Heim >Web-Frontend >CSS-Tutorial >Was soll ich tun, wenn das CSS von Nginx nicht funktioniert?
Was soll ich tun, wenn das CSS von Nginx nicht funktioniert?
- 藏色散人Original
- 2021-02-08 10:23:032948Durchsuche
nginx css funktioniert nicht, da die Datei versehentlich gelöscht wurde. Die Lösung besteht darin, die entsprechende Datei zu öffnen, den Code „include /etc/nginx/mime.types;“ hinzuzufügen und dann den Nginx-Guardian neu zu starten.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, DELL G3-Computer.
Warum funktioniert das CSS von Nginx nicht?
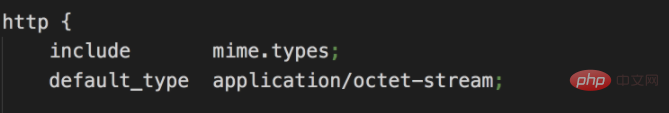
Kürzlich ein Projekt-HTML bereitgestellt, das JS normal geladen und das CSS nicht 404 gemeldet. Das CSS konnte normal abgerufen werden, aber der Browser konnte es nicht analysieren. Nach einiger Recherche stellte ich fest, dass /etc /nginx/nginx.conf wurde bei der Konfiguration von Nginx geändert. Die Zeile include /etc/nginx/mime.types; wurde versehentlich gelöscht, was dazu führte, dass Nginx die CSS-Datei nicht korrekt identifizieren konnte und daher den falschen MIME-Typ an den Browser sendete . Fügen Sie diese Zeile hinzu und starten Sie dann den Nginx-Daemon neu, um fortzufahren

Die falschen CSS- und JS-Typen lauten wie folgt: CSS-Video-Tutorial
》Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das CSS von Nginx nicht funktioniert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

