Heim >Web-Frontend >js-Tutorial >Einführung in den Reaktionslebenszyklus
Einführung in den Reaktionslebenszyklus
- 王林nach vorne
- 2021-01-28 11:09:432381Durchsuche

Einführung:
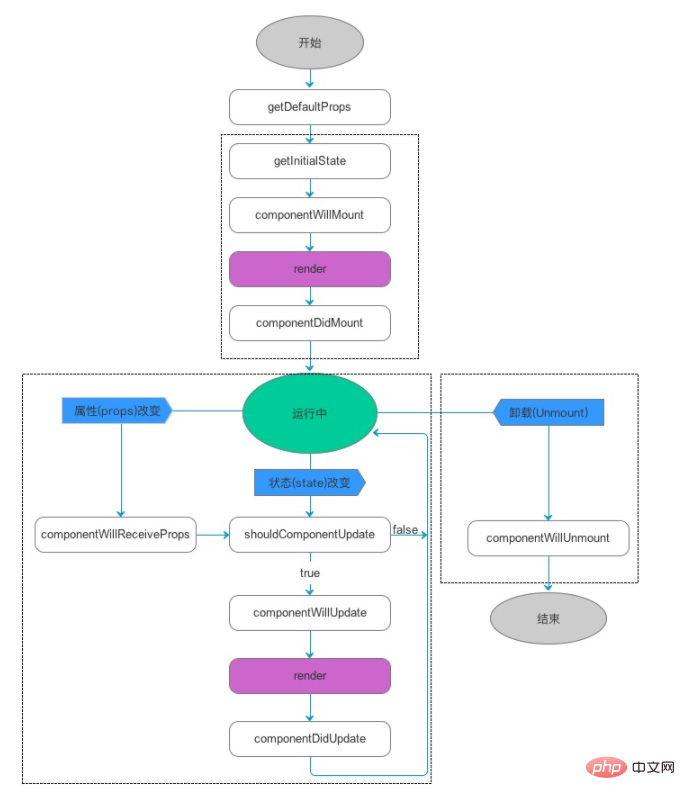
Wenn wir lernen wollen, zu reagieren, ist es wichtig, den Lebenszyklus zu verstehen. Nachdem wir jede Komponente des Lebenszyklus verstanden haben, wird es eine große Hilfe sein, Hochleistungskomponenten zu schreiben. 🔜
Legen Sie die Standard-Requisiten fest, oder Sie können dufaultProps verwenden, um die Standardeigenschaften der Komponente festzulegen. 2. Bei Verwendung der es6-Klassensyntax gibt es keine solche Hook-Funktion im Konstruktor. Zu diesem Zeitpunkt können Sie auf this.props
3 zugreifen. ComponentWillMount()
wird nur einmal aufgerufen, wenn die Komponente aktualisiert wird. Zu diesem Zeitpunkt kann der Status geändert werden.
4. render()
Reaktions-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in den Reaktionslebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie stelle ich den Lebenszyklus einer PHP-Sitzung ein?
- Verstehen Sie den Lebenszyklus des JS-Speichers, den Stapelspeicher und den Heap-Speicher sowie die tiefe und flache Kopie in der JS-Serie (2) auf einem Blatt Papier
- So verstehen Sie den Lebenszyklus eines Servlets
- Welche Rolle spielt die Lebenszyklusfunktion von vue.j?

