Heim >Web-Frontend >View.js >Welche Rolle spielt die Lebenszyklusfunktion von vue.j?
Welche Rolle spielt die Lebenszyklusfunktion von vue.j?
- coldplay.xixiOriginal
- 2020-11-11 11:18:043900Durchsuche
Die Rolle der Lebenszyklusfunktion von vue.js: 1. [beforeCreated()] bedeutet, dass die Funktion aufgerufen wird, bevor die Instanz vollständig initialisiert ist. 2. [beforeMount()] Zu diesem Zeitpunkt wurde die Vorlage kompiliert. aber es wurde noch nicht auf der Seite gerendert ;3. Die Seite [updated()] schließt die Datenaktualisierung ab.

【Empfohlene verwandte Artikel: vue.js】
vue.js Die Rolle der Lebenszyklusfunktion:
Vorwort
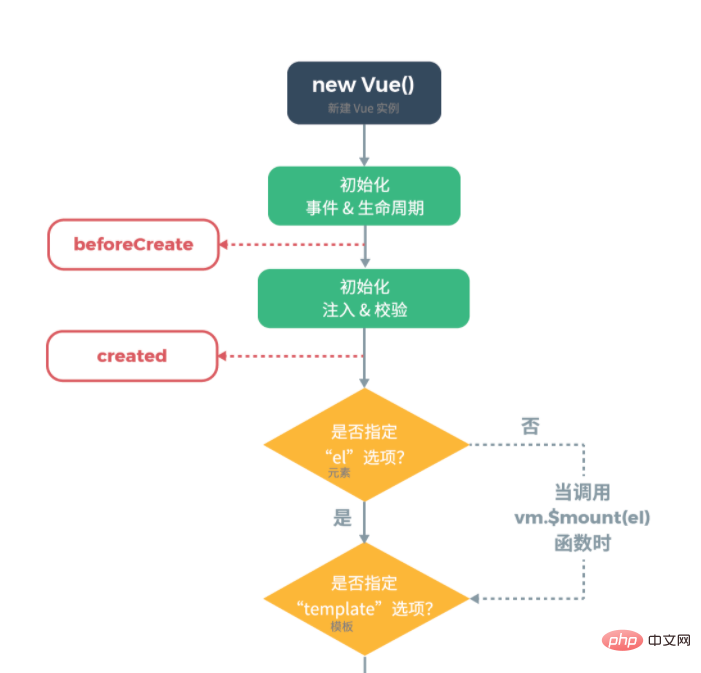
Eine Vue-Instanz hat einen vollständigen Lebenszyklus, das heißt Sagen wir, von Anfang an eine Reihe von Prozessen wie Erstellung, Initialisierung von Daten, Kompilierung von Vorlagen, Hängen am DOM, Rendern-Aktualisieren-Rendering, Deinstallation usw., wir werden zum Lebenszyklus der Vue-Instanz Geben Sie Ihnen die Möglichkeit, bestimmte Verarbeitungen in einem bestimmten Stadium durchzuführen.
Die Rolle jeder Funktion
beforeCreated():beforeCreated():
表示在实例被完全初始化之前调用该函数;
created():
此时Vue的数据和方法(data,methods)都已经初始化好了;
如果要操作data和methods,最早需要在这个函数中操作;
created完成后就开始编译html模板,把模板字符串渲染为dom,最终在内存中生成一个已经编译完成的最终模板;
最终模板仅仅存在于内存中,并没有被渲染到页面中;
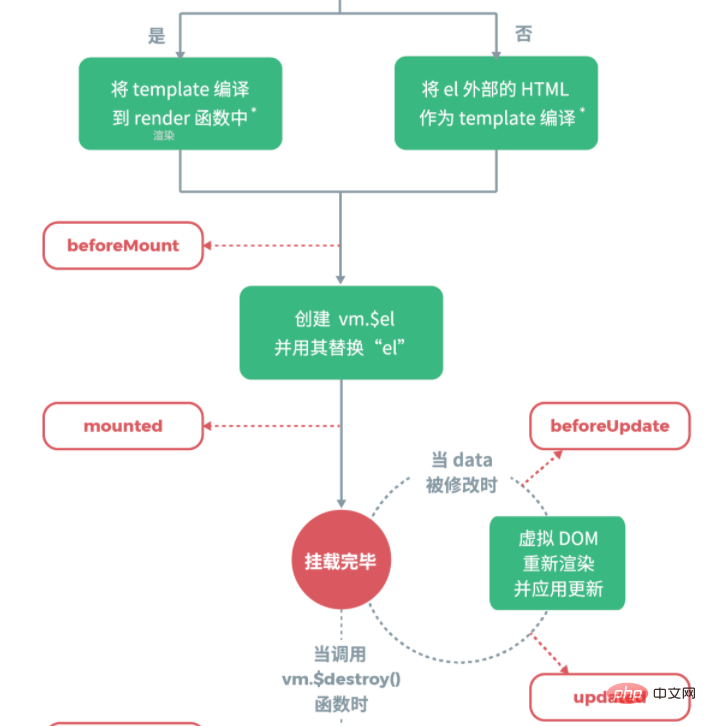
beforeMount():
此时模板已经编译完成,但也还未渲染到页面;
mounted():
此时页面已经渲染完成,文档中已存在dom节点;
若要操作dom节点,最早需要在这个函数中进行;
执行完mounted后,表示实例已经创建完毕,若无其他操作,内存不会再有活动;
beforeUpdate():
此时页面已经完全挂载,此函数表示在页面数据发生改变时执行;
数据改变时,页面的数据并没有更新,但data中的数据已经更新完毕;
updated():
页面完成数据更新;
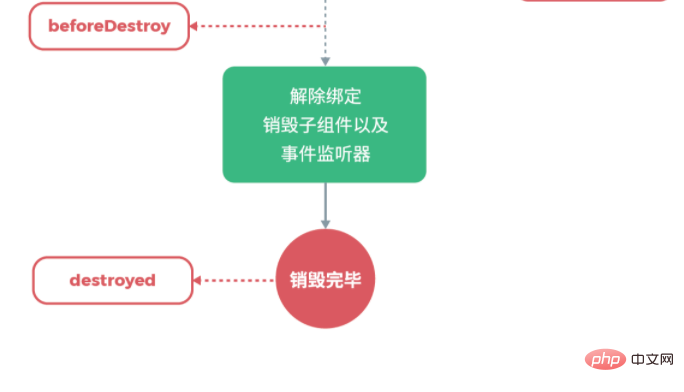
beforeDestory():
当执行此函数时,Vue实例进入销毁的阶段;
此时的filter、data、methods还能够继续使用;
destoryed():
- bedeutet, dass diese Funktion aufgerufen wird, bevor die Instanz vollständig initialisiert ist; Code >
