Heim >häufiges Problem >Verwenden Sie ein kleines Programm, um ein Bannerbild zu erstellen
Verwenden Sie ein kleines Programm, um ein Bannerbild zu erstellen
- 王林nach vorne
- 2021-01-28 09:55:432917Durchsuche

Einführung:
Für Frontend-Ingenieure sind Bannerdiagramme ein wesentlicher Bestandteil der Frontend-Entwicklung. Aber wie implementiert man Bannergrafiken für kleine Programme, denen DOM fehlt? So wie andere Frameworks verschiedene Banner-Diagrammmethoden kapseln, kapseln auch Miniprogramme Banner-Methoden. Werfen wir einen Blick auf die spezifischen Implementierungsmethoden.
(Teilen von Lernvideos: Einführung in die Programmierung)
1: Vorbereitung
Ich werde zwei Bilder verwenden, wie unten gezeigt:
1.jpg

2.jpg

Zwei : Schreiben Sie XML-Code (d. h. HTML)
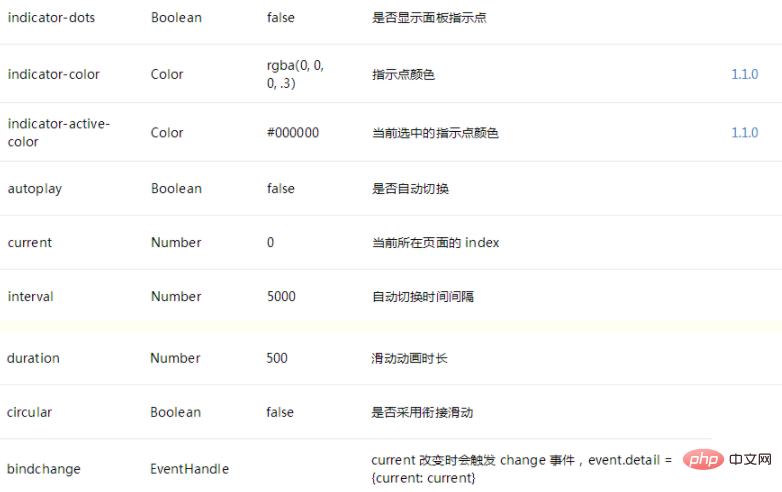
Hier verwenden wir das Tag

Diese Attribute reichen uns, das wollen wir eine XML-Seite Es ist prägnant, deshalb habe ich hier eine for-Schleife verwendet, um die verwendeten Ressourcen für die Schleife in js zu platzieren. Und um die bidirektionale Bindung von Daten zu ermöglichen, plane ich, ihre Attributwerte zur Konfiguration in js einzufügen. Mein XML-Code lautet wie folgt:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>Drei: js-Konfiguration
Da es sich um eine bidirektionale Bindung handelt, müssen wir nur die erforderlichen Parameter in js konfigurieren. Da meine beiden Bilder 1.jpg und 2.jpg verwenden, muss ich nur eine kleine Schleife in js ausführen. Dies hängt von der Situation ab. Sie können die Adresse des Bildes auch direkt in das Array einfügen Letzte Änderung, sonst hat es keine Wirkung
Das obige ist der detaillierte Inhalt vonVerwenden Sie ein kleines Programm, um ein Bannerbild zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

