Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie das WeChat-Applet, um ein Banner-Karussellbild zu implementieren
Verwenden Sie das WeChat-Applet, um ein Banner-Karussellbild zu implementieren
- angryTomnach vorne
- 2020-03-10 10:25:145024Durchsuche
Dieser Artikel stellt die Verwendung des WeChat-Applets vor, um den Effekt eines Bannerkarussells zu erzielen. Ich hoffe, dass er für Freunde hilfreich sein wird, die die WeChat-Applet-Entwicklung erlernen.

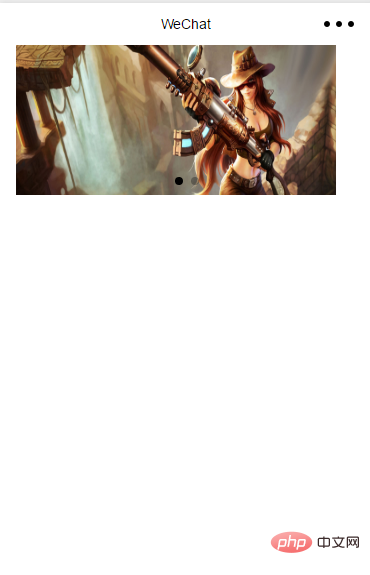
Verwenden Sie das WeChat-Applet, um Banner-Karussellbilder zu implementieren
Banner sind bei der Arbeit von Front-End-Ingenieuren unerlässlich Implementiert das Miniprogramm, dem DOM fehlt, das Bannerdiagramm? So wie andere Frameworks verschiedene Methoden des Bannerdiagramms kapseln, kapselt das Miniprogramm auch die Bannermethoden einzeln:
Empfehlen Sie das Lernen "Mini-Programmentwicklung"
1: Vorbereitung
Ich werde zwei Bilder verwenden, wie unten gezeigt:


Zweitens: Schreiben Sie XML-Code (d. h. HTML)
Wenn wir zum Umschließen das Tag

 Diese Attribute reichen für uns aus. Um die XML-Seite einfach zu halten, verwende ich hier eine for-Schleife, um die verwendeten Ressourcen in die Schleife einzugeben. Und um die bidirektionale Bindung von Daten zu ermöglichen, plane ich, ihre Attributwerte zur Konfiguration in js einzufügen. Mein XML-Code lautet wie folgt:
Diese Attribute reichen für uns aus. Um die XML-Seite einfach zu halten, verwende ich hier eine for-Schleife, um die verwendeten Ressourcen in die Schleife einzugeben. Und um die bidirektionale Bindung von Daten zu ermöglichen, plane ich, ihre Attributwerte zur Konfiguration in js einzufügen. Mein XML-Code lautet wie folgt:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>Drei: js-Konfiguration
Da es sich um eine bidirektionale Bindung handelt, müssen wir nur die erforderlichen Parameter in js konfigurieren. Da meine beiden Bilder 1.jpg und 2.jpg verwenden, muss ich nur eine kleine Schleife in js ausführen. Dies hängt von der Situation ab. Sie können die Adresse des Bildes auch direkt in das Array einfügen Letzte Änderung, sonst hat es keine Wirkung
Einige kleine Details erfordern noch, dass Sie den XSSS-Code selbst anpassen.
PHP-Chinese-Website !
!
Das obige ist der detaillierte Inhalt vonVerwenden Sie das WeChat-Applet, um ein Banner-Karussellbild zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

