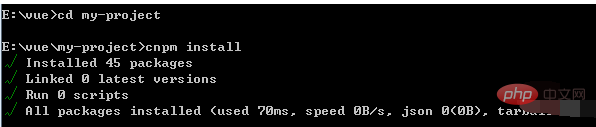
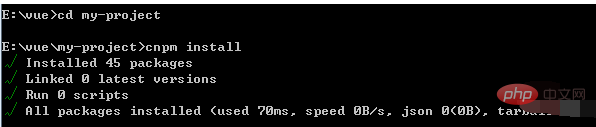
Geben Sie nach Erfolg das Verzeichnis ein, in dem sich das Projekt befindet, und führen Sie das aus Befehl cd Ordner „Projektspeicherort“
Dann führen Sie die folgenden Befehle nacheinander aus
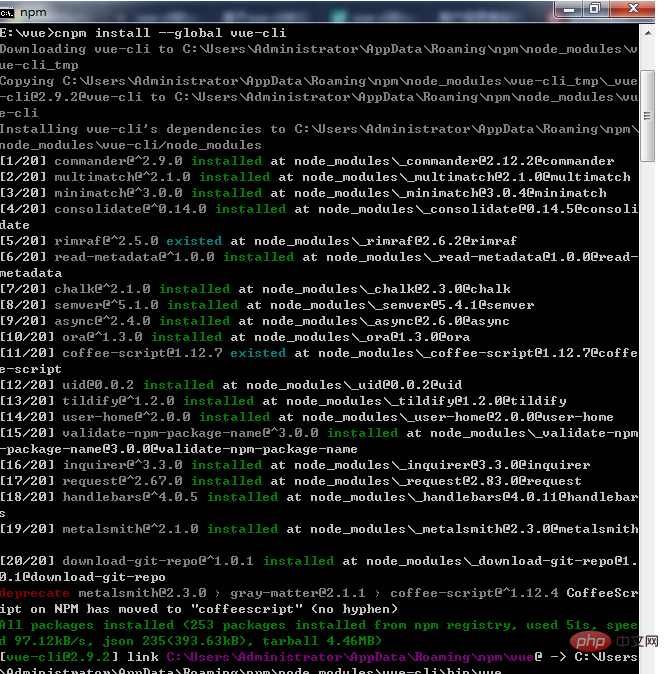
npm install -g cnpm —registry=https://registry.npm.taobao.org
cnpm install cnpm -g
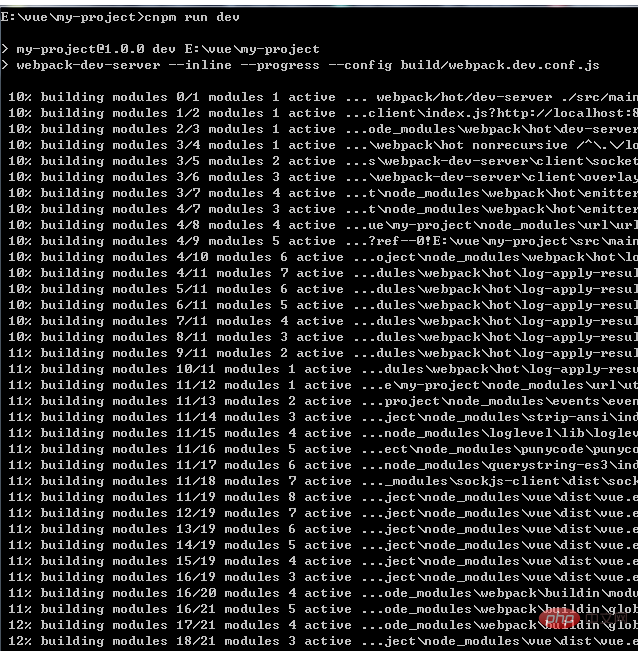
Lassen Sie einige Screenshots in der Mitte weg. . . .

Nach Erfolg rufen wir den Browser auf und geben localhost:8080 ein, um die folgende Seite anzuzeigen. 
Projektverzeichnis:

Assets: Mutationen speichern 
 main.js: Projektkerndatei
main.js: Projektkerndatei
Nehmen wir eine Schauen Sie sich den App-Inhalt an
Das obige ist der detaillierte Inhalt vonWarum vue.js gespiegelt werden muss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

