Heim >Web-Frontend >CSS-Tutorial >So sorgen Sie dafür, dass Schriftarten in CSS integriert werden
So sorgen Sie dafür, dass Schriftarten in CSS integriert werden
- 藏色散人Original
- 2021-02-03 11:03:008825Durchsuche
So lassen sich Schriftarten in CSS integrieren: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Pseudoelement „::first-letter“, um den ersten Buchstaben eines Textes auszuwählen Größe des ersten Buchstabens; und schließlich pass Das Float-Attribut kann den sinkenden Effekt erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In CSS können Sie das Pseudoelement ::first-letter verwenden, um den ersten Buchstaben eines Textes auszuwählen, dann das Attribut „font-size“ verwenden, um die Größe des ersten Buchstabens festzulegen, und dann das Attribut „float“ verwenden, um das zu erreichen sinkende Wirkung.
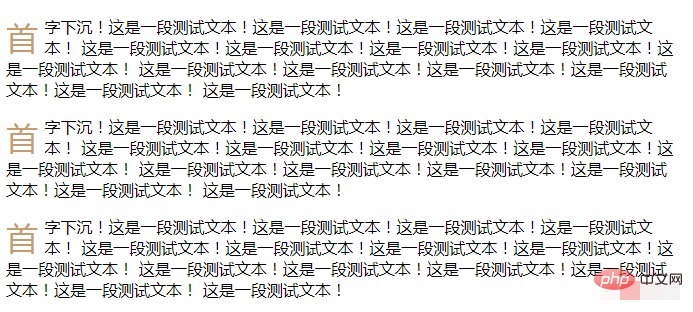
Sehen wir uns ein Beispiel für die Implementierung einer Drop-Cap an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
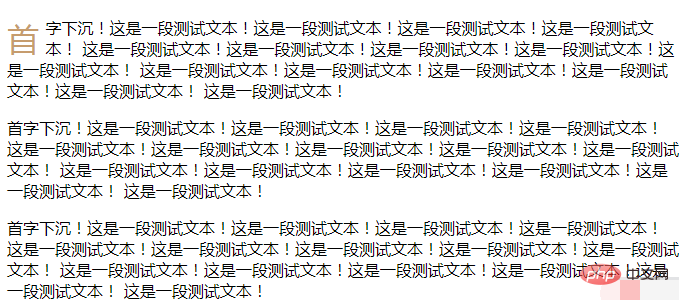
</html>Rendering:

Beschreibung:
CSS's:first-child selector wird verwendet, um das erste untergeordnete Element auszuwählen, das zu seinem übergeordneten Element gehört: Das Pseudoelement „Anfangsbuchstabe“ wird verwendet, um dem Anfangsbuchstaben des Textes einen besonderen Stil zu verleihen. Dadurch wird sichergestellt, dass es sich um das erste Wort des ersten Absatzes handelt. Anschließend definiert das Float-Attribut den Float des Elements, wodurch das Element dem Standardausgabestream der Originalseite entkommen kann.
Wenn Sie den :First-Child-Selektor, also:
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}, nicht festlegen, ist der Effekt:

Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo sorgen Sie dafür, dass Schriftarten in CSS integriert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