Wenn Sie Daten und Methoden bedienen möchten, müssen Sie frühestens in dieser Funktion arbeiten
Nachdem die Erstellung abgeschlossen ist, beginnen Sie mit dem Kompilieren der HTML-Vorlage, rendern Sie die Vorlagenzeichenfolge in dom und generieren Sie schließlich eine kompilierte endgültige Vorlage im Speicher. 
 Die endgültige Vorlage existiert nur im Speicher und wird nicht in die Seite gerendert;
Die endgültige Vorlage existiert nur im Speicher und wird nicht in die Seite gerendert;

beforeMount():this Wenn die Seite gerendert wurde, ist der Dom-Knoten bereits im Dokument vorhanden. 🎜🎜🎜🎜 Wenn Sie den Dom-Knoten bedienen möchten, müssen Sie dies frühestens in dieser Funktion tun ; 🎜🎜🎜🎜Nach der Ausführung von „mount“ bedeutet dies, dass die Instanz erstellt wurde. Wenn keine andere Operation erfolgt, ist keine Aktivität mehr im Speicher vorhanden. 🎜🎜🎜🎜Zu diesem Zeitpunkt wurde die Vorlage kompiliert, aber noch nicht auf der Seite gerendert
montiert(); :
beforeUpdate(): 🎜🎜🎜🎜Die Seite wurde zu diesem Zeitpunkt vollständig bereitgestellt. Diese Funktion bedeutet, dass sie ausgeführt wird, wenn sich die Daten der Seite ändern. 🎜🎜🎜🎜 Wenn sich die Daten ändern, wurden die Daten auf der Seite nicht aktualisiert Die Daten wurden aktualisiert 🎜Wenn diese Funktion ausgeführt wird, tritt die Vue-Instanz in die Zerstörungsphase ein. 🎜🎜🎜🎜Die Filter, Daten und Methoden können zu diesem Zeitpunkt weiterhin verwendet werden 🎜🎜🎜🎜 destroy():🎜 🎜🎜🎜Die Komponenten wurden vollständig zerstört und alle Daten und Methoden sind unbrauchbar. 🎜🎜🎜🎜🎜Detailliertes Flussdiagramm 🎜🎜JavaScript🎜🎜 🎜(Video)🎜🎜🎜Das obige ist der detaillierte Inhalt vonWelche Rolle spielt die Lebenszyklusfunktion von vue.j?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

