Heim >Web-Frontend >View.js >Welche Arten von Vue-Routing-Guards gibt es?
Welche Arten von Vue-Routing-Guards gibt es?
- 青灯夜游Original
- 2020-11-11 11:13:0610893Durchsuche
Vue verfügt über drei Routing-Guards, nämlich: 1. Globaler Guard „router.beforeEach“; 2. Guard innerhalb der Komponente „beforeRouteEnter“; 3. Route-exklusiver Guard „beforeEnter“.

Es gibt drei Arten von Routing-Guards in Vue: einer ist der globale Routing-Guard, einer ist der komponenteninterne Routing-Guard und der andere ist der Routing-Exklusiv-Guard.
Der sogenannte Routing-Guard kann einfach als der Wachmann an der Tür eines Hauses verstanden werden. Wenn Sie das Haus betreten wollen, müssen Sie dem Routing-Guard sagen, woher Sie kommen ? Kann man Fremde nicht einfach reinlassen? Wohin gehen? Und dann sagt Ihnen der Wachmann, was als nächstes zu tun ist? Wenn Sie tatsächlich eine Person sind, die vom Eigentümer des Hauses Zutritt erhalten hat, wird Ihnen der Zutritt gestattet. Andernfalls müssen Sie den Eigentümer des Hauses anrufen und mit dem Eigentümer besprechen (Anmelden und Registrieren), um Ihnen die Erlaubnis zu erteilen Erlaubnis.
// 通过这个匹配判断是否有该权限或要求,这个一般作为页面权限设置,比如哪些页面需要登录才能进入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
1. router.beforeEach((to,from,next)=>{})
2 Enter Route Leaves, Next: Funktion, bestimmt, ob die Routing-Seite angezeigt werden soll, die Sie sehen möchten.
3. Nehmen Sie das folgende Beispiel: Legen Sie den globalen Schutz in main.js fest
In main.js gibt es einen Route-Instanziierungsobjekt-Router. Das Setzen von Wachen in main.js ist bereits ein globaler Wächter.- Bestimmen Sie wie folgt, ob der Pfad, den to.path gerade eingibt, eine Anmeldung oder eine Registrierung ist. Wenn ja, führen Sie next() aus, um die aktuelle Schnittstelle anzuzeigen. Wenn nicht, erscheint eine Warnung und Sie gelangen zur Anmeldeoberfläche.
- Dies kann erreicht werden, wenn der Benutzer nicht angemeldet ist, wird die Anmeldeoberfläche immer angezeigt.
router.beforeEach((to,from,next)=>{ if(to.path == '/login' || to.path == '/register'){ next(); }else{ alert('您还没有登录,请先登录'); next('/login'); } })4. Der globale Post-Hook-Router.afterEach((to,from)=>{})
- Wie unten gezeigt, wird jedes Mal, wenn Sie die Route wechseln, eine Warnung angezeigt. Nachdem Sie auf OK geklickt haben, wird die aktuelle Seite angezeigt.
router.afterEach((to,from)=>{ alert("after each"); })5. Bestimmen Sie store.gettes.isLogin === false, ob Sie sich innerhalb der Komponente anmelden möchten
1. }
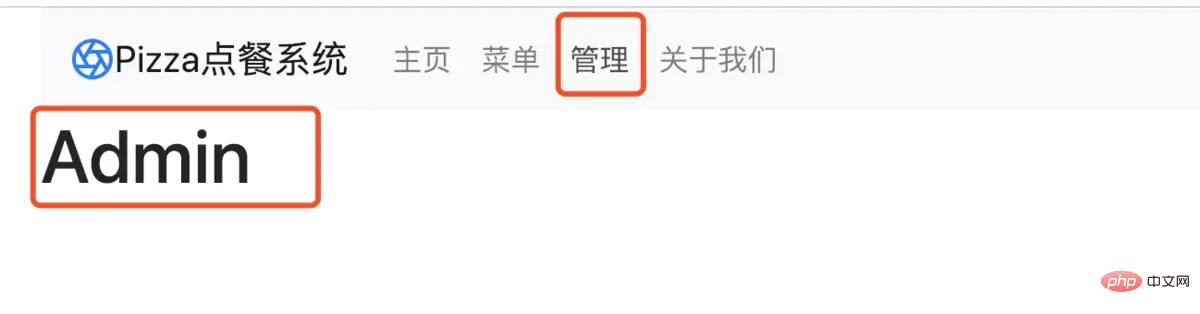
Wenn Sie in der Admin.vue-Datei auf klicken, um zur Admin-Route zu gelangen, führen Sie die beforeRouteEnter-Funktion to aus, und der from-Parameter stimmt mit der obigen Verwendung überein. Die nächste Rückruffunktion ist etwas anders.- Wie im folgenden Beispiel gezeigt, gibt es Sonderfälle für Wächter in der Datenkomponente, wenn wir
- direkt verwenden. Dies liegt daran, dass auf unsere Datenattribute derzeit nicht zugegriffen werden kann und die Ausführungsreihenfolge inkonsistent ist, was mit dem Deklarationszyklus zusammenhängt. Bevor die Ausführung abgeschlossen ist, wurden die Daten nicht gerendert. Hier gibt next() einen entsprechenden Rückruf aus, um den Abschluss zu erleichtern.
<script> export default { data(){ return{ name:"Arya" } }, beforeRouteEnter:(to,from,next)=>{ next(vm=>{ alert("hello" + vm.name); }) } } </script>beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}进行访问admin页面,会发现alert输出hello undefined

beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
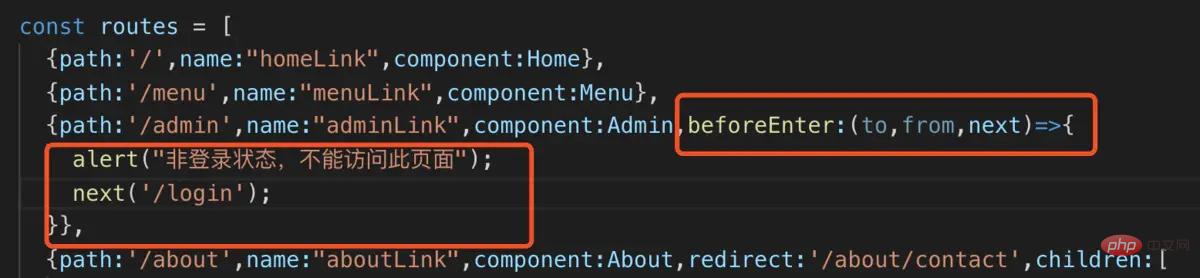
}- 3. Routing exklusiver Guards
- 1. beforeEnter:(to,from,next)=>{}, die Verwendung stimmt mit dem globalen Guard überein. Schreiben Sie es einfach in eines der Routing-Objekte und es funktioniert nur unter dieser Route.
Verwandte Empfehlungen: 
Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl
Mehr Für Programmierung -bezogenes Wissen finden Sie unter: Programmier-Lernkurse
! !
Das obige ist der detaillierte Inhalt vonWelche Arten von Vue-Routing-Guards gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

