Heim >Web-Frontend >CSS-Tutorial >Was tun, wenn externes CSS nicht angezeigt wird?
Was tun, wenn externes CSS nicht angezeigt wird?
- 藏色散人Original
- 2021-02-08 10:45:353967Durchsuche
Lösung dafür, dass extern aufgerufenes CSS nicht angezeigt wird: Öffnen Sie zuerst den F12-Debugger, um es anzuzeigen. Ändern Sie dann das lokale CSS-Dateicodierungsformat in „utf-16LE“ und schreiben Sie schließlich den CSS-Code neu.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Sublime Text3- und CSS3-Version, DELL G3-Computer.
Warum wird das extern aufgerufene CSS nicht angezeigt (wird nicht wirksam)?
Schreiben Sie ein CSS-Stildokument im CSS-Verzeichnis: style.css. Zu diesem Zeitpunkt gibt es nur einen Satz darin:
body {
background-color: #ddd;
}Dann füge ich dieses externe CSS in meine HTML-Datei ein:
<link rel="stylesheet" type="text/css" href="css/style.css">
Aktualisieren Sie den Browser. . Wow, kao. Es reagierte nicht, es funktionierte nicht. . Ich habe diesen Pfad mehrmals überprüft, um sicherzustellen, dass kein Problem vorliegt, und den F12-Debugger von Chrome geöffnet. Nachdem ich sichergestellt hatte, dass der Browser die CSS-Datei geladen hatte, öffnete ich die Datei und sah:

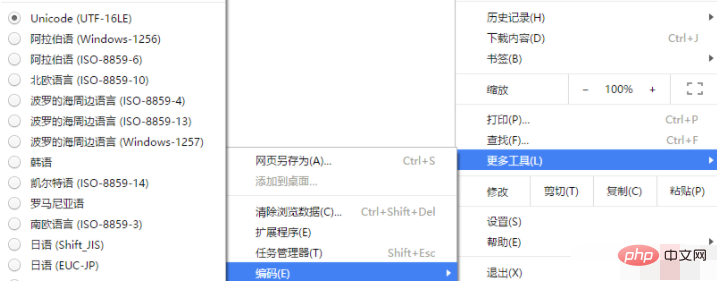
war verstümmelt. . Es sollte etwas mit der Kodierung oder dem Format nicht stimmen, aber ich kann es nicht herausfinden. . Nach Rücksprache mit einem Frontend-Partner habe ich die aktuelle Kodierung der Webseite überprüft:

zeigt UTF-16LE-Kodierung. .
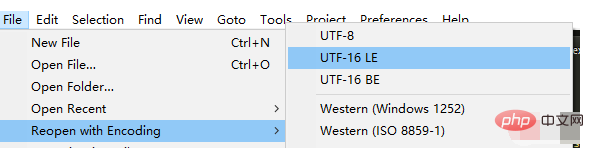
Ich habe es später versucht und mit dem Sublime-Editor das lokale CSS-Dateikodierungsformat in dieses utf-16LE geändert:

den CSS-Code neu geschrieben. Speichern und ausführen. . Klar, das ist es. .
Aber mein HTML ist als UTF-8 angegeben und mein CSS ist UTF-16, was mich sehr unglücklich macht. . Also habe ich noch einmal nach einer Lösung gefragt. Es ist lösbar und es ist einfach. .
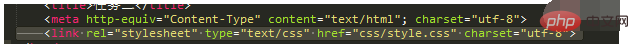
Ändern Sie das CSS erneut in utf-8 und bearbeiten Sie den darin enthaltenen Code. Deklarieren Sie einfach das Codierungsformat, wenn Sie dieses CSS in HTML einführen:

Das heißt, fügen Sie dem Link-Tag ein Attribut hinzu: charset="utf-8". . . Es ist wirklich so einfach. . .
Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn externes CSS nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So schreiben Sie CSS für eine HTML-Headerdatei
- Lassen Sie uns über die CSS-Attributfunktion attr() sprechen, die Sie möglicherweise nicht verstehen
- Was soll ich tun, wenn das CSS von Nginx nicht funktioniert?
- Eine kurze Diskussion über den Unterschied zwischen CSS3-Gerätebreite und Breite
- Was tun, wenn ie9 externe CSS-Stile nicht lesen kann?

